
ワードプレステーマアフィンガー6のトップページ下タブ式カテゴリ一覧の設定とカスタマイズ方法を画像付きで解説しています。
また、タブ式カテゴリ一覧が魅力的だと判断された成功モデルを挙げ、ブログ初心者でもそれを実践できる正攻法までお伝えしていますので参考にしてください。
この記事の信頼性
- アフィンガーは2017年から使用・5年超使用
- 2022年2月15日現在の2022年の累計実績349万円(とあるASP)
- 専業IT業・「販売を追求し尽くす専業ブロガー」
- 多くのジャンルでのアフィリエイト経験から、「アフィンガーだけ売ってるブロガー」とは違い、多様なジャンルに対応できる
7万文字超!豪華特典
アフィンガー6のカスタマイズでトップページの設定タブ式カテゴリ一覧を実装するメリット

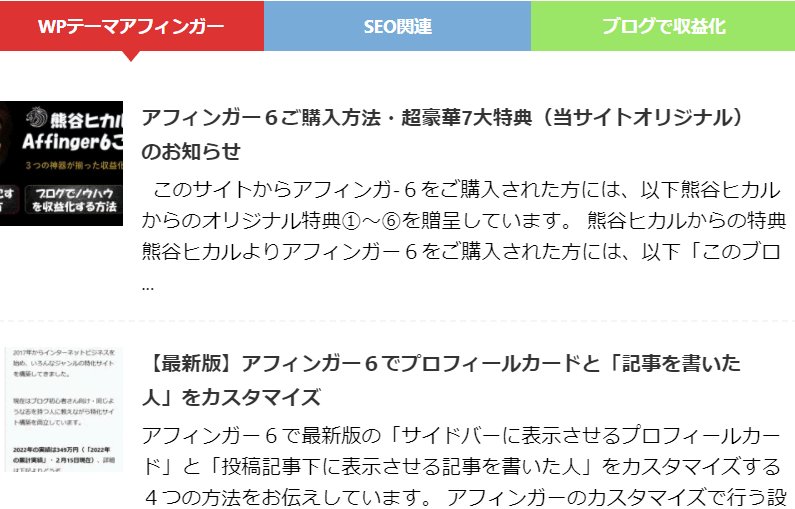
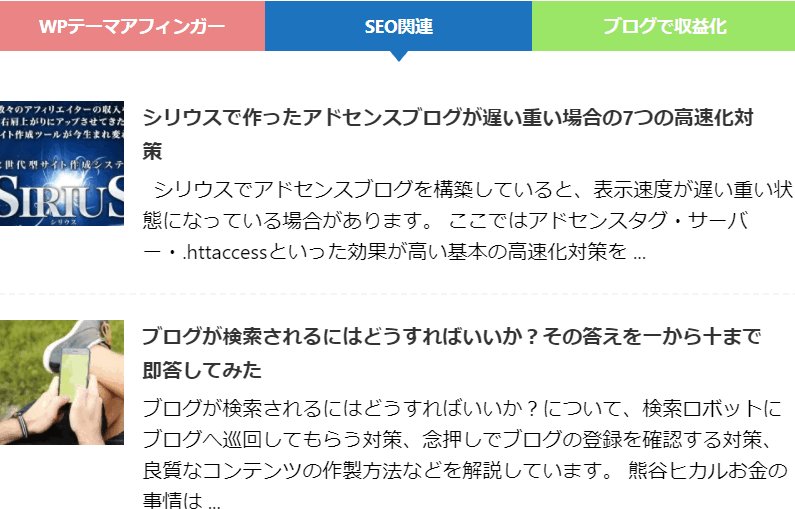
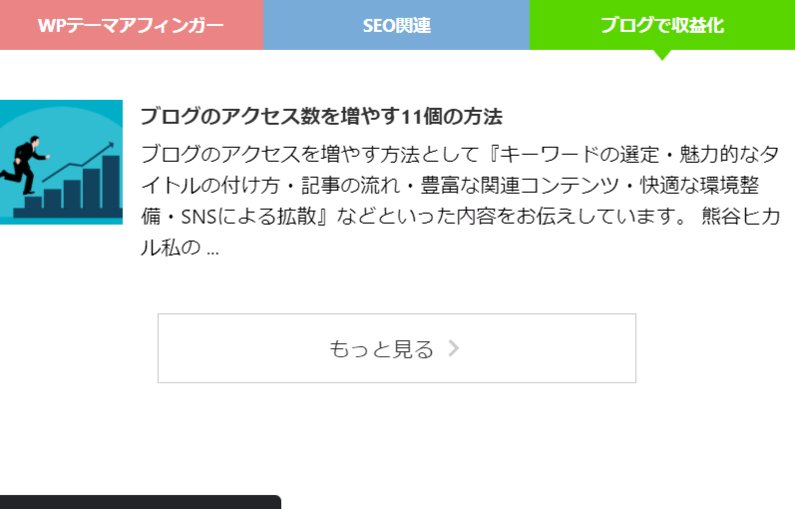
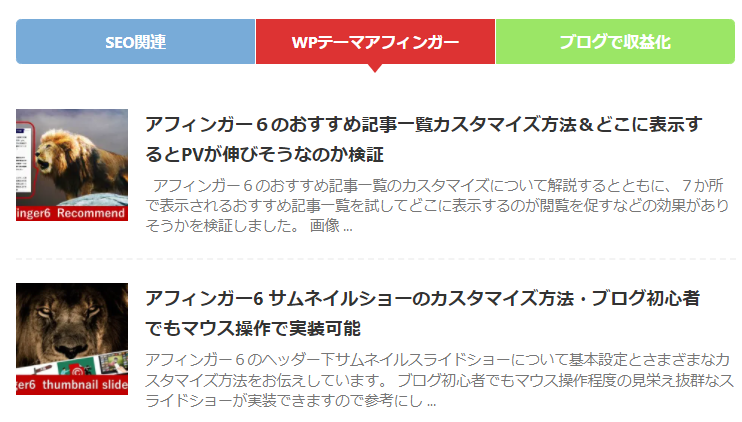
▲3つのタブをクリックしていくとこんなイメージに
アフィンガー6では、上のようにトップページ下限定でタブ式カテゴリを表示できるカスタマイズ機能があります。
このタブ式カテゴリを実装すると、「一番閲覧される機会が多いトップページで、おすすめのカテゴリ記事の閲覧を促すことができる」といったメリットがあるのです。

トップページ下のタブ式カテゴリ一覧の基本設定とカスタマイズ方法
ワードプレステーマアフィンガー6のカスタマイズにあるトップページ下タブ式カテゴリ一覧設定とそのカスタマイズ方法として以下を順にお伝えして行きます。
- 【基本設定】カテゴリIDの指定とタブの色の選択
- 【カスタマイズ】タブの形を好みで変更
- 【カスタマイズ】記事の表示数・表示の順番など
【基本設定】表示させたいカテゴリIDの入力とタブの色の選択
step
1カテゴリIDを確認
まずはじめに、トップページ下に表示させたいカテゴリを選定します。
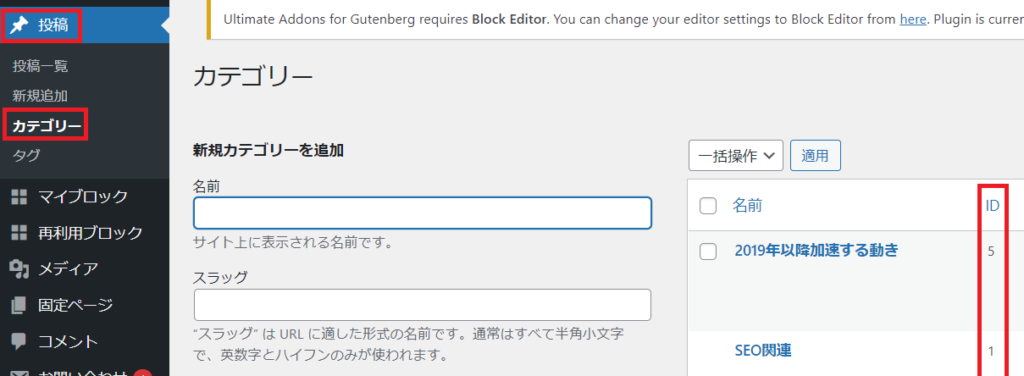
「📌投稿」→「カテゴリー」の順にクリックして、表示したいカテゴリIDを2~4個控えます。

step
2タブの色を決める
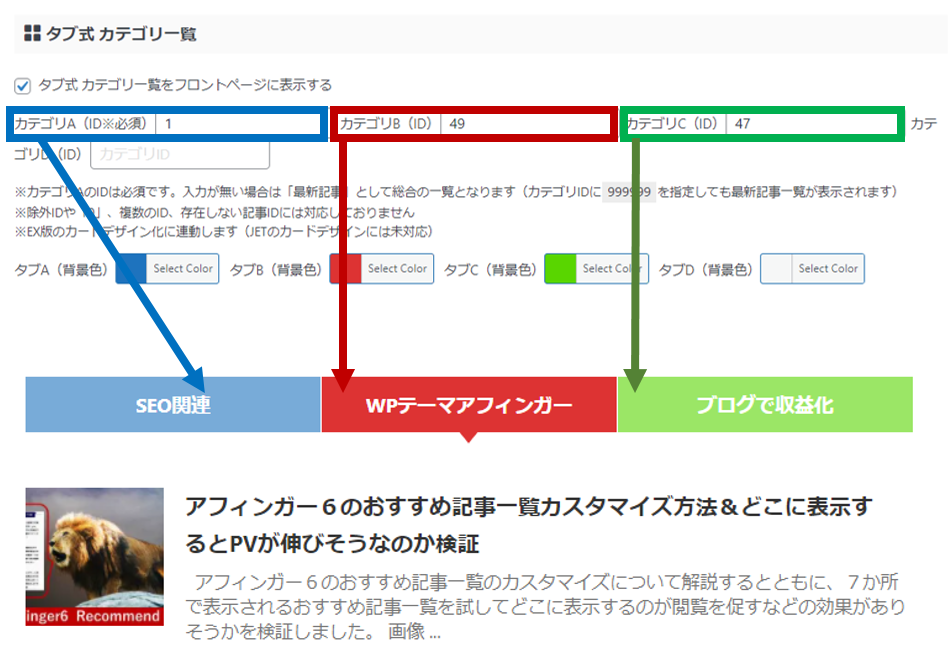
このタブごとに好きな色を割り当てます。
おすすめ記事一覧でカテゴリIDとタブの色を設定する場所
「⚙affinger管理」→「トップページ設定」→「タブ式カテゴリ」→「カテゴリA~DにIDを入力」→「カテゴリごとのタブに好きな色を割り当て」



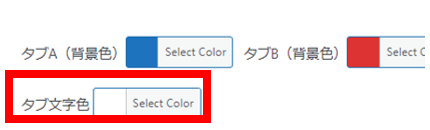
また、タブの色の選択の他、タブの文字色の変更もできるので、タブの色に対して文字が目立たないようだったら変更してみましょう。


【カスタマイズ】タブの形を好みで変更
このトップページのタブ式カテゴリ一覧は、タブを角丸とボーダー(線)の2パターンにカスタマイズできます。
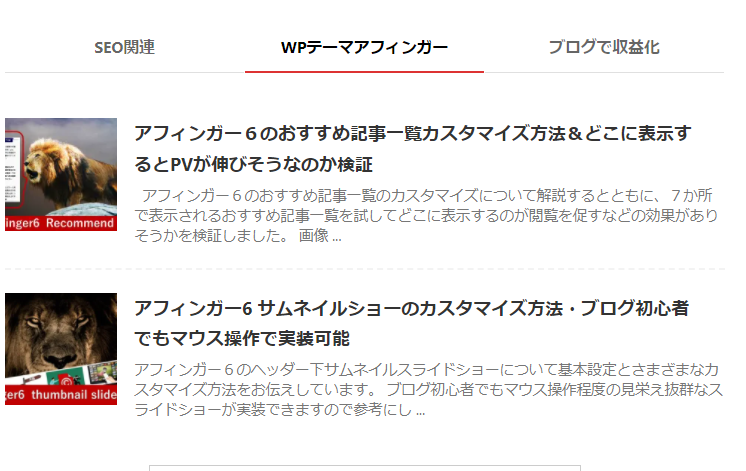
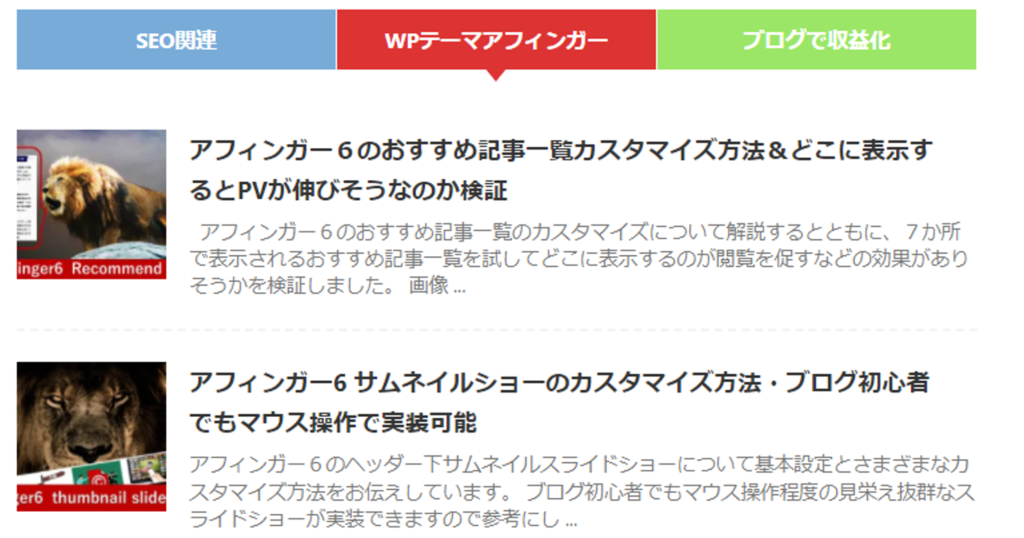
タブ式カテゴリ一覧 タブを角丸タイプにカスタマイズした場合

タブ式カテゴリ一覧 タブをボーダー(線)タイプにカスタマイズした場合


タブ式カテゴリ一覧 タブの形がデフォルトの状態

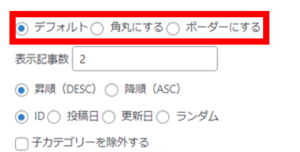
タブを角丸やボーダーに変更する設定には、以下の場所でチェックマークを入れて保存を押します。
タブ式カテゴリ一覧でタブの形を変更する場所
「⚙affinger管理」→「トップページ設定」→「タブ式カテゴリ」→「角丸にする/ボーダーにするのいずれかを選択」

【カスタマイズ】表示記事数の入力・表示の順番の選択
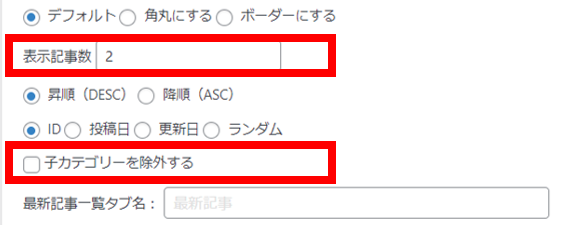
タブ式カテゴリ一覧で表示する記事数の設定は、以下の場所で入力します。
タブ式カテゴリ一覧の表示記事数の入力
「⚙affinger管理」→「トップページ設定」→「タブ式カテゴリ」→「表示記事数」
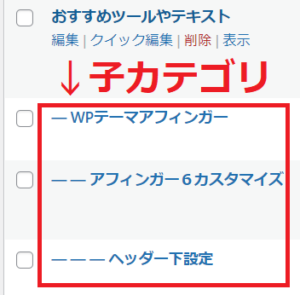
カテゴリ内に「子カテゴリ」を設定している場合は、除外するといった設定も可能。

子カテゴリは以下の例のように、親カテゴリの下に子カテゴリを連ねてカテゴリ作成をしている場合に作成していますので確認されてみてください。

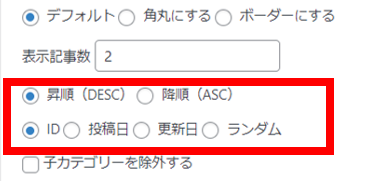
また、基準にしたい項目と降順昇順の組み合わせできるようになっており、表示のバリエーションが多様になっています。

基準にしたい項目
ID・投稿日・更新日・ランダム
×
表示を昇順に
- IDにした場合はIDの数字が大きい方から表示
- 投稿日や更新日にした場合はその日付が若い方から表示
表示を降順に
- IDにした場合はIDの数字が小さい方から表示
- 投稿日や更新日にした場合はその日付が古い方から表示

この設定は以下の場所で「昇順・降順」/「ID・投稿日・ランダム」のいずれかにチェックマークを入れて保存を押します。
タブ式カテゴリ一覧の表示記事数の入力
「⚙affinger管理」→「トップページ設定」→「タブ式カテゴリ」→「昇順・降順」/「ID・投稿日・ランダム」

一覧をクリックされたらタブ式カテゴリ一覧の成功と言える
タブ式カテゴリ一覧の記事がクリックされるのがこのタブ式カテゴリ一覧のひとまずのゴールです。
また、このタブ式カテゴリ一覧、一覧の下に「もっと見る>」といったリンクがあります。

タブ式カテゴリ一覧の成功
このタブ式カテゴリ一覧で記事のクリックか、「もっと見る」をクリックされたらまずはタブ式カテゴリ一覧の設置は上出来・成功と言えるのではないでしょうか。
もっと見たいと思わせている時点で魅力的なタブ式カテゴリだと判断できるからです。
そのためには以下2点をよりよくするのがおすすめです。
タブ式カテゴリ一覧を成功系に
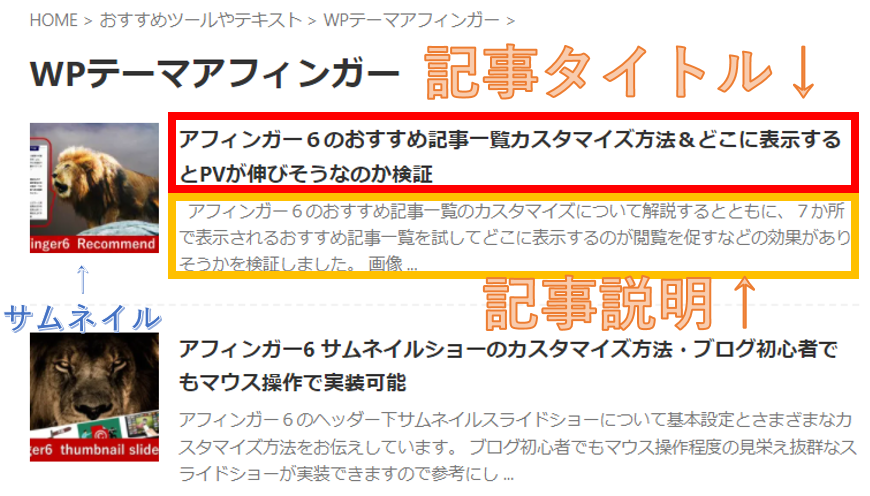
- 「記事ごとのアイキャッチ」が魅力的・クリックしたくなる
- 記事ごとに設定している記事タイトルと説明文(メタディスクリプション)が分かりやすくかつ魅力的


【当サイト完全オリジナル】任意の場所に同じようなタブ式カテゴリ一覧を挿入する方法を検証してみた
Affinger管理からできるタブ式カテゴリ一覧は、TOPページの下にしか実装できないようになっています。
けれど、このタブ式カテゴリの魅力を知ると「他の場所でも表示できたらいいのに」と思うものです。

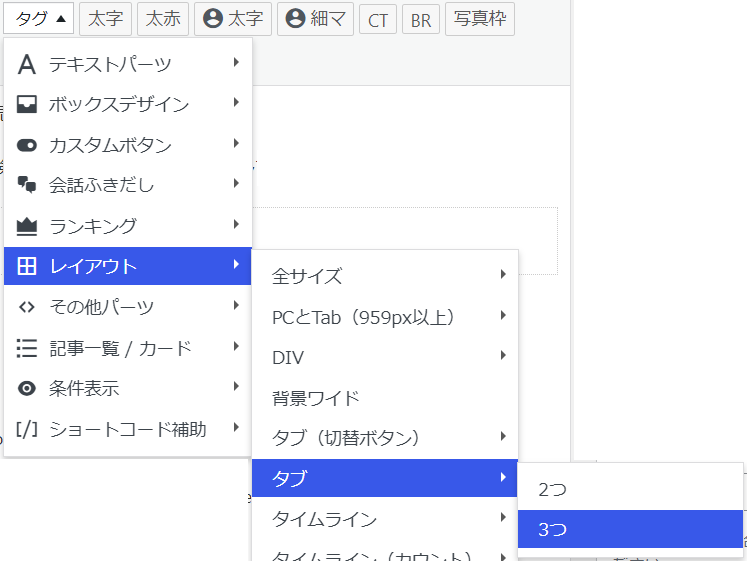
「気になるトピック・タブ」をクリック


タブの設定場所
任意の場所に「タグ」→「レイアウト」→「タブ」→お好みでタブの数を指定してタブを挿入

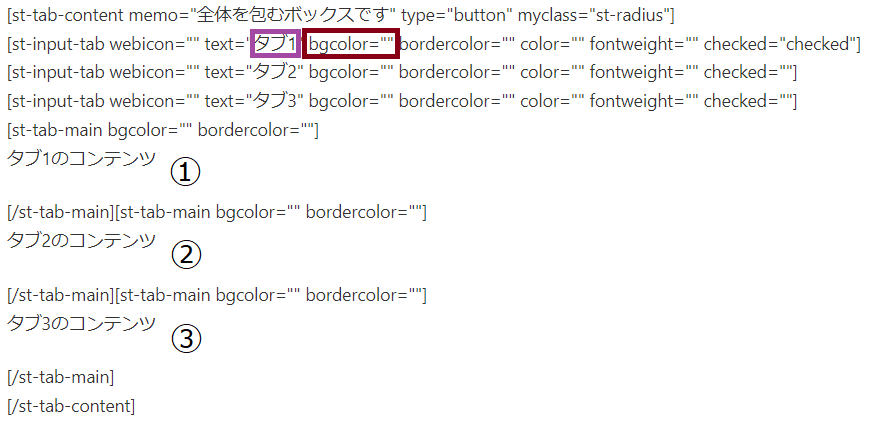
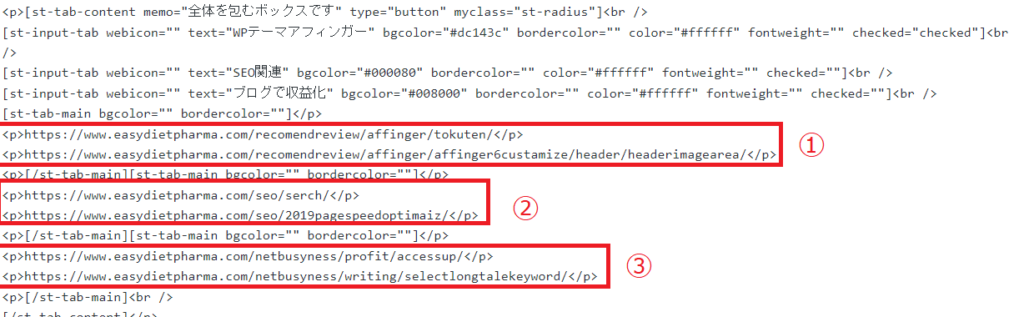
挿入すると以下のようなタグが任意の場所に挿入されます。

- タブ1~3に、任意の文字列(タブタイトル)
- bgcolor=””の『”』と『”』の間に任意のカラーコードを記載
- ①~③に、タブ1~3に関する内容を記載
上のタブ式カテゴリ一覧の場合、①~③のスペースに記事URLをプレーンテキストとして貼り付けているだけです。




【アフィンガー6のレビュー】&【購入方法とご購入特典の詳細】
7万文字超!豪華特典
当サイトからのご購入者には収益5万円になるまで質問し放題のサポートを含む豪華15大特典を贈呈していますので、どうぞご活用ください。
アフィンガー6をレビューした以下の記事では、メリットデメリットのほか購入方法やこのブログ独自のご購入特典もお伝えしていますので、ワードプレステーマを探している方はよかったらご覧になってみてくださいね。
ただし、法令違反・公序良俗に抵触するご質問には一切お応えしません。
■関連記事











