
ここではワードプレスWordpressでつくったブログが異常に重い遅い、といったときの表示速度高速化対策についてお伝えしています。
サーバー応答時間・JavaScript・CSS・過大なDOMサイズ・画像・キャッシュ期間の延長・HTMLといったように、2022年時点でよく起こる原因に対してほぼすべての高速化対策を詳しくお伝えしていますので参考にされてみてください。
この記事の信頼性
- ネットビジネスは2017年から
- 2023年4月30日現在の累計実績8,715,700円(サイト管理人ページ見てね)
- 専業IT業・「販売を追求し尽くす専業ブロガー」
- 多くのジャンルでのアフィリエイト経験から、多様なジャンルに対応できる
2021年12月23日更新版
WordPressが異常に重いときに、まずウエブサイトが表示される仕組みを簡単に把握しておこう
WordPressで構築したブログが異常に遅い重い場合の高速化対策をお伝えする前に知っておきたい事は、ウエブサイトが表示されるための基本的な仕組みです。
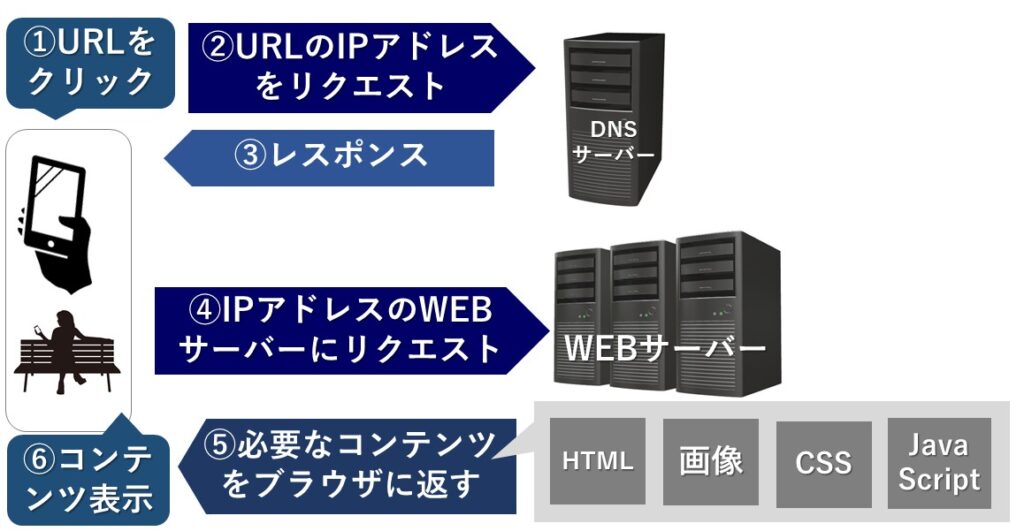
インターネットサイトがさまざまなディバイス(モバイルやパソコンなど)で表示されるまでには、以下のプロセスを経て表示されています。
WEBが閲覧される時の仕組み
- URLがクリックされる
- ユーザーのブラウザがそのURL固有のIPアドレスを依頼
- DNSサーバーが応答
- IPアドレスの運営者側サーバーにコンテンツの表示を依頼
- 運営者のサーバーが必要なコンテンツをユーザーのブラウザに返す
- ブラウザがコンテンツを表示させる


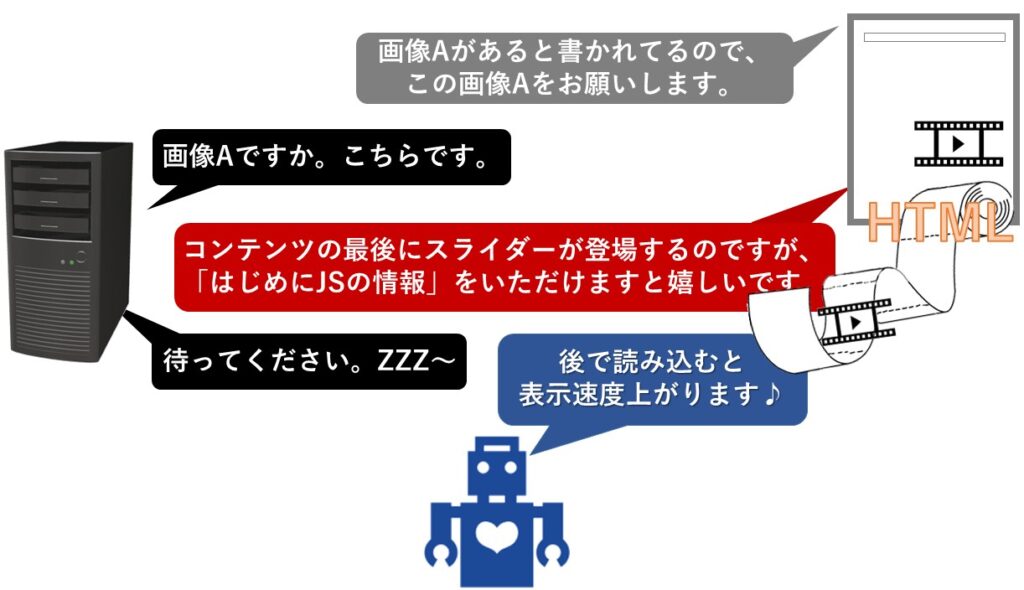
WEBサイトが表示される仕組み
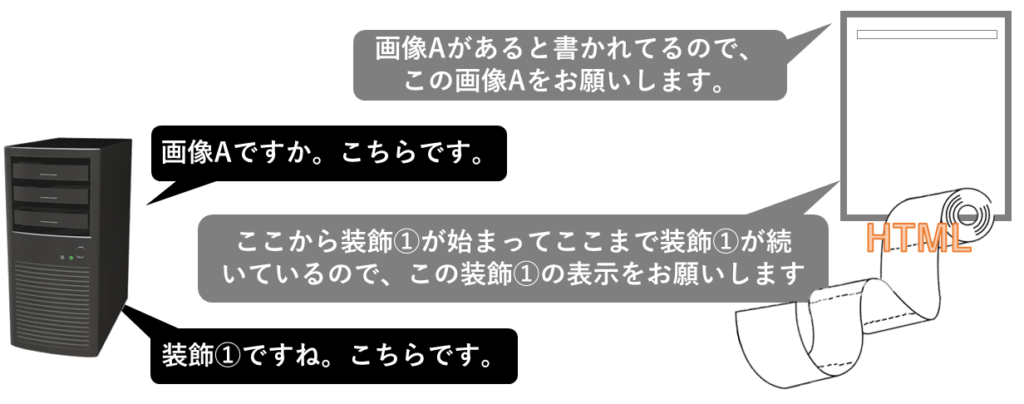
WEBサイトは上のようにHTML・画像・CSS・JavaScriptなどの多様なファイルを組み合わせて表示されています。
コンテンツを表示させるためユーザーのブラウザはサーバーに都度「○○のファイルが必要」というようにお伺いを立て、応答を待ってからブラウザにコンテンツを表示します。

よって6つのプロセスの中でサイト表示を遅くさせる原因があるとブログの表示に時間がかかるのです。
この記事でお伝えするのは、WordPressサイトが異常に遅い状態となった時に、そのプロセスのどこかに遅くなる原因があると仮定して障害を潰していくといったトピックになっています。
2022年版・ワードプレスが異常に遅い重い!高速化するための方法
ここでは初心者~中級向けに、失敗しない効果を実感しやすい高速化の方法をお伝えして行きますので参考にしてください。
どういった点が異常に遅い重い表示速度の原因になっているかはワードプレスで構築したブログの人それぞれの運用状況によってかなり異なると思いますが、比較的効果が高い方法から順にお伝えして行きます。
一つの方法を試したらページの表示速度を確認し、どれだけ効果があったかを次でお伝えするページスピードインサイトでスコア確認するようにするのがおすすめです。
ブログの表示速度をチェックして改善の糸口を掴む
step
1ページスピードインサイトでスコアチェック
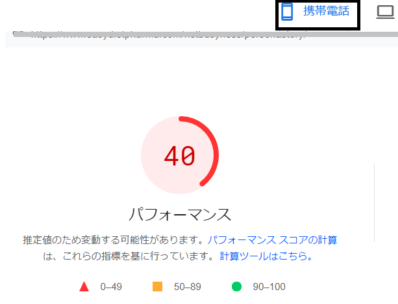
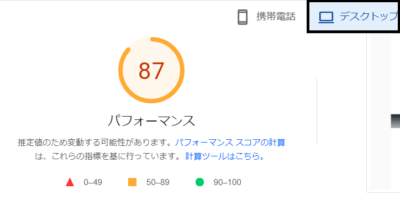
まずはブログの表示速度を検索エンジン最大大手グーグルが提供するページスピードインサイトで、モバイルとパソコンの両方のスコアをチェックします。
大方はモバイルのスコアが低く、パソコンのスコアはまあまあといったケースがほとんどなのではないでしょうか。


ページスピードインサイトでのブログの表示速度はまず以下を目指して高速化対策を行っていくのがおすすめです。
このスコアを目指そう
- モバイル:85以上
- パソコン:90以上
ここがポイント
モバイルで85以上を目指すと、ほぼパソコンのスコアは90以上になります。
よってモバイルのスコアを向上させていくことを意識して高速化対策をしていくという方向で進めて構いません。
step
2一番表示速度が遅くなっている原因は何かを把握する
ページスピードインサイトでモバイルのスコアが出たら、そのすぐ下に表示される「改善できる項目」を確認します。

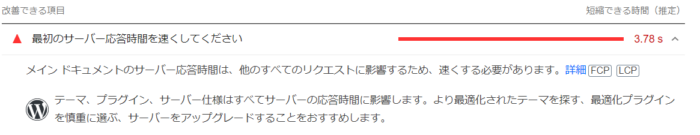
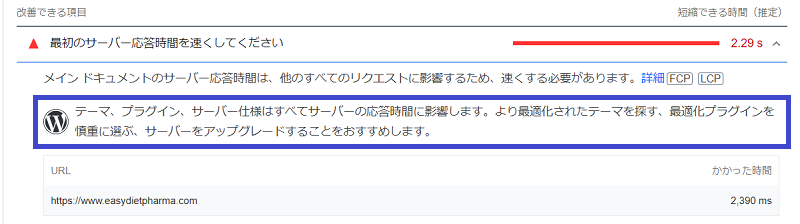
例①:サーバーの応答時間が遅い原因となっている場合

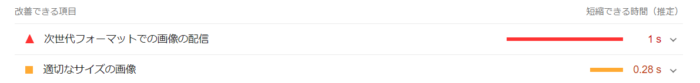
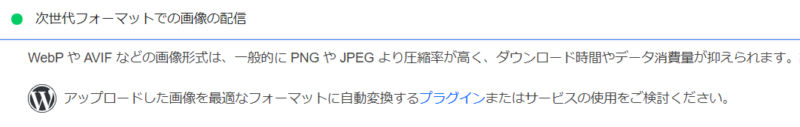
例②:次世代フォーマットでの画像の配信に課題アリの場合

上の2点の他、ワードプレスブログの表示が異常に遅くなっている原因として考えられる以下の場合について一つ一つ対策をお伝えします。
wordpresが異常に遅い場合の対策
ワードプレスブログの高速化対策の実質は表示速度のスコアを一つ一つ参考にして「徹底的に遅い重い原因を潰すだけ」です。
【超重要】サーバーの応答時間への高速化対策
対策の重要度

ページスピードインサイトでサーバーの応答時間について改善できる項目では、「テーマ・プラグイン・サーバーの見直しをおすすめする」といったように詳細が説明されています。
この点について具体的にはどういった高速化対策をすればいいのかをご紹介します。
応答時間対策
- ワードプレステーマのバージョンアップ
- プラグインの見直し
- サーバーのグレードアップ
ワードプレステーマのバージョンアップ
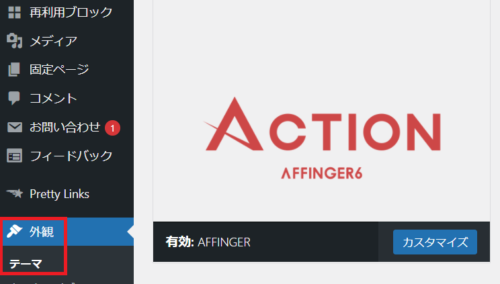
ワードプレスのテーマとは「外観>テーマ」で確認できます。

無料のワードプレステーマを使っている場合は、最新バージョンになっているかを確認しておきましょう。
ココに注意
もしそのテーマの開発者が1年以上バージョンアップしていないようであれば残念ながらあまりいいテーマとは言えません。
半年でも危ういかもしれません。
メモ
ワードプレステーマはブログを表示させるための土台のような役割をしており、動きの激しいインターネット技術に見合うようブログの表示をする必要もあります。
この意味で土台がダメだったらほかにいくら高速化対策を行ってもあまり効果は得られませんので、思い切ってワードプレステーマの購入を検討するなどしてバージョンアップを実行してみてください。
また、ワードプレス自体のバージョンも最新版に更新できているかをチェック、漏れがあるならば更新を行います。

プラグインの見直し
対策の重要度+α
ワードプレスを運用しているとついプラグインを増やしてしまいがちですが、あまりに多く増やし過ぎると干渉してブログの表示速度にかなり影響を与えます。
以下を意識してプラグインの見直しをしてみましょう。
プラグインの見直し対策
特にサーバーの応答時間を長くしてしまう原因として見落としがちなポイントを具体的にご紹介します。
①必要最低限のプラグインだけ残す
プラグインを増やすとWordpressが充実したかのような気分になりがちですが、Wordpressで構築したブログが異常に遅くてユーザーに離脱されるようでは意味がありません。
ある意味ブログはレーシングカーと同じで、「速く走りたければ不要なものを徹底的にそぎ落とす」というような考えで軽装化していきましょう。
今インストールしているプラグインの機能や効果をもう一度見返し、以下で挙げる項目も参考にしながら必要最低限だけを残すように取捨選択してみるのがおすすめです。
②プラグインの機能を他の方法で代用できないかを検討する
WordPressを異常に遅くさせる「高速化表示を妨げるプラグイン」がありますので、これを他の方法で代用できないかを検討します。
高速表示を妨げるプラグインの例
①JetPack
JetPackはブログのどのコンテンツにどれだけの訪問があったかをリアルタイム計測するプラグインで便利ですが、下の通りスコアを計測してみると結構重たくなります。
▼JetPackあり:78

▼JetPackなし:88

代わりになる機能としては、グーグルアナリティクスやサーチコンソールがあります。
ワードプレス内に内蔵されているわけではありませんが、上のようにページスピードのスコアが10も違うならば検討の余地はありそうです。
②バックアップ系プラグイン
ワードプレスで構築したブログを定期的にバックアップするようなプラグインも、割と表示速度の妨げになりやすいです。
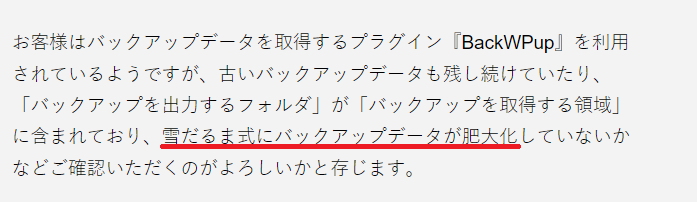
例えば、以下のようにBackWPupというプラグインの場合は、バックアップデータがどんどん増えて重たくなっているケースです。

出典:number333.org
バックアップ系のプラグインの代わりとしては、レンタルサーバーのバックアップ機能が挙げられます。

③All in one SEO
All in one SEOも割とワードプレスが異常に重たくなるプラグインとしてよく話題に上ります。
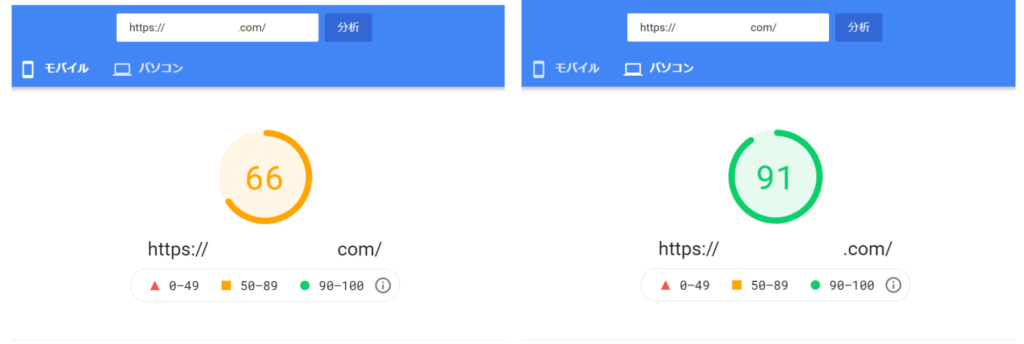
▼All in one SEOアンインストール・スコア改善の例

出典:ono-code.com/all-in-one-seo-plugin-delete-site-fast
このプラグインがワードプレスを異常に重たくさせる理由としては、「ごく最近のワードプレステーマ自体にほぼ同じ機能が実装されており、重複機能で遅くなる」といったケースが多いようです。

③ワードプレステーマ自体に同じ機能がないかを確認する
最近のワードプレステーマ自体に上の機能が搭載されているケースも多いので、同じ機能で2つ以上チェックを付けているのであれば1つにだけ絞ってスコアを確認します。
いずれの機能を残すかの流れは以下を参考にされてみてください。
取捨選択の流れ
- ワードプレステーマとプラグインで重複している高速化機能をそれぞれ計測してスコアを確認
- プラグインの機能を使った方がスコアが抜群に良ければプラグインを残す
- いずれでも変わらないようであればワードプレステーマの方の機能を使い、プラグインはアンインストールする方向で。
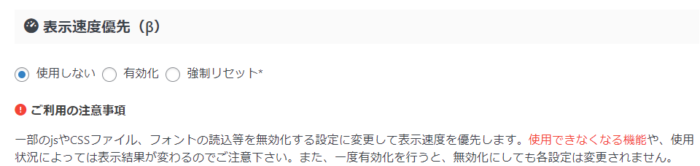
ワードプレステーマに付属する高速化対策機能の例

アフィンガー6のJS・CSSファイルに対する高速化機能

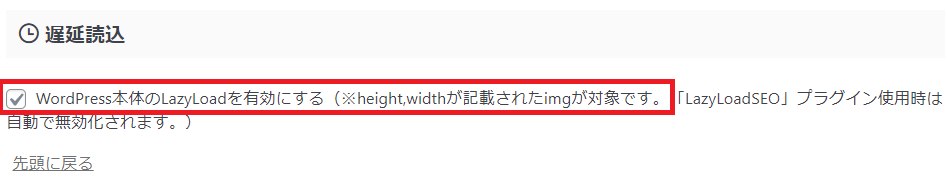
アフィンガー6の画像の遅延読み込み機能
意外なところに機能の重複が存在している場合がありますので、インストールしているプラグインは全て改めて設定の項目を一つ一つ確認してみるとよいでしょう。
重複して同じ高速化対策機能を使っていると、1つ場合よりも表示速度は遅くなります。
④高速化系プラグインをいくつも入れていないか?再検討
以下のようなパターンで高速化系プラグインを複数インストールしている場合は、よほどうまく設定しないと干渉しあって余計にWordPressが異常に遅くなるはずです。
プロが運用するならまだしも、初心者の場合はせめて1と2の機能が同じプラグインに格納されているプラグインにするのがおすすめです。
⑤重複している機能があれば、片方のプラグインに集約して片方を削除する
プラグインの見直しチェックリスト
複数のプラグインの機能について、以下の機能が重複しているのであれば、ページスピードインサイトで1つ1つスコアを確認・比較しながら見直し・プラグインの取捨選択を検討します。
最近のワードプレスプラグインの傾向として、「気を利かせて様々な機能を搭載しているケース」が増えています。

また、おすすめできないプラグインの例も挙げておきますので参考にされてみてください。
このプラグインおすすめできない
- WP fastest cache:必要な機能が1つのプラグインに集約しているのでお役立ちに思えるが、実は干渉しやすい
- W3total cache:ダウンロード数が多いが、ブログが真っ白になってしまうなどエラー報告率もかなり多く、初心者には難易度が高すぎる。
レンタルサーバーのグレードアップ
対策の重要度~
レンタルサーバーを契約してワードプレスブログを運営している人がほとんどかと思います。
まずはそのレンタルサーバーのアカウントにログインして、現在どのくらいの容量を使用しているかを確認してみましょう。

空き容量があまりに少ないのであれば、サーバーのグレードアップを検討します。
ブログの情報が水だとしたらサーバーは水道管に例えられることが多く、水道管があまりに細いと水も少しづつしか流れません。ブログの表示も全く同じ、容量が小さければのんびり表示されます。
サーバー料金を惜しむといいことはないと断言します。
他には「サーバーの空き容量が十分あるにも関わらず、レンタルサーバーが原因で表示速度が遅い」といったケースもあることは知っておいて損はないでしょう。
注意
実はレンタルサーバーはお隣の使用状況でブログの表示速度が遅くなる場合もあります。
これはマンションやアパートのお隣さんの迷惑行為と同じように「自分が退去するのが一番手っ取り早い問題解決」になるパターンと似ています。
※迷惑行為の主は迷惑だと思っていないし気付いてもいない

ほかレンタルサーバーにおいて、クリック操作で高速化対策ができる方法を3つお伝えしておきますので参考にされてみてください。
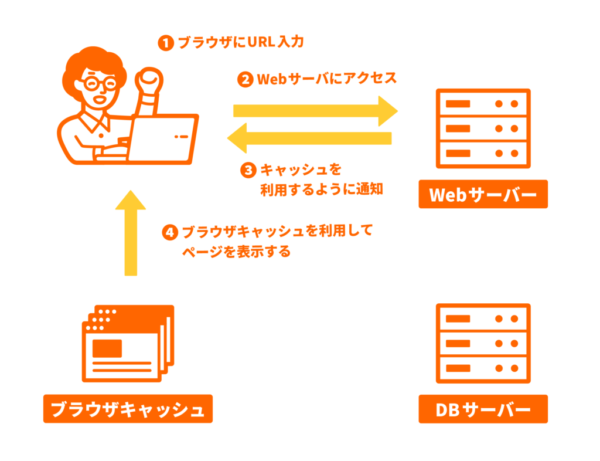
①レンタルサーバーのブラウザキャッシュ機能をONにする

jpgやPNGなどの画像ファイル・CSS・Java Scriptなどの静的ファイルについてブラウザキャッシュを有効にすると、ブログに再訪問したユーザーのページの読み込み速度の助けになります。
これはユーザーのブラウザに静的ファイルを保存させることを意味し、再訪問したときの読み込み速度が向上するといった効果が生まれるのです。
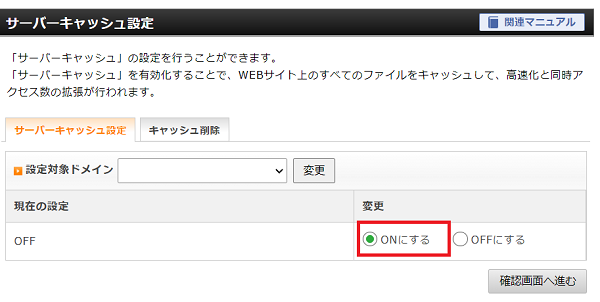
②レンタルサーバーのサーバーキャッシュ機能の有効化

サーバーキャッシュの有効化はブログ運営者のサーバーにブログの情報を保存しておくことで、ユーザーの表示速度の向上の助けになります。

出典:Lolipop
サーバーキャッシュを有効化していなければ、ユーザーは閲覧のたびにデータベースサーバーにブログの情報を読み取りに行かなければならなくなり、表示速度の遅延につながります。
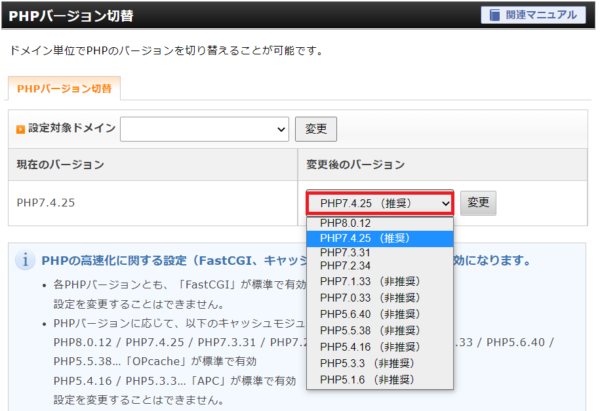
③PHPのバージョンを最新にする

WEBの仕組みは日々開発やアップデートが行なわれています。その開発でよく登場するPHPについては、上述したデーターベースと関りが高く、ウエブのパフォーマンスや不具合にも対応します。
レンタルサーバーのPHPバージョンを最新版にしておけば、WEBの最新の仕組みに対応することに繋がります。

JavaScriptで高速化対策
対策の重要度+α
JavaScriptが原因となって異常に遅い重いワードプレスブログになるのはかなりの頻度になっています。
ここではレンダリングをブロックしているファイルの削除、ファイルの縮小圧縮・結合・使用されていないものを削減する方法をお伝えします。
JS対策
- レンダリングをブロックしているJavaScriptの削除
- JavaScriptの縮小圧縮・結合・使用されていないものを削減
レンダリングをブロックしているJavaScriptの削除

レンダリング一言解説
さまざまなファイルのデータを、見やすいように形を整えて表示されること
モバイルのページ表示速度でよく問題になる「レンダリングをブロックしているリソース」で挙げられるのはレンダリングJava Sprictファイル(以下JSファイルと呼ぶ)です。
JSファイルは、動きのあるコンテンツによく用いられています。例えばこんな感じの仕組みもJSによります。

出典:developer.mozilla.org

また、弊ブログの下の記事のように「わかりやすくJSが使われているパターン」でJSがどのようにレンダリングを妨げているかをもう少し詳しくお伝えしておきましょう。
上の記事には、数スクロール目にスライダーを使った箇所(下の図の点線赤枠内)が登場すします。

この記事を開いたとたんにスライダーを表示させるためのJSファイルの読み込みは不要で、せいぜい「開いたエリア(ファーストビュー)だけが早く的確に表示されたらそれでいいはず」です。
ページスピードインサイトでよく指摘されるのは、こうした事例です。
特にスマホの指摘事項で「レンダリングを妨げるリソースを除外せよ」と指摘されている場合は、
「モバイルでブログを開いたとたんに、『ブログの後の方のJSファイル』を読み込もうとして表示が遅れているので、後の方は遅延読み込みで改善してください。」と言った意味の指摘になります。

これについてはプラグインを活用するのがおすすめ。その候補としていくつかワードプレスプラグインの例を挙げておきますので参考にされてみてください。
レンダリングをブロックしているリソースへの対策・プラグイン候補
- lazy load
- fast velocity minify
注意
「レンダリングをブロックしているJSファイルを遅延読み込みする」といった項目にチェックを付けて対策をさせるタイプのプラグインがほとんどかと思います。※効果が得られたらOK
しかし、このチェックを入れて対策をするプラグインだけだと高速化の効果実感が得られない場合も少なくありません。
このタイプのプラグインを使っている限り、何度ページスピードインサイトで表示速度スコアを確認しても虚しいほどほとんど変わらない場合も多いのです。
その場合は以下でお伝えするように「JSファイルを指定」するタイプのプラグインを使用してみてください。
ここではワードプレスプラグインfast velocity minifyを例にしてレンダリングをブロックしているリソースへの具体的対策の詳細をお伝えしてみましょう。
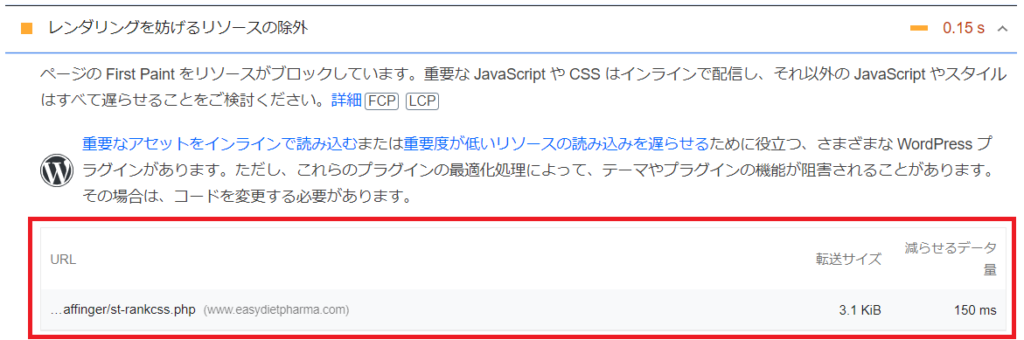
ページスピードインサイトで指摘される「レンダリングをブロックしているリソースの除外」で挙げられているURLの箇所には、JSファイルが記載されています

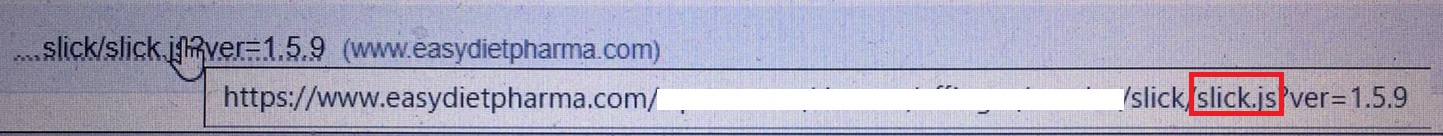
指摘されているJSファイルにマウスを合わせると、以下のようにJSファイル名が出てくるので、
「/○○.js」の部分だけをコピーします。

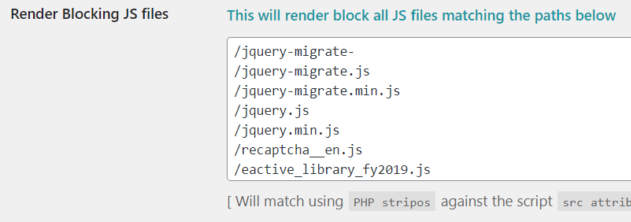
これをfast velocity minifyの「設定(setting)/レンダリングをブロックしているJsファイル」の部分にペーストして保存します。

レンダリングをブロックしているファイルを指定できるプラグインは、名指しができるゆえにかなり効果を実感しやすいです。
他の遅延読み込みプラグインを使っている人で、遅延読み込みしたいJSファイルを指定できる設定があれば同じように行ってみてください。

レンダリングをブロックしているリソースの一つにCSSもよく指摘事項に上がりやすいです。
CSSについてもJSファイル同様に行ってみましょう。
JavaScriptの縮小圧縮・結合・使用されていないものを削減
さらにJavaScriptファイルについては以下のように対策を行うと効果が得られ、ブログの表示速度が向上します。
- JavaScriptのファイルを圧縮して縮小すればサーバーに負担がかからない
- 複数のJavaScriptを結合して一つにまとめるとリクエストが減る
こちらについては、高速化系プラグインをインストールして対策するのがおすすめです。
JSファイルの圧縮と結合対策ができるWPプラグイン候補
- Autoptimize
- Fast velocity minify
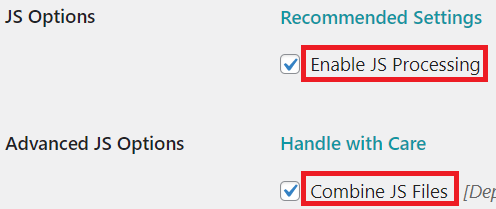
JSファイルの圧縮(JS Processing)や、JSファイルの結合(Combine JS Processing)については、高速化対策のプラグインでチェックマークを入れるだけで効果を実感しやすい場合が多いです。

ワードプレスプラグインfast velocity minifyの場合
お好みプラグインでJSファイルの圧縮と結合についての対策を行ってみてください。
CSSで高速化対策
対策の重要度

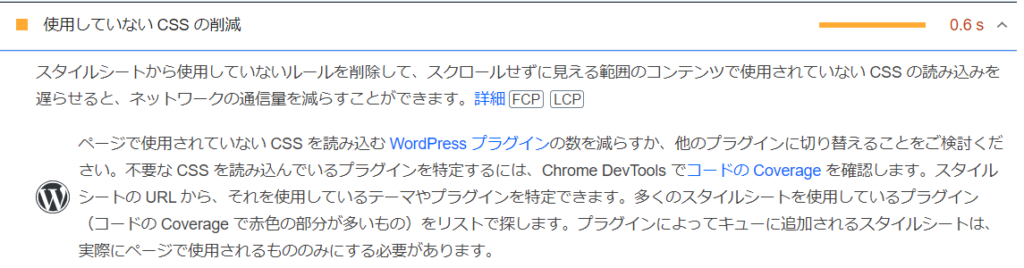
ブログが異常に重い遅いときに使用していないCSSをファーストビューの段階で読み込もうとする点が原因になっていることもかなり多いです。
これについて、ページスピードインサイトのようなブログの表示速度判定では「ブログを表示させた初っ端から、ブログ記事の最後のパートまできれいに表示(これがCSS)させようとしなくてもファーストビューでは問題ないので、後の方は遅延読み込みせよ」といった指摘をされます。
こちらについては、ブログ初心者でも取り組みやすいものから、中級の方に向けて高速化対策を以下の通りお伝えして行きます。
CSS対策
- CSS遅延読み込み系プラグインを使用
- ワードプレスカスタムフィールドの活用
- 使用していないCSSを指定して削減
- 関連記事の表示の見直し
- カテゴリを非表示できる部分はないかを検討
- プラグインのチェックボックスでCSSを削除
①CSS遅延読み込み系プラグインを使用
簡単にCSSの遅延読み込みで高速化対策できるのはやはりプラグインです。
CSS遅延読み込み系のプラグイン候補
- Autoptimize
- fast velocity minify
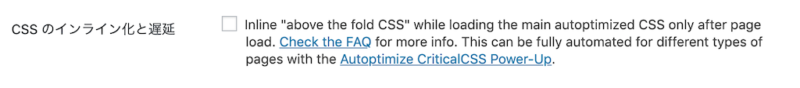
Autoptimizeでは下のようにチェックマークを入れて保存を押すだけの遅延読み込み系プラグインになっています。(ファーストビューでは主要なCSSだけを読み込んで、そのあとは自動的に遅延読み込みする)

AutoptimizeSCCインライン化と遅延
ポイント
こうしたCSSの遅延読み込み系プラグインにチェックを入れるだけで異常に遅いWordpressの高速化対策に効果的な場合もありますので、まずは簡単な方法からおためしになってみてはいかがでしょうか。
②ワードプレスカスタムフィールドの活用
プラグインでSimple Custom CSSのようなプラグインをインストールしている場合は利用の見直しをするのをおすすめします。
理由は、「個々の記事で必要のないCSSまではじめに読み込みが行なわれる仕様のプラグイン」だからです。

おすすめとしては、ワードプレスの機能にデフォルトで入っている「カスタムフィールドで記事ごとにCSSを指定する」といった方法です。
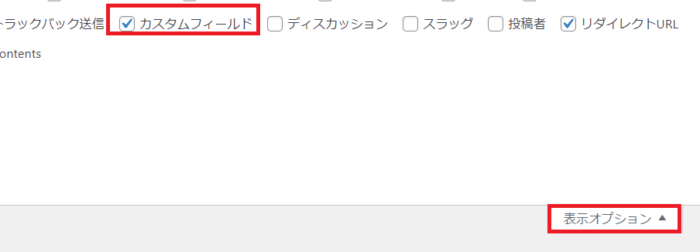
カスタムフィールドはワードプレスの記事管理画面の右上に表示される「表示オプション」のタブをクリック、そこからカスタムフィールドの項目を探してチェックマークを入れましょう。

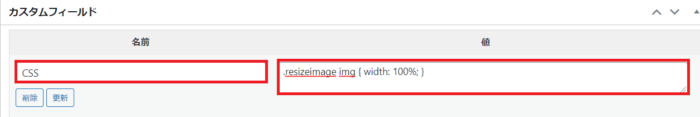
ブログ記事の管理画面で最下部あたりに以下のようなカスタムフィールドがあります。名前には「CSS」とでも名付け、「値」にその記事で必要な個別のCSSを指定するだけです。

このような対策を行うことで、「そのCSSを使っていない他の記事」が閲覧されたときに、無関係なCSSコードまでもはじめに読み込まれることはなくなり、ページ読み込みの遅延を防げます。
③使用していないCSSを指定して削減
最後のCSS対策は、CSSファイル名の指定をする名指し対策です。
step
1使用していないCSSファイルの特定
まずは使用していないCSSファイルを特定するために、PurifyCSS Onlineというサイトで確認します。
URLの枠にブログの該当URLを入力し、「clean up CSS」のボタンを押してみましょう。

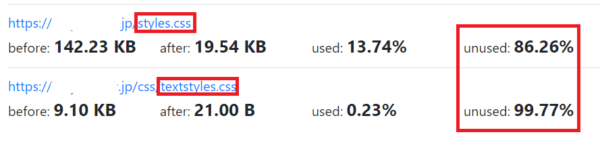
すると、使用していないCSSファイルと、「Unused=不使用な率」が表示されます。下の例の場合は使われていない率がかなり高いです。


使用していないCSSファイルを指定できるWPプラグイン候補
- Fast velocity minify
使っていないCSSファイルは、CSSを削除する機能が付いたプラグインがあればそこにファイル名をコピーします。
「○○.css」といったようにドットの前の文字列を含てペーストします。

④関連記事の表示の見直し
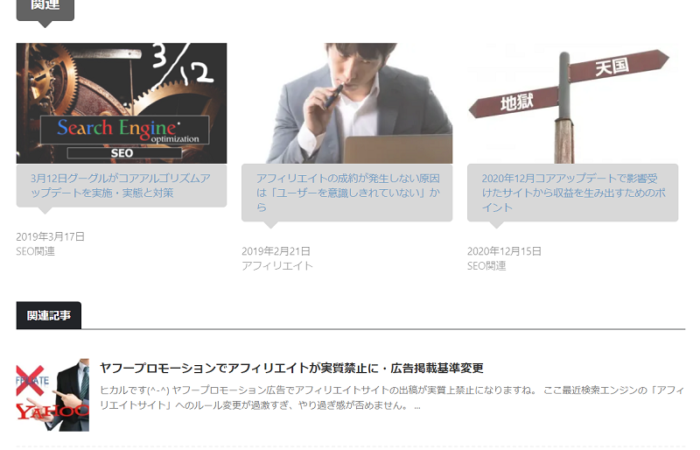
以下は、「プラグインJetPackのトラフィック機能が表示する関連記事(上段)」と「ワードプレステーマが表示している関連記事(下段)」の模様です。※ワードプレステーマとプラグインの2つを使って関連記事の表示をしている

多くのワードプレスユーザーが使うJetpackの機能「トラフィック<関連記事」設定がONになっていると、上述の二重の関連記事が表示されるようになっています。

多くの場合関連記事はワードプレスブログ記事の最後に表示されています。
カテゴリを表示するにもCSSが使われ、関連記事表示の要素となっているサムネイル・タイトル・抜粋文を適切に表示するについてもCSSが読み込まれます。
ポイント
ブログを開いた初っ端から「最下部の2重表示の関連記事を読み込むのはやりすぎなのではないか?」と思われる場合は、使用中のプラグインの設定自体を見直されてみてください。
ごく最近のワードプレステーマやプラグインは小回りの利いた機能を搭載しているものが多いですが、機能を使い過ぎるとブログの表示速度に影響を与えるので、知らずに放置しているとユーザーが離脱しかねないことになります。
⑤カテゴリを非表示できる部分はないかを検討
ワードプレスブログでは、サイドバーや記事下に関連記事や最新記事などを表示しているパターンが多いと思います。
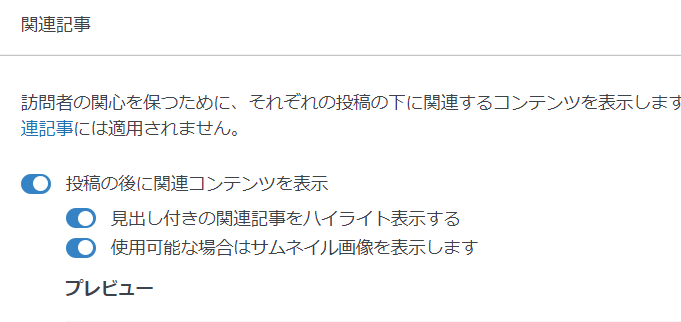
やりたい人だけに限定する高速化対策ですが、この関連記事のカテゴリ非表示でモバイルでの表示速度向上として有効です。

モバイルでワードプレスブログを表示するとき、関連記事は記事の最後に表示されますが、上述してきたように通常はじめの読み込みの段階で関連記事のカテゴリを表示させるためにCSSが読み込まれます。
「関連記事や最新記事の表示にカテゴリ表示が必要か?」を検討、表示したときと非表示の場合のページスピードスコアを参考にして、表示の有無を検討するといいのではないでしょうか。
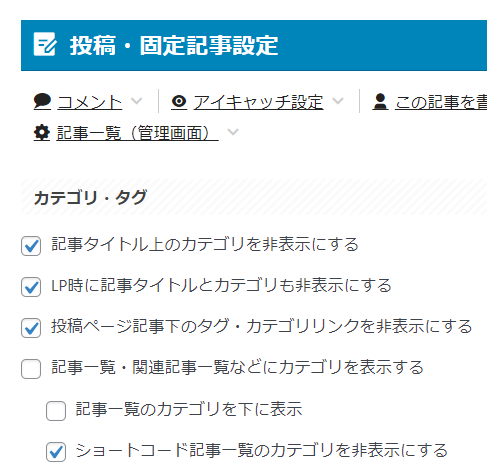
以下は有料ワードプレステーマアフィンガー6のカテゴリ表示設定です。
お使いになっているワードプレステーマにもこうした設定がないかを探して、まずはスコアをチェックして取捨選択をされるのをおすすめします。

⑥プラグインのチェックボックスでCSSを削除する高速化対策
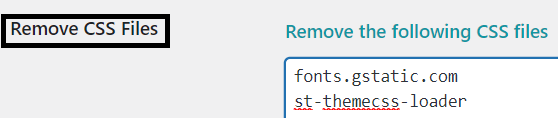
ワードプレスプラグインには、以下のように小回りの利いたCSSを削除する高速化対策機能を搭載しているものがあります。
- Print CSS(ブラウザを印刷するときだけ稼働するCSS)の削除
- フォントやアイコンの見栄えを向上させるためのCSSの結合
![]()
フォントに関してはブログが遅く重くなる原因として指摘されることが多いですが、「特殊なフォントを使ってブログの表示が遅くなるデメリット」について再検討してみましょう。
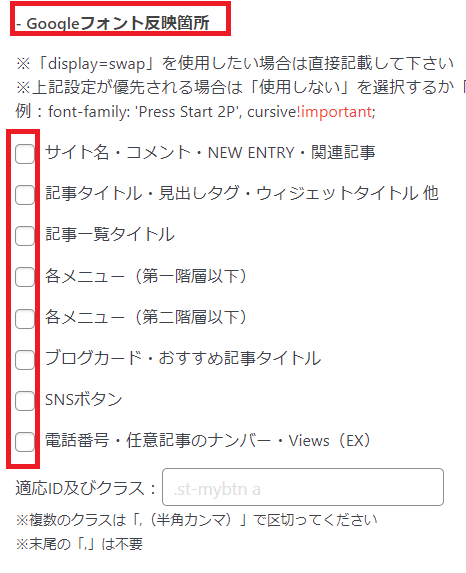
最近のワードプレステーマには、以下のようにフォントについての設定メニューがあるタイプがあります。おすすめは「余計に特殊なフォントを使わない」です。

Affinger6のフォント設定、特殊なフォントは極限に不使用設定
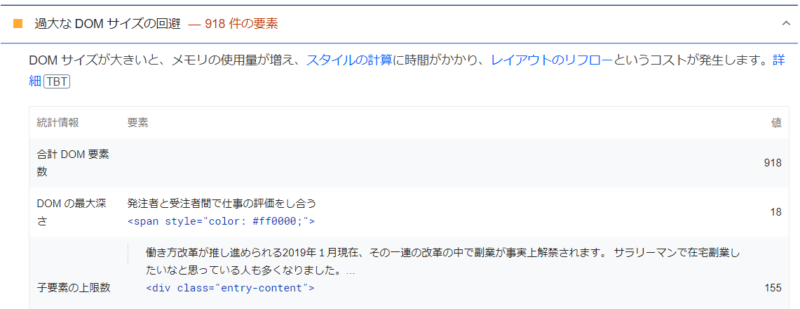
過大なDOMサイズを見直す

ワードプレスブログが異常に遅い重い状態になっている原因として、ここ数年顕著になりつつあるのが過大なDOMサイズ。
これはページスピードインサイトでチェックして1500件を超える値だったら、かなり負荷がかかっている状態だと思って間違いありません。
過大なDOMサイズの原因となるのは以下のような「外部ファイルの埋め込み」です。
過大なDOMサイズの原因
- 動画の貼り付け
- SNSのシェアボタン
- SNSのタイムライン表示
ごく最近のワードプレスサイトでは当たり前すぎるくらいこれらが登場するので、表示速度を重く遅くさせる原因になっているとなると驚く方も少なくないのではないでしょうか。
過大なDOMサイズを回避・ブログの表示速度高速化対策としては以下の方法をおすすめします。
- 動画の貼り付けは不可欠か?を検討する
- SNSのシェアボタンを必要最低限に絞る
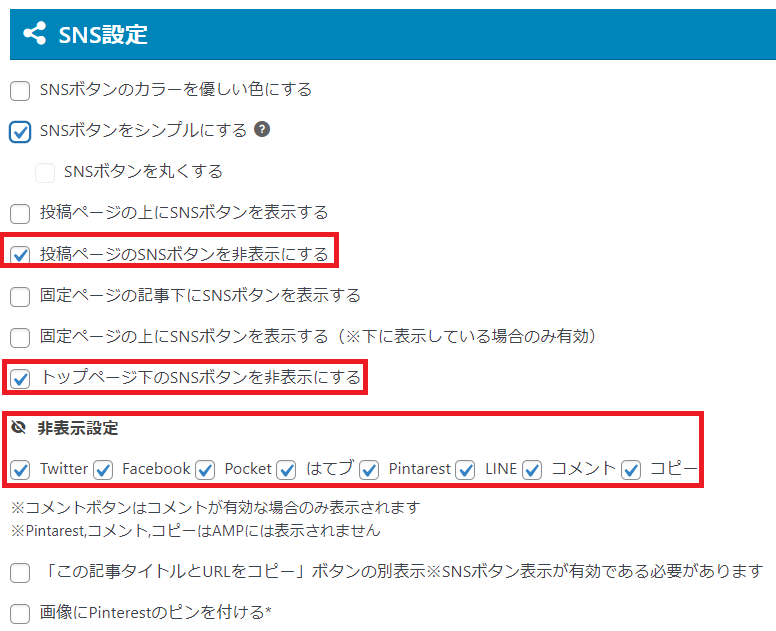
SNSのシェアボタンについては、使用中のワードプレステーマの設定を探してみましょう。使用状況から、SNSシェアボタンが使われている形跡が極限に少ないのであれば、当面は機能をOFFにして様子見するのもいいでしょう。
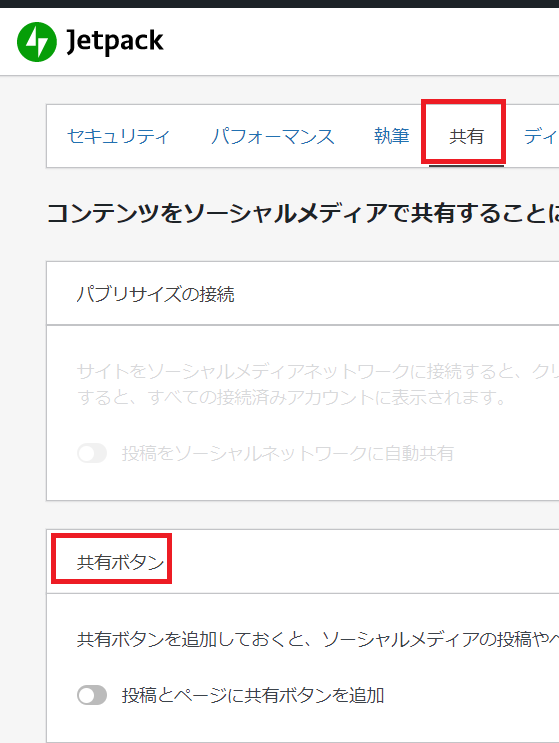
以下はSNSの共有ボタンの非表示を徹底している設定です。この場合は、表示速度を最優先しているまで。個々SNSの使用状況でこの共有機能を残すかどうかを判断されてみてください。

ちなみに、前述しているJetpackにもSNSの共有機能が付いていますので、お使いの方はご確認されてみてください。

画像で高速化対策
ワードプレスブログが異常に遅く重い原因として、画像について課題となるケースも多々あります。
ここでは「適切な画像サイズにする」「次世代フォーマットでの画像配信」といった2点から高速化対策をお伝えします。
画像の高速化対策
- 画像のサイズ調整
- 次世代フォーマットでの配信
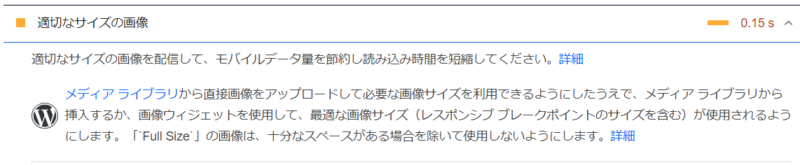
適切な画像サイズにする

ワードプレスで一年もブログを運営していれば、メディアには画像が膨大になっているのが自然です。
フリー画像サイトなどから画像をダウンロードしてワードプレスにそのままアップロードしていると、割と大きな画像サイズがそのままブログに貼り付けられることになり、特にモバイルの場合閲覧の際に読み込み時間を要してしまいます。
これについては以下のようなワードプレスプラグインで画像の圧縮を行います。
画像サイズの最適化ができるWPプラグイン候補
- EWWW image optimizer
- Compress JPEG & PNG images
ここでは便利で小回りな機能も付いたEWWW image optimizerを例にしてみましょう。
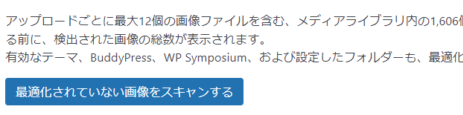
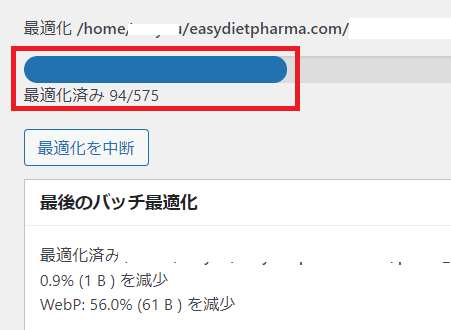
このワードプレスプラグインでは、ボタンクリックだけでメディアライブラリにある画像サイズが一括最適化されます。


放置しても最適化が進行しているので、メディアライブラリの画像が多い場合はその間に別のタブを開いて別な作業をしていてもOKです。
次世代フォーマットでの画像配信
対策の重要度

2022年現在で、最適な画像の配信方法はほぼWebPになりつつあります。
WebPは画像の圧縮率が高く、ブログの表示速度を早くするだけでなく、通信データ消費量も抑えることができるのです。
もし、ワードプレスブログでWebPの導入が済んでいない場合はさっそく取り掛かってみましょう。
これにはいくつかの方法がありますが、誰でもできる方法として前述したワードプレスプラグインEWWW image optimizerでの対策をご紹介します。
step
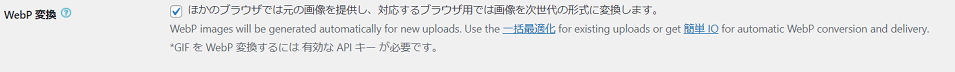
1WebPに変換にチェックを入れる
まずはEWWW image optimizerの「設定<WebP変換」で次世代の形式に変換します、にチェックを入れます。

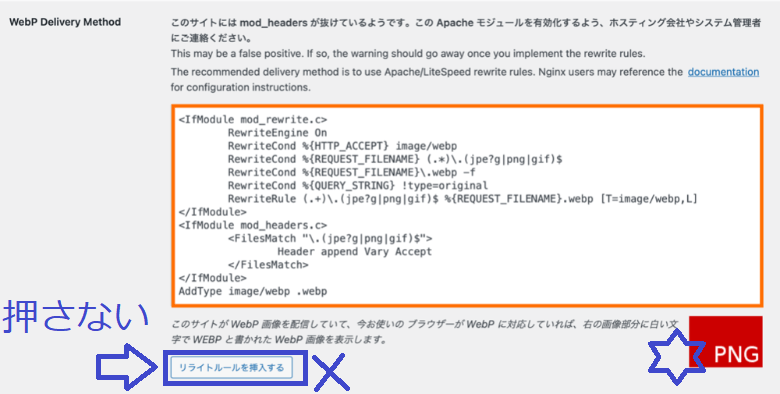
次にそのすぐ下にある「WebP delivery method」の設定に書かれているコードをコピーします。

EWWW image Optimizer使用時の注意①
注意していただきたいのは、「リライトルールを挿入する」というボタンをクリックしないことです。
コードは.htaccessの上部に記述したいところなのですが、そのボタンを押してしまえば.htaccessの下部にコードが記述されてしまうからです。
より適切なコードの記述方法は以下の通りです。
step
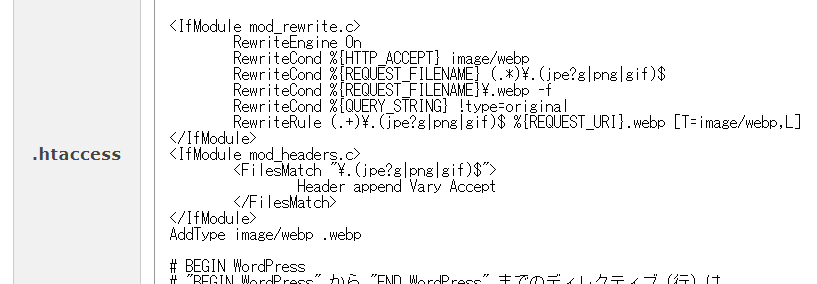
2.httaccessファイルを開く
まずは契約中のレンタルサーバーで.htaccessを選択し、.httaccessファイルを開いた状態にします。
そしてさきほどのEWWW image optimizerに書かれていたコードをコピー、.httaccessファイルの上部にコードをペーストして保存します。

step
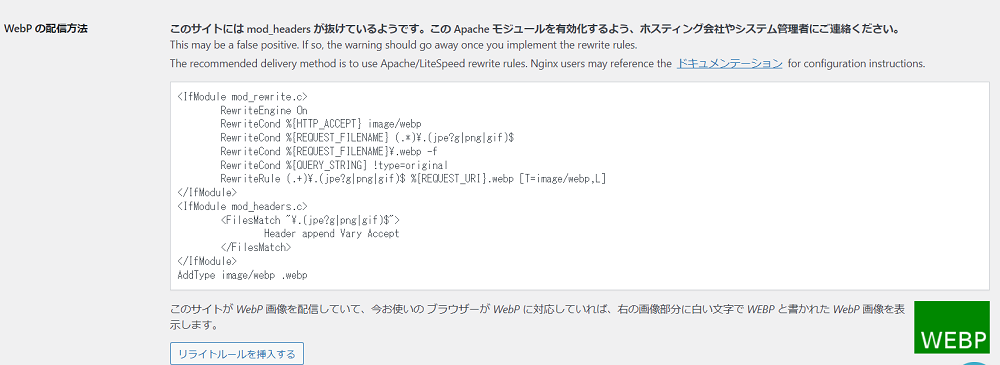
3EWWW image optimizerでWebP化を確認
コードの右下に表示されていた「赤の四角いPNG」の表示が、下のように「緑の四角いWEBP」に変わっていたら正常に反映されている目印となりますので確認されてください。

EWWW image Optimizer使用時の注意②
.httaccessはコードの取り扱い一文字でも誤ると、ブログが正常に表示されなくなるなどのリスクが高いファイルではありますので、この作業を行う前にワードプレスブログのバックアップは念押しで取っておくようにしておいてください。
なお、ご紹介したワードプレスプラグインEWWW image optimizerは、下記のように画像の遅延読み込み機能もあります。これはなかなかパフォーマンスが良かったのでおすすめです。

キャッシュの時間を長くする

ワードプレスブログが異常に遅く重いときに、キャッシュの期間が原因になっている場合も少なくありません。
キャッシュの有効期間を新設したり、今よりも長くすると、ブログに再訪問してきたユーザーの表示速度の高速化対策になります。
契約中のレンタルサーバーで.httaccessを開き、その最上部に以下のような画像(jpg・png・gif)・java Script・CSSといったファイルをキャッシュの期間を長くするためのコードを追加して保存しましょう。
<ifModule mod_expires.c> ExpiresActive On ExpiresByType text/css "access plus 7 days" ExpiresByType image/bmp "access plus 21 days" ExpiresByType image/gif "access plus 21 days" ExpiresByType image/jpg "access plus 14 days" ExpiresByType image/jpeg "access plus 14 days" ExpiresByType image/png "access plus 14 days" ExpiresByType text/js "access plus 10 days" ExpiresByType text/javascript "access plus 10 days" ExpiresByType text/x-javascript "access plus 10 days" ExpiresByType application/javascript "access plus 10 days" ExpiresByType application/x-javascript "access plus 10 days" </ifModule>
なお、上のコードは画像(jpg・png・gif)・java Script・CSSといったファイルをキャッシュの期間を長くするためのコードの一例となっており、「期間の変更」については下記を参考に各自自己責任で行ってください。
キャッシュの期間を長くするためのコードの一例
【jpg画像の期間を21日にする場合】
image/jpg "access plus 21 days"
【gif画像の期間を1ヶ月にする場合】
gif "access plus 1 month"
.htaccessファイル使用時の注意
.httaccessはコードは一文字でも誤ると、ブログが正常に表示されなくなるなどのリスクが高いファイルです。この作業を行う前もワードプレスブログのバックアップは念押しで取っておくようにしておいてください。
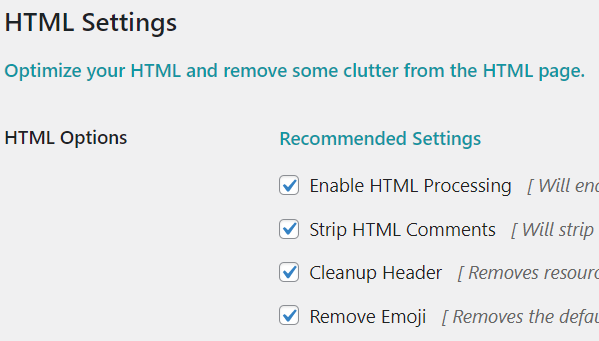
HTMLへの対策
対策の重要度
HTMLが原因でワードプレスブログの表示速度を異常に遅い重い状態になる場合、以下4つが挙げられます。
- htmlの圧縮
- htmlコメント削除
- ヘッダークリーンナップ
- 絵文字削除
HTMLがワードプレスブログの表示速度を以上に遅く重い原因にしているウエイトはそれほど大きくはないですが、簡単にできるものでプラグインによる高速化対策をご紹介しておきます。
HTMLへの高速化対策ができるWPプラグイン候補
- Autoptimize
- Fast velocity minify
Autoptimizeでは、以下のように「HTMLコードを最適化」して高速化対策を行えるオプションがあります。

fast velocity minifyでは「HTMLの圧縮・HTMLコメントの除去・ヘッダーのクリーンナップ・絵文字の削除」がボタンクリック操作で高速化対策ができます。

重い遅いブログだったのにモバイルスコアが100に
このワードプレスブログの場合、上のような高速化対策を行ってモバイルのスコアは100のパフォーマンスになりました。

100になるまで高速化対策をする必要はありませが、85くらいを目指せば合格くらいの気持ちで取り組みされるのがおすすめです。
注意!「モバイルで画像が表示されないケース」がある
モバイルの表示速度が上がって喜んでいたのも束の間…
モバイルで見ていたら画像が表示されていない
というケースも無きにしもあらずです。
高速化対策を行ってモバイルで画像が表示されなくなる原因は以下の通り、可能性の高い順に挙げています。
高速化対策を実施してモバイルで画像が表示されなくなった時に考えられる原因
- 画像の読み込みに関するプラグイン同士の干渉
- PHPのバージョンが「最新の推奨版」でない
- ワードプレスのバージョンが古い
2と3は更新ボタンを押すなどワンクリックほどのマウス操作で済むので解説は割愛します。
問題は画像の読み込みに関するプラグイン同士の干渉です。これは画像の遅延読み込み系の機能が2つ以上被っていることで「モバイルで画像が表示されない」ということがよく起こります。
それぞれインストールしている画像の読み込み系プラグインが異なると思いますので、「1つ1つのプラグインを無効化し、モバイルで画像が正常に表示されているかを確認する」といった作業を行う必要があります。
例えば、以下は私自身の事例です。
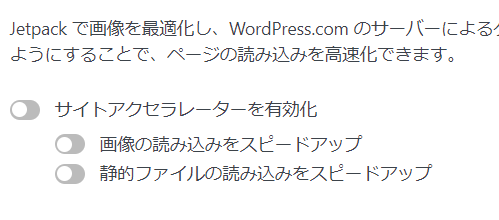
高速化プラグインで画像の読み込み向上機能にチェックを入れており、「画像の読み込み専用ではないプラグイン」に以下のような画像の高速化表示機能機能が付いていることに気付かず「画像がモバイルで表示されない」ということが起こりました。

JetPackの画像の読み込みスピードアップ機能

高速化の効果を感じられなかった方法
高速化の効果を感じられなかった方法もあります。
不要なリビジョンの削除
ワードプレスでサイトを構築していると、自動的にリビジョンが生成されます。
実はこの自動リビジョンがウエブサイトの高速化を妨げる原因になるといわれているのです。
そこでリビジョン削除プラグインとして知られる「WP-Optimize - Clean, Compress, Cache」を試してみたところ、幣サイトの場合結果的にページスピードインサイトでのスコアは変わりませんでした。

「自動リビジョンを削除する機能」の設定は上の通り。
初心者~中級者の高速化対策としておすすめできないプラグイン
最後にブログ運営初心者~中級者におすすめできないプラグインの例も挙げておきますので参考にされてみてください。
このプラグインおすすめできない
- WP fastest cache:必要な機能が1つのプラグインに集約しているのでお役立ちに思えるが、実は干渉しやすい
- W3total cache:ダウンロード数が多いが、ワードプレスブログが真っ白になってしまうなどエラー報告率もかなり多い。
まとめ:ウエブサイトの高速化は、試してみるまで結果はわからない
とどのつまりウエブサイトそれぞれなので、どんな高速化の方法が効果を発揮するかはわかりません。
あるウエブサイトで「この高速化の方法は効果があった」と伝えられていても、ワードプレスブログの使用状況は個々異なるのでその方法が当てはまるかどうかはわかりません。
ワードプレスブログの高速化はレーシングカー同様「速く走りたいなら重たいものを削る」のは鉄則ですが、運用しているうちにいつのまに重い状態になってしまうのはよくあるお話です。
ページスピードインサイトの改善点のアドバイスなどを参考にして定期的に確認・メンテナンスしてみてくださいね(*^-^*)




