
カスタマイズがの方法が豊富なアフィンガー6 そのヘッダー画像エリアのカスタマイズ方法についてお伝えしています。
主にスライドショー設定やヘッダー画像エリア表示設定のカスタマイズ方法について、実際に試した例を画像付きで解説していますので参考にしてください。


この記事の信頼性
- アフィンガーは2017年から使用・5年超使用
- 2022年2月15日現在の2022年の累計実績349万円(とあるASP)
- 専業IT業・「販売を追求し尽くす専業ブロガー」
- 多くのジャンルでのアフィリエイト経験から、「アフィンガーだけ売ってるブロガー」とは違い、多様なジャンルに対応できる
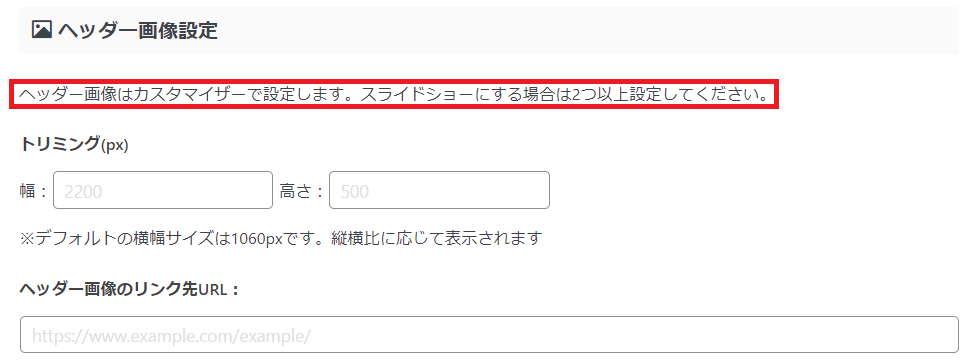
ヘッダー画像設定
アフィンガー6の「ヘッダー画像設定」のパートについては、下の赤枠内の一文から。

カスタマイザーとは以下の場所を言い、ここからヘッダー画像を設定します。
ヘッダー画像の設定場所
「外観」→「カスタマイズ」→「ヘッダー画像」→「新規画像を追加」→「公開」

推奨サイズは2200PX × 500Pxとなっていますが、半分のサイズでも問題ありませんでした。画像も荒くなりません。
これでひとまずヘッダー画像の設定は完了で、複数の画像をスライドショー式で表示したい場合は以下のように設定します。
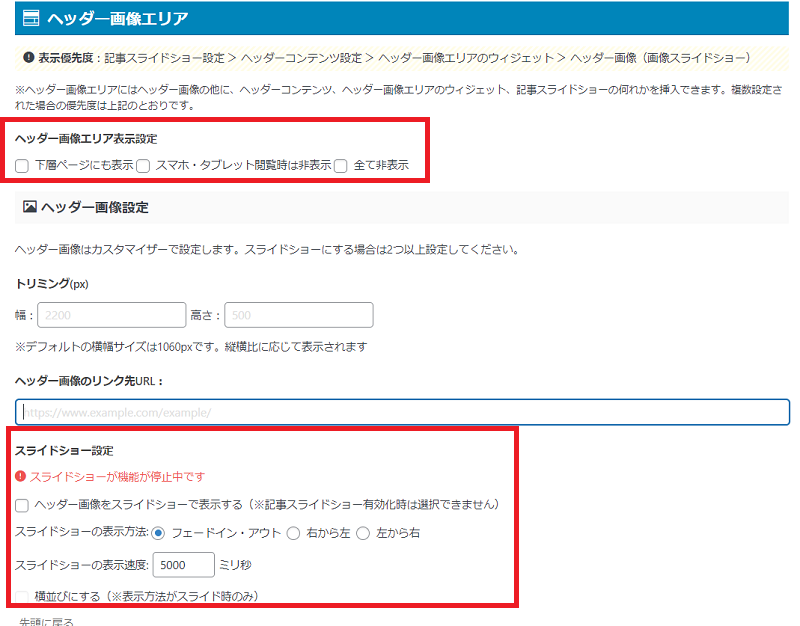
スライドショー設定
この場所でヘッダー画像をスライドショー式にする場合は、以下の2ステップで表示できるようになります。
ヘッダー画像をスライドショー式に
-
「外観 > カスタマイズ > ヘッダー画像で画像を2枚以上追加 > アップロード済みヘッダーをランダム表示をクリック」
- 「⚙affinger管理 > ヘッダー > ヘッダー画像 > ヘッダー画像設定 > ヘッダー画像をスライドショーで表示するにチェックを入れる」
【注意】1と2の両方の作業ではじめてスライダーが表示されます。つまり「2か所の管理画面で設定が必要」という意味。


2ステップの作業を行うとこんな感じでヘッダー画像がスライダー式になります。

表示方法と速度については以下のとおりです。
スライダーの表示方法
- フェードイン・アウト:一つ目の画像がうっすら消え、次の画像がすっと現われる
- 右から左:一つ目の画像が右から左に移動、次の画像がそれにつられて右から左に移動
- 左から右:一つ目の画像が左から右に移動、次の画像がそれにつられて左から右に移動
表示速度
デフォルトは5000ミリ秒=5秒ごとに次の画像が表示される
速いと感じるならば5000ミリ秒以上に、遅いと感じるならば5000ミリ秒以下に設定する
ヘッダー画像をスライドショー式で表示させるには、上の基本設定で完了です。
ヘッダー画像エリアのスライドショー設定注意点① スマホでの表示は高速化プラグインとの干渉に注意

ワードプレス運営ブロガーは表示速度を向上させる高速化プラグインを入れているはず。
その設定では「JavaScriptファイルを結合する」などといった機能にチェックを入れていることと思います。その場合スマホの表示に気を付けてください。


ヘッダー画像エリアのスライドショー設定注意点② このスライドショーとの混同に注意
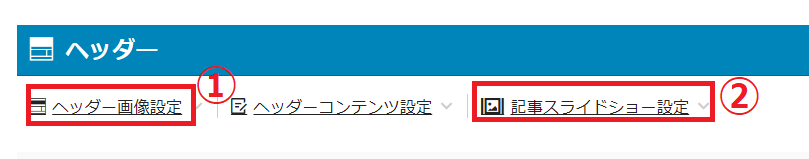
affinger6管理画面の「ヘッダー」で、以下は混同されないように気を付けください。全くの別物です。
混同に注意
- ①ヘッダー画像設定の中のスライドショー設定(ただの画像)
- ②記事スライドショー設定(ヘッダー画像エリアに表示される、記事を紹介するスライドショー)

①「ヘッダー画像設定」でのスライドショー設定

②「ヘッダー画像エリア」に表示させる記事スライドショー設定


検索してもこの違いを説明してるサイトは少なくて。。
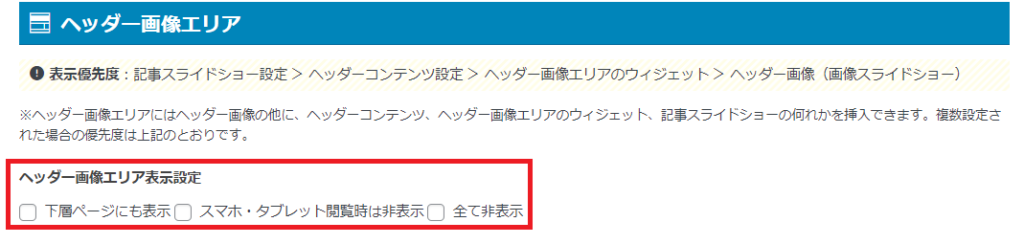
へッダー画像エリア表示設定
次はヘッダー画像エリア表示設定について以下3つの解説です。
- 下層ページにも表示
- スマホタブレット閲覧時は非表示
- 全て非表示
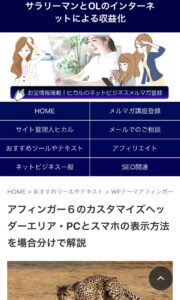
下層ページにもヘッダーを表示

下層ページにヘッダー画像を表示させる設定では、「ヘッダー画像が表示されて記事タイトルと記事アイキャッチ画像が表示される」といった仕様になっています。
下はその設定を”スマホで見た場合”です。


設定場所
「⚙Affinger管理」→「ヘッダー画像エリア」→「下層ページにも表示にチェック」→保存

スマホタブレット閲覧時は非表示・全て非表示

アフィンガー6のヘッダー画像エリア設定で「スマホタブレット閲覧時は非表示」といった設定にすると、スマホでは以下のようなヘッダー画像なしの状態になります。

設定場所
「⚙Affinger管理」→「ヘッダー画像エリア」→「スマホタブレット閲覧時は非表示」→保存
注意ポイント
スマホやタブレットユーザーにはトップページ、投稿記事、あらゆるページでヘッダー画像は非表示になります。

ブログやサイトの運用次第と言ったところに尽きますが…私熊谷ヒカルのベストはこんな↓かんじです。
熊谷ヒカルのヘッダー画像の表示の最適解
「デフォルト」の、「トップページだけにヘッダー画像を表示させ、投稿ページなどの下層ページには表示しない」が一番ベスト。パソコンとスマホのいずれでも。
つまり、何もしないということ。

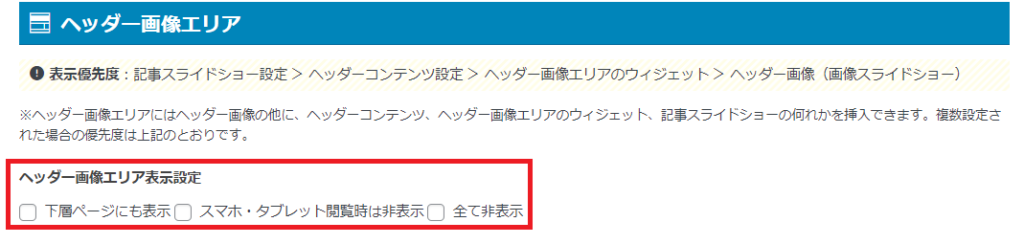
表示優先度の詳細
ヘッダーでの表示優先度は以下の通りとなっています。何のことか分からないことも多いと思いますので、実物をご覧になってみてくださいね。
ヘッダーエリアでの表示優先度
記事スライドショー>ヘッダーコンテンツ>ヘッダー画像エリアのウィジェット>ヘッダー画像(画像スライドショー)
優先度4位:ヘッダー画像


優先度3位:ヘッダー画像エリアウィジェット
ヘッダー画像エリアのウィジェットは、以下の場所で設定します。
ヘッダー画像エリアウィジェットの設定場所
「外観」→「ウィジェット」→「ヘッダー画像のウィジェット」

試しに、「stingerフリーボックス」をドロップして「ヘッダー画像エリアウィジェットのテスト」と表示させてみました。
▼


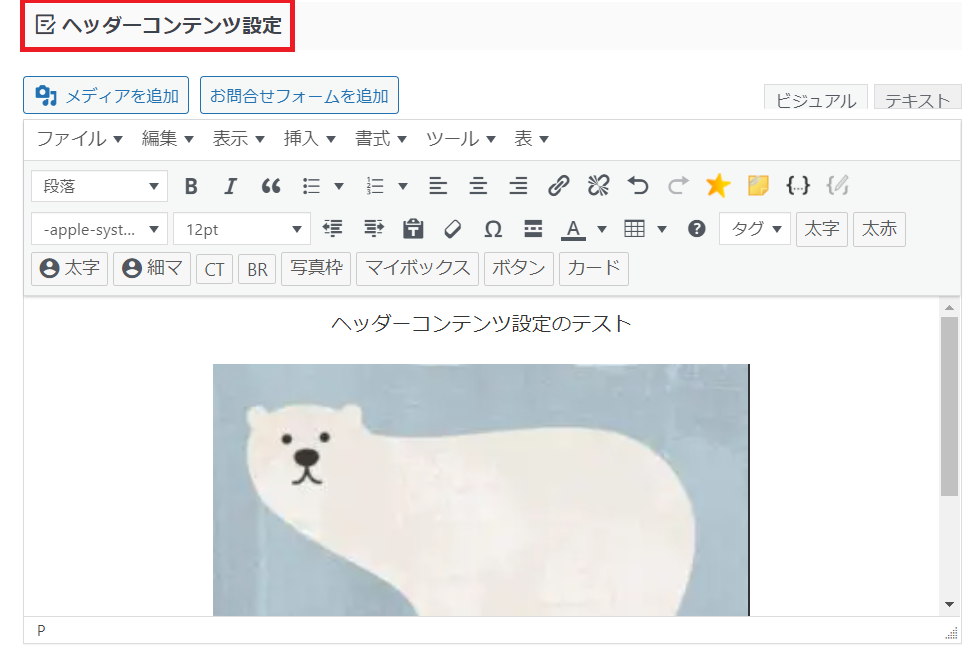
優先度2位:ヘッダーエリアコンテンツ
ヘッダーコンテンツは、以下の場所で設定できます。
ヘッダーエリアコンテンツの設定場所
「⚙Affinger管理」→「ヘッダー」→「ヘッダーコンテンツ設定」

試しにテストしてみた「ヘッダーコンテンツの設定」のサンプルは以下の通り。
▼

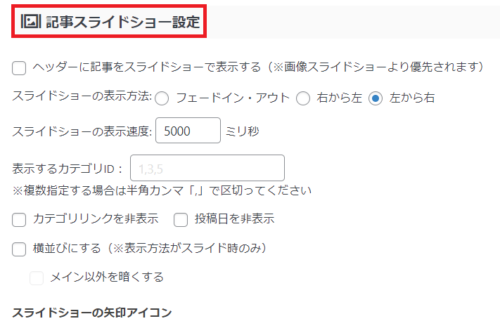
優先度1位:記事スライドショー
記事スライドショーは下記を参考にされてみてくださいね。
【アフィンガーの正直レビュー】&【公式サイト&ご購入特典】
3万文字超!豪華特典
アフィンガー6をレビューした以下の記事では、メリットデメリットのほか購入方法やこのブログ独自のご購入特典もお伝えしていますので、ワードプレステーマを探している方はよかったらご覧になってみてくださいね。
ただし、法令違反・公序良俗に抵触するご質問には一切お応えしません。




