
アフィンガー6のトップページヘッダーエリアに表示させる記事スライドショーにの設定方法についてお伝えしています。
スライダーの2~6秒刻みの記事スライドショーサンプルがありますので、どの程度で画像切り替えするのがベストか目星がつくだけでなく、アフィンガー6の”他のスライダーとのについての違い”も解説していますのでご参考ください。

この記事の信頼性
- アフィンガーは2017年から使用・5年超使用
- 2022年2月15日現在の2022年の累計実績349万円(とあるASP)
- 専業IT業・「販売を追求し尽くす専業ブロガー」
- 多くのジャンルでのアフィリエイト経験から、「アフィンガーだけ売ってるブロガー」とは違い、多様なジャンルに対応できる
7万文字超!豪華特典
アフィンガー6のカスタマイズで記事スライドショーを実装するメリット

アフィンガー6のカスタマイズで記事スライドショーを実装するメリットは、「大きく かつ 動きのあるスライダーで閲覧者の目を引く」といったところにあります。



ヘッダー画像を先に設定していたとしても、記事スライドショーが優先表示されるようになっており、ヘッダー画像としての役割も兼ねることができます。
いつでもON/OFFが可能になっているのでブログの運用時に合わせた使い方ができるでしょう。
アフィンガー6の記事スライドショー
それでは記事スライドショーの基本設定と、表示方法・非表示設定のほか、画像の切り替え速度のサンプルも参考にされてみてください。
記事スライドショーを表示させる基本設定
アフィンガー6の記事スライドショーを表示させる基本的な設定は以下の2つです。
step
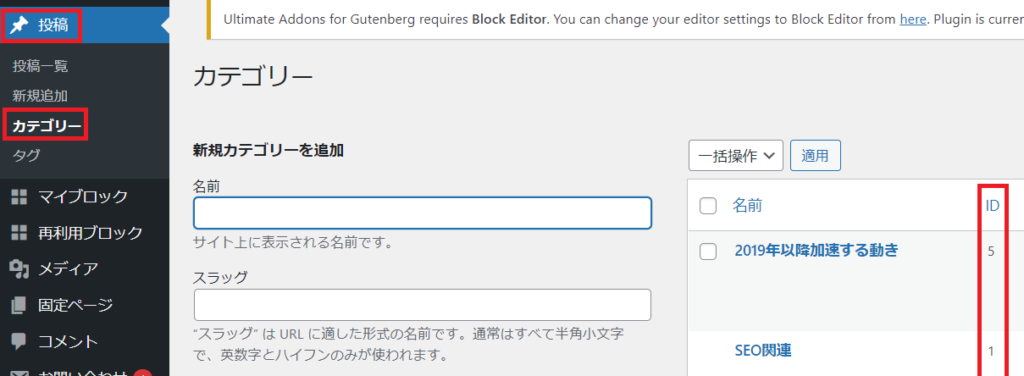
1カテゴリIDを確認する
「📌投稿」→「カテゴリ」とクリックして、記事スライドショーに表示させたいIDを控えます。※複数のカテゴリでもOK

step
2affinger管理での設定
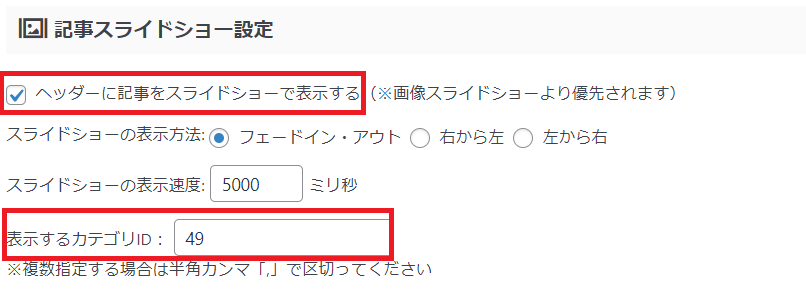
アフィンガー管理で以下の設定を行います。
設定場所
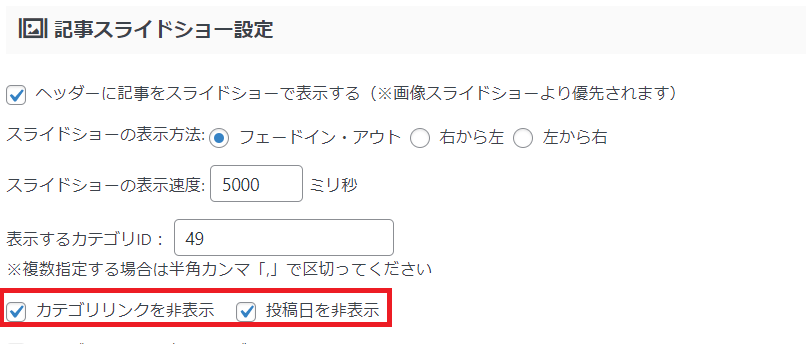
「⚙Affinger管理」→「ヘッダー」→「📹記事スライドショー」→「記事スライドショーを表示するにチェックを入れる」&「表示するカテゴリIDに入力」→保存を押す ※カテゴリIDを複数入力する場合は「『 , 』半角カンマ」で区切ります。

上の基本設定で記事スライドショーが完成しますので、TOPページを表示させて確認してみましょう。
記事スライドショーの表示方法を3つ試してみる
アフィンガー6の記事スライドショーの表示方法は以下のように3通りあります。
記事スライドショーの3つの表示方法
- フェードイン・アウト:画像がうっすら消え、次の画像がうっすら表れる(左右に移動しない)
- 右から左:右から左に画像がスライドして、次の画像が現れる
- 左から右:左から右に画像がスライドして、次の画像が現れる
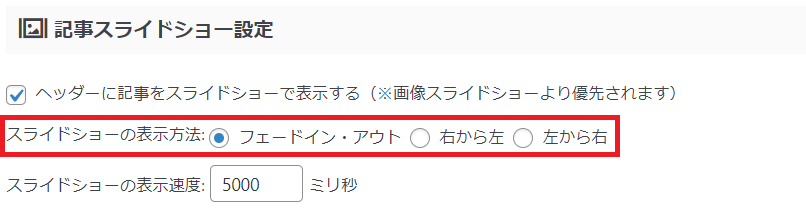
これは実際に自分でスライドショーを設置して目視、お好みのタイプを選ぶのが一番いいでしょう。設定は以下の通りです。
表示方法の設定

この表示方法のすぐ下にスライドショーの表示速度のデフォルトは5000ミリ秒の設定になっており、これは5秒のこと。
この表示速度を調整したい場合は、以下を参考にされてみてください。
表示速度の調整方法
- 5000ミリ秒ではちょっと速いと感じる:6000ミリ秒以上にするなど
- 5000ミリ秒ではちょっと遅いと感じる:4000ミリ秒以下にするなど
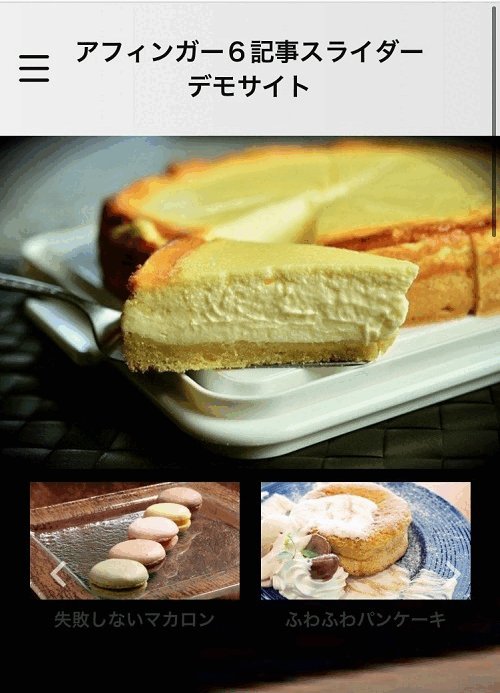
ちなみに、以下画像の切り替えで2000~6000ミリ秒のサンプルを作成してみましたので参考にされてみてください。
2000ミリ秒の場合

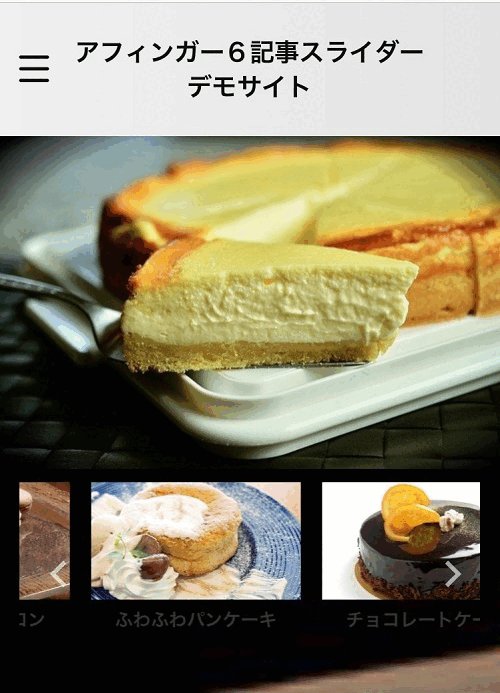
4000ミリ秒の場合

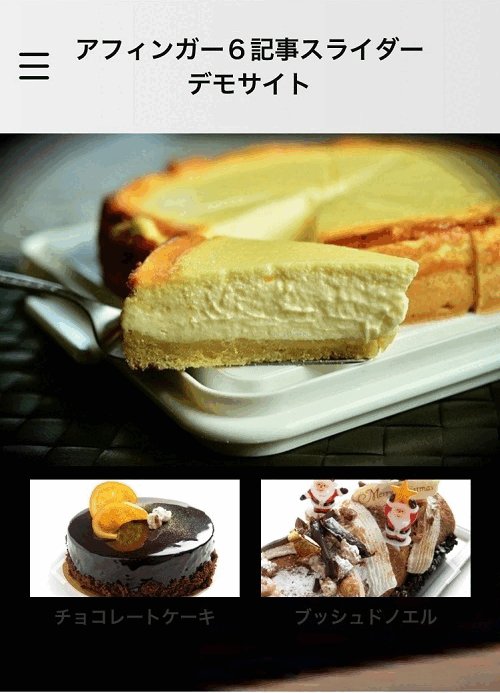
6000ミリ秒の場合

たかが1秒差の設定でも、閲覧者の見やすさを配慮するのはブログの滞在時間に関わることなので、実はここで一番こだわりぬくのがおすすめです。
この小さなカスタマイズが結構大事です。
カテゴリリンクや投稿日の非表示
アフィンガー6記事スライドショーでは、「記事のカテゴリ名」と「記事の更新日」が表示されるようになっています。


人によってはこの表示は要らないと思う場合もあると思いますし、スライダーの左側に偏った文字の情報量を減らしてすっきりさせたい場合もあると思います。
この場合の設定は、「カテゴリリンクを非表示・投稿日を非表示」にチェックを入れて保存を押します。
カテゴリリンクや投稿日の非表示設定場所
「⚙Affinger管理」→「ヘッダー」→「📹記事スライドショー」→「カテゴリリンクを非表示」OR「投稿日を非表示」

表示の場合
非表示の場合 

矢印の非表示
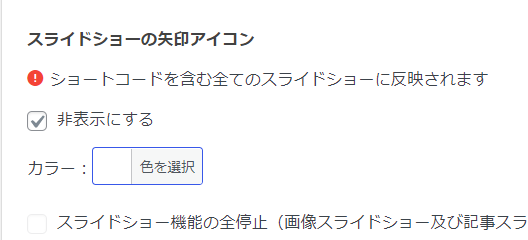
記事スライドショーの矢印については、以下のように表示と非表示の切り替えができるようになっています。
白色矢印表示の場合

矢印非表示の場合

この場合の設定は、下記の場所で「スライドショーの矢印アイコンを非表示にする」にチェックを入れて保存を押すだけです。
スライドショーの矢印アイコンを非表示にする設定場所
「⚙Affinger管理」→「ヘッダー」→「📹記事スライドショー」→「スライドショーの矢印アイコンを非表示にする」

また、上の設定で矢印のカラーも設定できるようになっていて、これは下のようなカラーパレットから好みの色を選択して保存するだけです。

こんなパターンもおすすめ
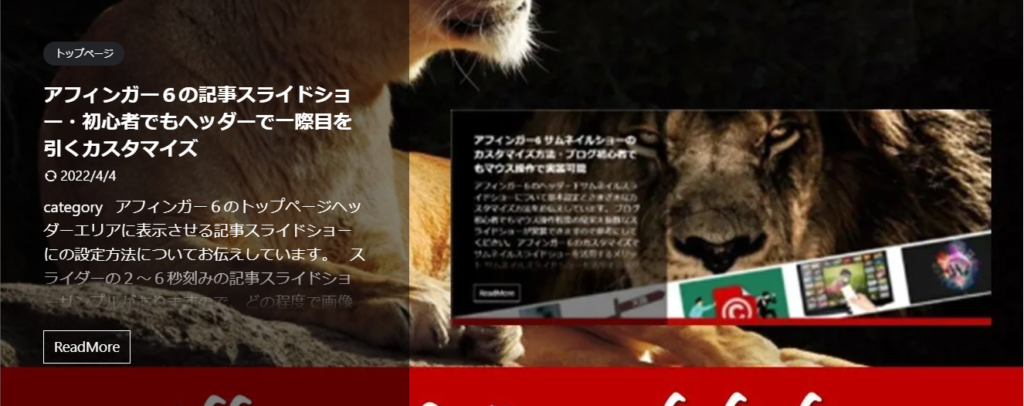
トップページでは、以下のようにスライドショーを表示することもできます。
- ヘッダー画像の上にスライドショーを表示
- ヘッダー画像の下にサムネイルスライドショーを表示

トップページでヘッダー画像の上にスライドショーを表示

これまでお伝えしてきた記事スライドショーは、「静止画のヘッダー画像」がなくなり、代わりに記事スライドショーが表示される仕様になっているので、ヘッダー画像を残したい場合もあると思います。
この場合、上のように「静止画のヘッダー画像を残しつつ、『ヘッダー画像上部のエリア』にカテゴリ一覧スライドショーを表示する方法」もあります。
これは、タグから挿入する「カテゴリ一覧スライドショー」を活用、ウィジェットにコードを挿入する方法を活用すれば可能です。

ヘッダー画像の下にスライドショーを表示するパターン

ヘッダー画像の下にスライドショーを表示させる(例は上のスライドショー)には、以下の設定のとおりです。
設定場所
「⚙Affinger管理」→「ヘッダー下おすすめ」→「サムネイルスライドショー」で設定
以下で詳らかに解説していますので、参考にしてみてくださいね。
【アフィンガー6の正直レビュー】と【購入方法&ご購入特典】
7万文字超!豪華特典
当サイトからのご購入者には収益5万円になるまで質問し放題のサポートを含む豪華15大特典を贈呈していますので、どうぞご活用ください。
アフィンガー6をレビューした以下の記事では、メリットデメリットのほか購入方法やこのブログ独自のご購入特典もお伝えしていますので、ワードプレステーマを探している方はよかったらご覧になってみてくださいね。
このスライドショーと混同しないで
アフィンガー6で「スライダー」と呼べる機能は少なくても以下の3つあります。

まずは上述のサムネイルスライドショー。
ヘッダー下サムネイルスライドショー

タグから挿入するカテゴリ一覧スライドショー
この記事の「記事スライドショー」と機能がかなり似通っていて(ほぼ同じ)、以下の違いをチェックしておきたいです。違いは表示する場所と、大きさとなります。
違い
- 「記事スライドショー」:トップページヘッダー画像エリアに横幅いっぱいにスライダーを表示させる
- 「タグから挿入するカテゴリ一覧スライドショー」:任意の好きな場所にタグを挿入してスライダーを表示させる
両者ともカテゴリ一覧を指定するところ、設定の内容もほぼ一緒なので、かなり混同しやすいと思います。
「ヘッダー自体」のスライドショー
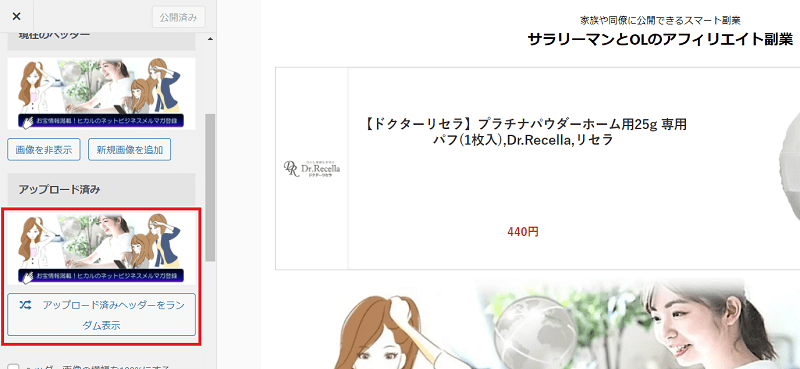
「外観」→「カスタマイズ」→「ヘッダー画像」とクリックしていくと、ヘッダー画像の設定場所にたどり着きます。
以下の赤枠内にある「アップロード済みヘッダー(画像)をランダム表示」を押せば、スライダーとほぼ同じ機能が稼働します。

上級者向け追記
スライダーを実装するときに一番の懸念になるのが、「高速化プラグインによってスマホでスライダーが閲覧できない」といった点です。
注意
具体的にはレンダリングをブロックするJsvaScriptを除外するといった趣旨の機能が高速化プラグインでONになっていると、スライダーはスマホ見えなくなるのがほとんど。
レンダリングをブロックするJSファイルの高速化プラグインの設定詳細
JSを除外する機能をOFFにしてみると、「スマホでスライダーが見れるようになるけれど、表示が異常に遅い」といった致命的なことに至ります。
JS除去の機能をOFFにするとスマホでも閲覧可

JS除去の機能がOFFの場合のページスピードスコアは17


サムネイルスライドショーの記事でも同じようなことはお伝えしていましたが、この対策について名案が見つかったらお知らせさせていただきます。
アフィンガー6TOPページについての関連記事
ただし、法令違反・公序良俗に抵触するご質問には一切お応えしません。







