
アフィンガー6のお知らせNEWS機能の効率的な設定方法についてお伝えしています。
ブログ・サイトのトップページのヘッダー下において、ここでご紹介するような方法でお知らせNEWSを実装すると、閲覧者に漏れなく情報を伝えることができますので参考にされてください。
この記事の信頼性
- アフィンガーは2017年から使用・5年超使用
- 2022年2月15日現在の2022年の累計実績349万円(とあるASP)
- 専業IT業・「販売を追求し尽くす専業ブロガー」
- 多くのジャンルでのアフィリエイト経験から、「アフィンガーだけ売ってるブロガー」とは違い、多様なジャンルに対応できる
7万文字超!豪華特典
アフィンガー6でNEWSお知らせを表示させるメリット
ワードプレステーマアフィンガー6には、以下のようにお知らせを半自動的にトップページで表示することができる機能があります。閲覧者にNEWSお知らせを提示する必要があるタイミングは少なくないので便利です。

注意ポイント
かといって、これを完全に自作していると「お知らせすべき情報を取りこぼす・掲載し忘れる・周知するのが面倒になるタイミングがある」といったヒューマンエラーが起こるのも少なくありません。
アフィンガー6のNEWSお知らせ機能を活用するメリットは、「周知の取りこぼし・掲載忘れ・面倒になるのを防ぐ」といったヒューマンエラーのカバーにほかなりません。

アフィンガーはアフィリエイト専用のワードプレステーマのように思われがちですが、こうしたNEWSお知らせ機能があることにより、一般企業の公式ホームページとしても有効活用できると感じます。

3万文字超!豪華特典
アフィンガー6でNEWSお知らせ機能をうまく活用する方法
「決めたカテゴリ」でお知らせの記事を書くことを死守する
「決めたカテゴリ」でお知らせの記事を書くことを死守する
NEWSお知らせに掲載したい情報については、以下の点を踏まえて掲載していくのがおすすめです。
「お知らせで設定したカテゴリで記事を書くことを死守する」
このNEWSお知らせでは、カテゴリIDを指定して表示するようになっているためです。
NEWSおしらせでカテゴリID を設定する方法
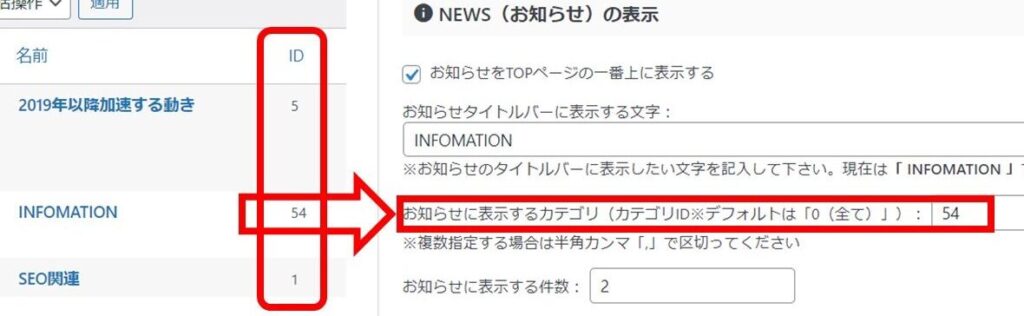
「📌投稿」→「カテゴリ」とクリックしてカテゴリIDを確認したら、「お知らせに表示するカテゴリ」にカテゴリIDを入力、保存を押す

お知らせに表示すると決めているカテゴリで記事を書く限り、「周知の取りこぼし・掲載忘れ・面倒になるのを防ぐ」といったヒューマンエラーは完全に防止できるはずです。
お知らせに表示すると決めたカテゴリで記事を書けば、左下のように自動的にNEWSお知らせに記事タイトルが表示され、これをクリックすれば該当の記事にジャンプできます。


また、お知らせエリアに表示するカテゴリの記事数を指定して保存すれば、複数の記事タイトルを表示できるようになります。
ブログのテイストに合わせてタイトルの文字を変える
アフィンガー6ではNEWSお知らせ機能としてトップページに実装できるようになっていますが、ブログや企業の運用次第でどんな目的で活用してもいいと思います。
デフォルトではNEWSといったタイトルが付いていますが、下のように任意の文字列に変更可能ですので、ブログのテイストに合わせてタイトルの文字を変えてみてはいかがでしょうか。
お知らせNEWSのタイトル一例
- 弊社よりお客様へのお知らせ
- INFOMATION
- 新着情報
【アフィンガー6の正直レビュー】と【購入方法とご購入特典】
3万文字超!豪華特典
当サイトからのご購入者には収益5万円になるまで質問し放題のサポートを含む豪華15大特典を贈呈していますので、どうぞご活用ください。
アフィンガー6をレビューした以下の記事では、メリットデメリットのほか購入方法やこのブログ独自のご購入特典もお伝えしていますので、ワードプレステーマを探している方はよかったらご覧になってみてくださいね。
ただし、法令違反・公序良俗に抵触するご質問には一切お応えしません。



