アフィンガー6のブログカードについて、基本の3パータンのつくり方、カスタマイズの方法として大きく分けて6つのカスタマイズ方法をお伝えしています。
ブログカードについてはかなり多くのカスタマイズ方法があります。コンテンツに合った紹介記事として意識すると、クリック率もPVも増え、さらにはブログの評価も高まりますので参考にされてください。

この記事の信頼性
- アフィンガーは2017年から使用・5年超使用
- 2022年2月15日現在の2022年の累計実績349万円(とあるASP)
- 専業IT業・「販売を追求し尽くす専業ブロガー」
- 多くのジャンルでのアフィリエイト経験から、「アフィンガーだけ売ってるブロガー」とは違い、多様なジャンルに対応できる
7万文字超!豪華特典
ブログカードとは? 設置するメリットって何?

アフィンガー6のブログカードとは、以下3つからできている記事紹介リンクです。
カードリンクはこの3つで出来ている
- サムネイル
- 記事タイトル
- 記事説明文 ※この記事では後半で解説
簡単に設定できて以下のような大きなメリットがあるので、やはりブログカードは意識的に設置していきたいところ。
アフィンガー6のブログカードは、以下のようにいくつかのタイプが作成できるようになっていて、ブログのテイストや記事内容に合わせて豊富なカスタマイズできるのが魅力となっています。
ブログカードの作り方

ブログカード①・デフォルト

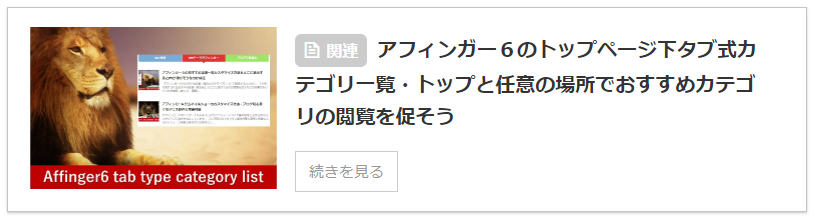
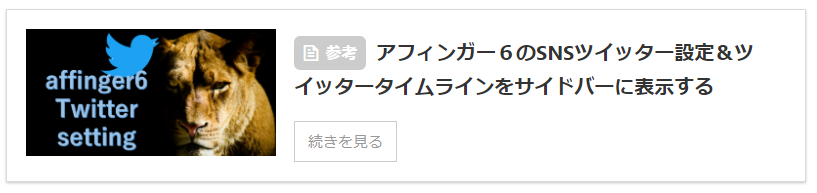
シンプルなブログカード(デフォルトと呼ぶ)の場合、上のような感じになります。

作り方
-
投稿一覧で記事IDを確認
-
投稿画面でコードを挿入
-
IDの入力
投稿一覧で記事IDを確認
投稿一覧の右で、ブログカードにしたい記事のIDを確認します。

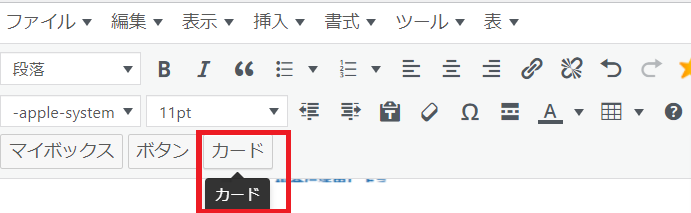
投稿画面でコードを挿入
ブログカードを挿入したい投稿ページで、以下のように「カード」のボタンを押してコードを挿入します。

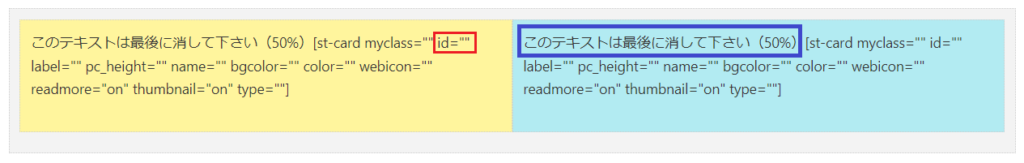
IDの入力
挿入されたコードの「id=""」の『”』と『”」の間に」①の記事IDを記入します。

プレビューで確認
仕上がりをプレビューでチェックします。


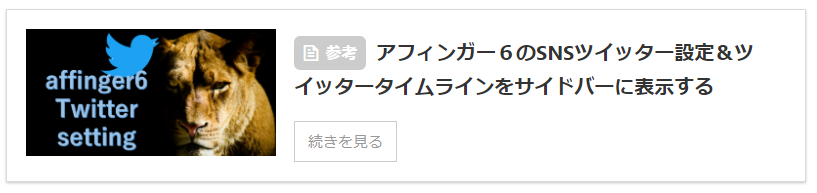
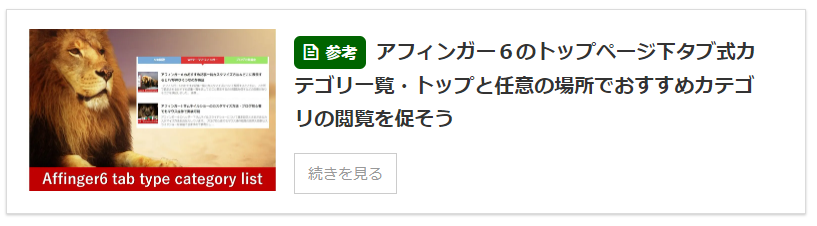
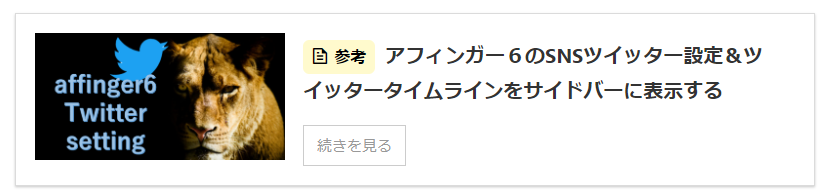
ブログカード②・メモ帳タイプ(たすきがけ)

次にご紹介するのは、上のように「📝参考」といったラベルがついたメモ帳タイプ(たすきがけ)のブログカードです。①のブログカードとほぼ同じ機能になっています。
①と異なる点は「📝st-svg-file-text-o」のWEBアイコンが予め追加されている点。
基本的な作り方は①のブログカードと同じ「記事IDの確認→コードの挿入→記事IDの記入」ですが、少し違います。
記事IDの確認
投稿一覧の右で、ブログカードにしたい記事のIDを確認します。

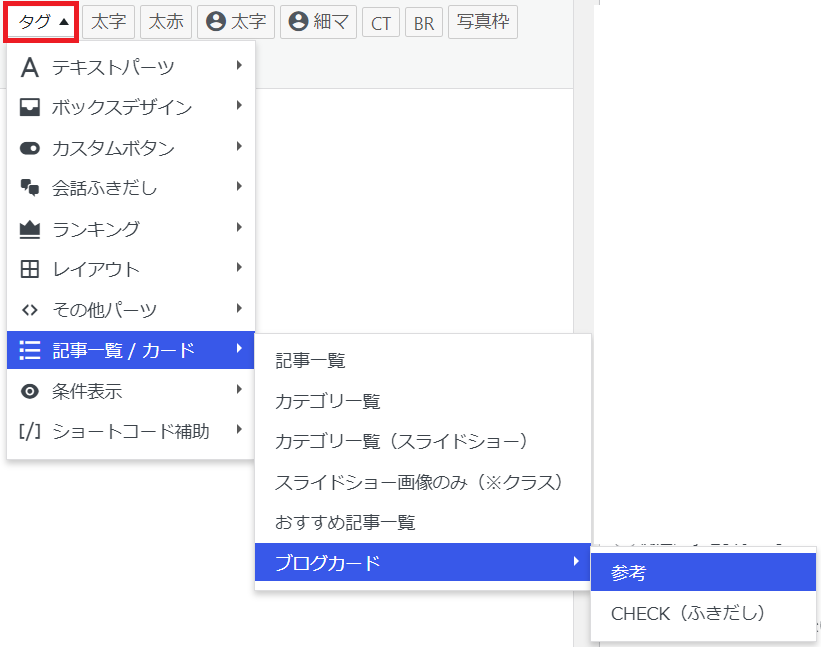
タグからブログカード『参考』のタグを挿入
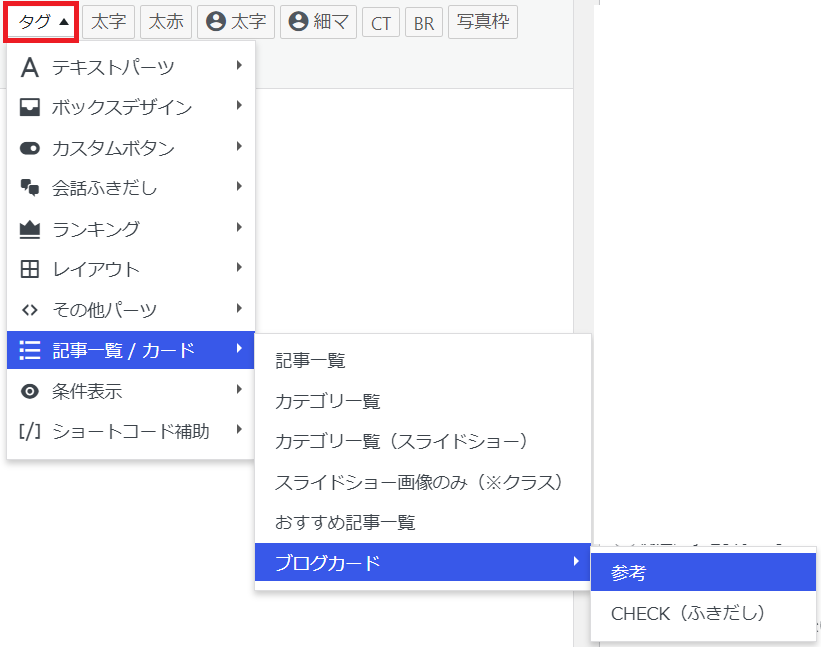
投稿ページで「タグ」→「記事一覧/カード」→「ブログカード」→「参考」の順にクリック、ブログカードコードを挿入

記事IDを入力
挿入されたコードの「id=""」の『”』と『”」の間に」①の記事IDを記入します。

プレビューで確認
コードの中にある「label="参考"(デフォルト)」の参考の文字は、変えることができます。

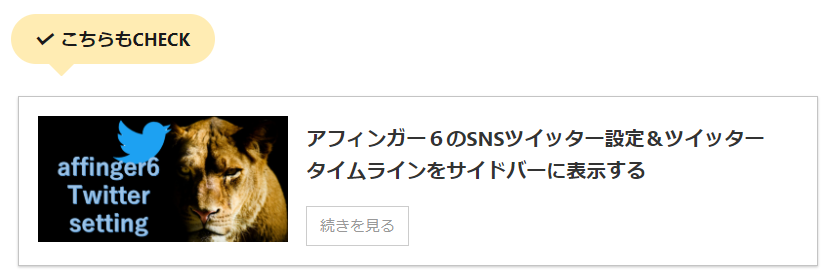
ブログカード③・吹き出しタイプ

次にご紹介するのは、デフォルトブログカードの上に吹き出しがついたパターン。
基本的な作り方は②のブログカードと同じですが、異なる点もありますので以下の作り方を参考にしてください。
記事IDの確認
投稿一覧の右で、ブログカードにしたい記事のIDを確認します。

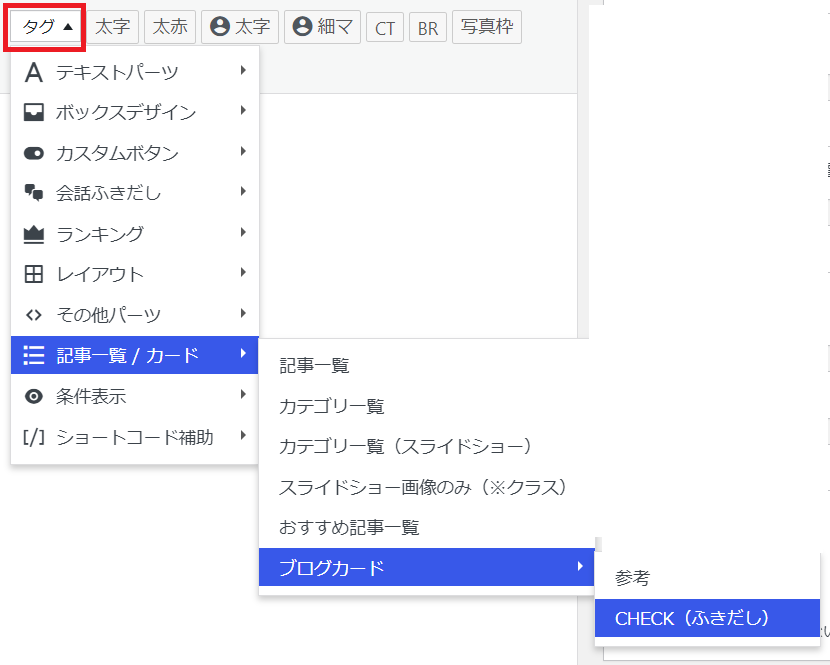
タグからブログカード『参考』のタグを挿入
投稿ページで「タグ」→「記事一覧/カード」→「ブログカード」→「CHECK吹き出し」の順にクリック、ブログカードコードを挿入

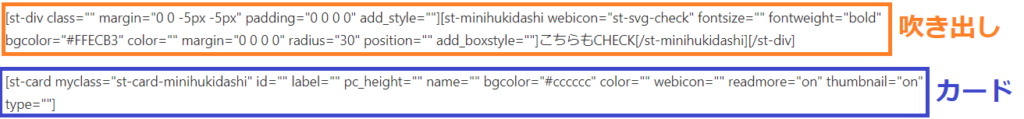
記事IDを入力
挿入されたコードの「id=""」の『”』と『”」の間に」①の記事IDを記入します。

※吹き出しの部分のコードはオレンジ、カードの部分は青色。後述するようにそれぞれ背景色や文字色などが変えられます。
プレビューで確認
吹き出しの「こちらもCHECK」という文字は変更できます。「おすすめ記事」など同程度の文字数を入れるといいでしょう。
【たぶん世界一豊富な】アフィンガー6ブログカードのカスタマイズ
上述してきた①~③のブログカードは、大きく分けて以下5つのカスタマイズできるようになっています。


1・カスタマイザーで枠線色と太さ・ラベル背景色・ラベルデザインの変更
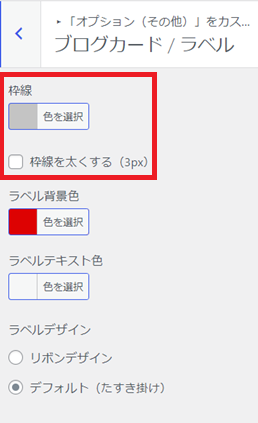
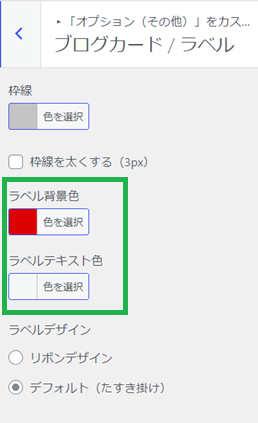
アフィンガー6カスタマイザーからは、以下のようにブログカードを変更できるようになっています。
カスタマイザーの項目
- 枠線の色と太さの変更
- ラベル背景色とラベル文字色の変更
- ラベルデザインの変更
アフィンガー6のカスタマイザーで上の3つのブログカードに関する変更場所は以下の通り。

変更場所
「外観」→「カスタマイズ」→「オプションその他」→「ブログカード/ラベル」
それでは3つのカスタマイズについて詳しくお伝えします。
①枠線の色と太さの変更
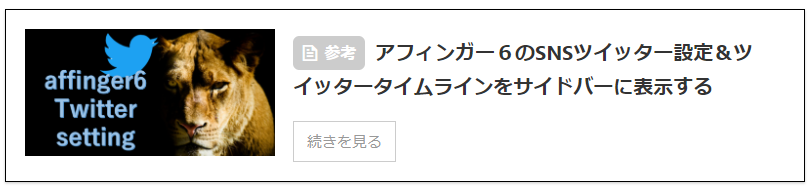
アフィンガー6のブログカードは以下のように枠線の色と太さが変更できるようになっています。
▼変更を加えないパターン
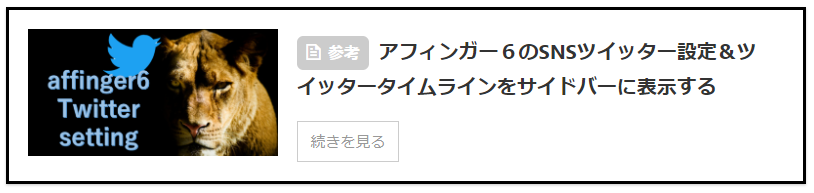
▼枠線の色を変更した場合
▼枠線を太くした場合

アフィンガー6のカスタマイザーで「枠線の色と太さ」についての変更場所は以下の通り。
変更場所
「外観」→「カスタマイズ」→「オプションその他」→「ブログカード/ラベル」→「枠線の色選択」または「枠線を太くする」にチェックを入れて公開



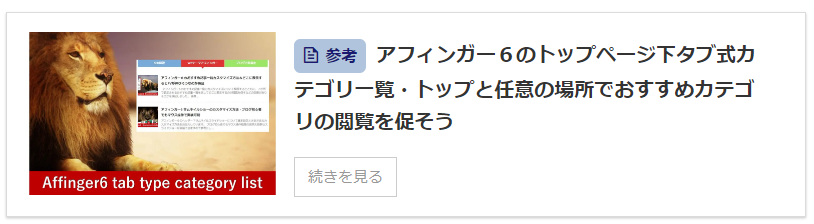
②ラベル背景色とラベル文字色の変更
ブログカードのラベル背景色や、ラベルの文字色を変更した例はこんな感じ↓です。

ラベル背景色:ダークグリーン

ラベル背景色:ライトスティールブルー
ラベル文字色:ミッドナイトブルー

アフィンガー6のカスタマイザーで「ラベルの背景色」と「ラベル文字色」についての変更場所は以下の通り。
変更場所
「外観」→「カスタマイズ」→「オプションその他」→「ブログカード/ラベル」→「ラベル背景色」または「ラベル文字色」で好きな色を選んで公開



③ラベルデザインの変更

上のようなリボンタイプのラベルに変更することもできます。変更場所は以下の通り。
変更場所
「外観」→「カスタマイズ」→「オプションその他」→「ブログカード/ラベル」→「リボンデザイン」を選択して公開




2・コードをカスタマイズ
このセクションの目次
上述してきたアフィンガー6ブログカード①~③のコードは、以下のような各コードを組み合わせて作られています。
各コードの詳細解説
①~③のブログカードのコード


コードに何を記入するかでブログカードは見た目がかなり変わるので記事の印象も変わります。
ここからはコードをいじることによってできるカスタマイズを一つ一つお伝えして行きますね。
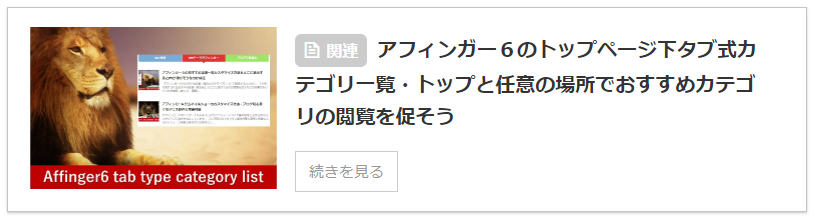
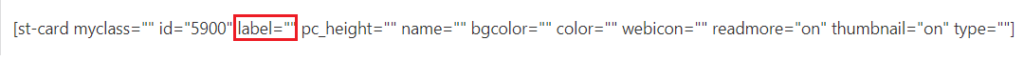
①ラベルの中に入れる文字を変更する

ブログカードのラベルの中の文字は自由に変更できます。上の場合は、「関連」と文字を入れてみました。
文字の変更場所
「label=""」の『”』と『”』の間に、ラベルの中に入れたい文字を入力

ブログカードの中に入るメモ帳タイプの場合のラベルの場合は、文字数をせいぜい2~3文字にするのがおすすめです。

ブログカードの上に表示される吹き出しタイプのラベルの場合は、全角で6~8文字がおすすめ。あまりに長いとスマホでの表示に影響します。

どんな文字にするかは、「コンテンツの流れに合ったコメント」がふさわしいです。
②記事タイトルを変更する
ブログカードの中に表示されるのは、「記事のタイトル」となっています。
記事のタイトルを変更したい場合は、以下のように変更できるようになっています。
タイトル変更場所
「name=""」の『”』と『”』の間に、変更したいタイトルを入力
![]()
例えば、以下のように変更してみました。
▼記事タイトルを変更していない場合
▼記事タイトルを変更した場合
挿入する箇所の文脈に合わせて記事タイトルを若干変えてみるのがおすすめです。
大幅にタイトルを変えてしまうと、「あれ?別な記事をクリックしたのかな…」といったように誤解を招きかねません。
③ラベルの背景色やラベル文字色を変更する
コードにカラーコードを記入すると、以下のようにラベルの背景色とラベル文字色も変更できるようになっています。
▼メモ帳タイプ(たすきがけ)のラベル背景色と文字色を変更した場合

- 背景色:#fffacdを使用
- 文字色:#000000を使用

メモ帳タイプ(たすきがけ)ラベルのデフォルト
▼吹き出しラベルの背景色と文字色を変更した場合

- 背景色:#ff4500を使用
- 文字色:#ffffffを使用

吹き出しラベルのデフォルト
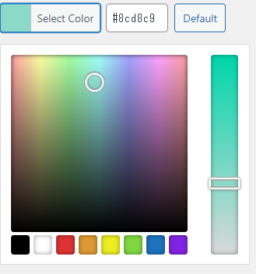
カスタマイズ方法は以下の通り。
step
1①まずは下のカラーコード見本で、どんな色が記事に合いそうかをチェックしてみましょう。
step
2このカラーコードをラベル背景色やラベル文字色のコードに追記します。
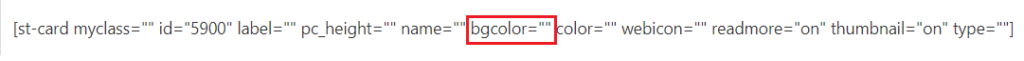
ラベル背景色変更
「bgcolor=""」の『”』と『”』の間に、変更したいカラーコードを入力

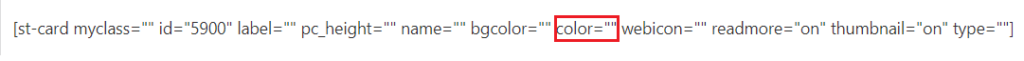
ラベル文字色変更
「color=""」の『”』と『”』の間に、変更したいカラーコードを入力

アフィンガーのカスタマイザーから変更するラベル背景色と文字の変更は一括反映されます。
一方上のようにブログカードのタグごとに色の変更を行うと、コンテンツに相応しい色が選択できるので、コンテンツによりなじみやすいブログカードに仕上がります。
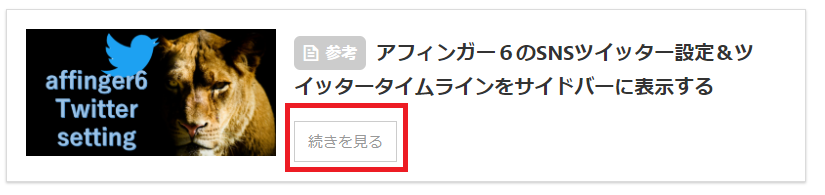
④もっと読むボタンの非表示
下の赤枠内にあるように、ブログカードでは「続きを見る」といったようにボタンが表示されています。

このもっと読むボタンは、以下のように非表示にできます。

もっと読むボタンは「なくてもいいかな」と思う場合、以下のようにカスタマイズしてみてください。
変更場所
「readmore="on"」の『on』を『off』に変更
※offはもっと読むのボタンの非表示


⑤サムネイルを非表示にする
ブログカードのサムネイル画像は非表示にできますが、ほとんどテキストリンクに近い感じのブログカードになります。
変更は以下のように行ってみましょう。
変更場所
「thumbnail="on"」の『on』を『off』に変更
※offはサムネイルの非表示

⑥パソコンでの表示で高さを調整する
アフィンガー6では、以下のようにパソコンで表示するときのブログカードの高さを調整できます。
▼コードに何も記入していない場合
▼高さを250pxにした場合

高さの調整は以下のように行ってみて下さい。
変更場所
pc_height="":の『”』と『”』の間に半角英数で希望のピクセルを記入

⑦WEBアイコンを変更する
たすきがけではメモ帳が、そして吹き出しタイプのブログカードではチェックマークのウエブアイコンが使われていました。これもカスタマイズできます。
▼メモ帳のウエブアイコン
▼チェックマークのウエブアイコン

ウエブアイコンのカスタマイズ例
![]()
コードの例として以下5つ、上の画像順に例を挙げてみました。
ウエブアイコンコードの一例
- 初心者マーク:st-svg-bigginer_l
- メモ帳:st-svg-file-text-
- ●の中にチェックマーク:st-svg-check-circle
- 虫めがね:st-svg-search
- 右矢印:st-svg-angle-double-right
ウエブアイコンは30種類ありますので、ブログカードの趣旨に沿ったアイコンを選ぶと、より目にとまりやすくなるはずです。
ウエブアイコンのカスタマイズは以下の通りです。
step
1コードを挿入
ここではタグから挿入するブログカードにしてみました。

コードの中で、「webicon=""」の部分を見つけてみてください。
![]()
step
2ウエブアイコンコードを記入
webicon=""の『”』と『”』の間に希望のウエブアイコンを記入
ウエブアイコンのショートコードは以下より挿入します。
WEBアイコン
「タグ」→「ショートコード補助」→「WEBアイコン(クラス)」→「好きなアイコン」の選択
![]()
ウエブアイコンだけでも30種あるのでアフィンガー6ブログカードのカスタマイズはかなり膨大になりそうです。
ウエブアイコンのコードは、ブログカードのようなタグの中に挿入することで正常に表示されるようになっています。
ウエブアイコンのコードだけを記事中に挿入しても、決して表示されません。
⑧ラベルタイプの変更
上述していた「カスタマイザーからラベルのタイプを変更する場合」は、ブログカードの全てにそれが反映されるようになっています。
以下は個々のブログカードのコードの一部を変更することで、任意のブログカードだけを対象にラベルタイプを変更する方法です。
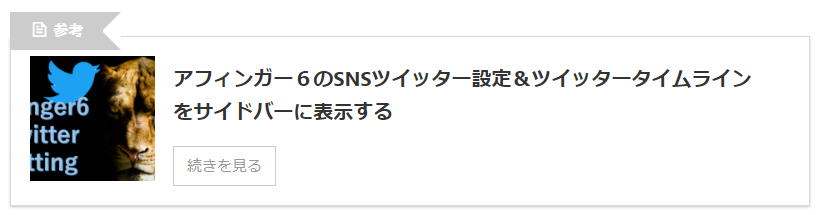
▼メモ帳タイプのラベル
コードの一部を変更
▼リボンタイプのラベルに
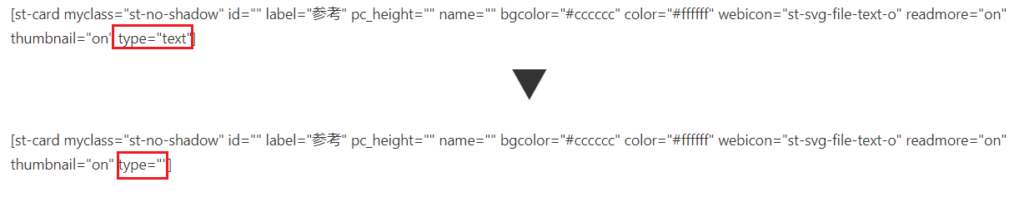
こちらについては、「メモ帳タイプのタグ type="text"(下の画像上段のコード)」から「textの文字を削除しただけ(下の画像下段のコード)」となります。

カスタマイザーでラベルの変更がなかなか反映されないことが多いですが、typeタグからtextの文字を削除した場合は即時反映されることが多いです。

3・サムネイルの大きさを変更
ここからお伝えするサムネイルの大きさの調整については、ブログカードのクリック率に大きく関わるお話です。
はじめに「あまり良くないサムネイル=クリック率が下がる」の例をはじめに挙げてみましょう。



正直言って、ブログサイトのサムネイル画像の大きさ(特に縦横比)は一律なわけではないと思います。
画像が一律でないことが原因でブログカードの問題になるのが、上の例で挙げたようにサムネイルの一部分だけが表示さてしまうことです。
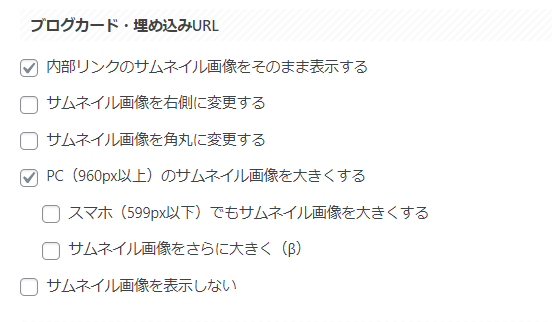
このようにサムネイル画像の大きさが記事それぞれで異なる場合、おすすめの設定は以下のようになります。
おすすめ
「Affinger管理」→「全体設定」→「サムネイル設定」→「ブログカード」→「内部リンクのサムネイル画像をそのまま表示する」にチェックを付けて保存
以下のパターン①~③はいずれもサムネイル画像が途中で切れることなく、全体が表示されており違和感がありません。
パターン①:おすすめ度

- サムネイル画像をそのまま表示
- PCのサムネイル画像を大きく
パターン②:おすすめ度~

- サムネイル画像をそのまま表示
- PCのサムネイル画像を大きく
- サムネイル画像さらに大きく
パターン③:おすすめ度

- サムネイル画像をそのまま表示
場合にもよりますが、以下のような使い分けはできそうです。
- パターン②:関連記事をとにかく目立たせたいとき
- パターン③:さりげなく関連記事紹介したいとき
設定場所は以下の通りです。
もっと詳しく
「⚙Affinger管理」→「サイト全体設定」→「ブログカード」→以下のいずれか選択して保存
- サムネイルの画像をそのまま表示
- PCのサムネイル画像を大きくする
- サムネイル画像をさらに大きく
※3は「2にチェックを入れて保存を押してから」でないと、チェックを入れることができません。

なお、Affinger管理から実行できるサムネイル画像の変更パターンは以下の通りとなっています。参考にされてみてください。
▼デフォルト(正方形)
▼PCのサムネイル画像大きく
▼PCのサムネイル画像大きく&さらに大きく


4・Affinger管理で抜粋の文字数を調整
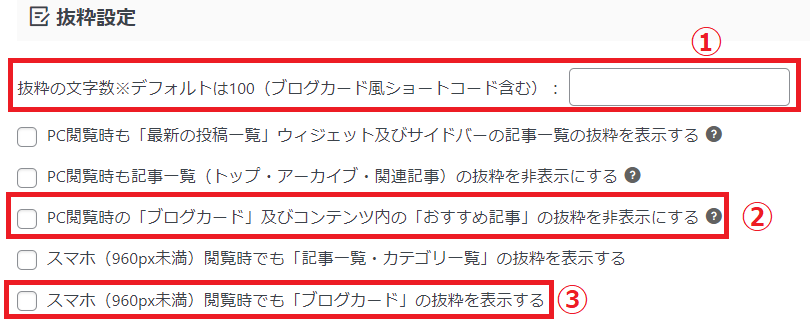
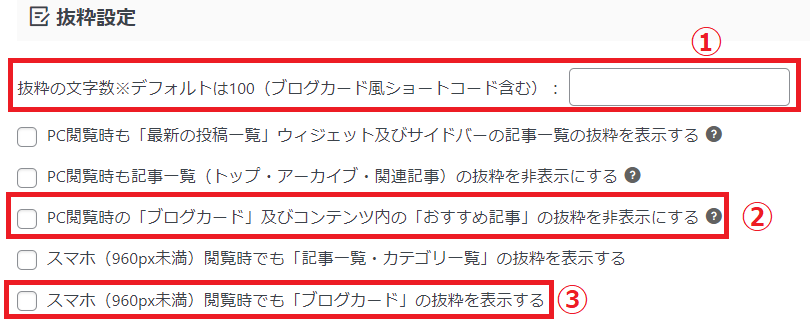
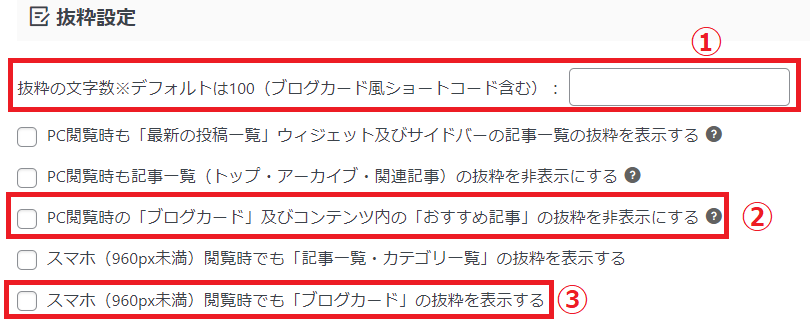
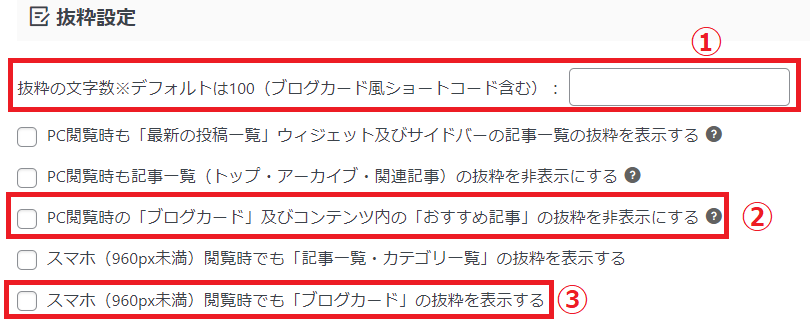
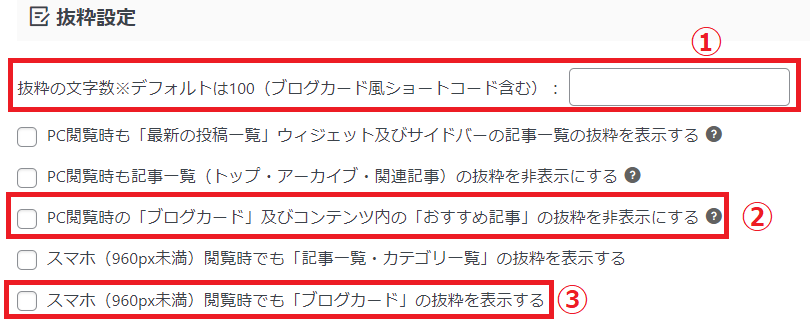
affinger管理では、以下のようにブログカードに表示させる抜粋についてのカスタマイズができるようになっています。

変更場所
「Affinger管理」→「サイト全体の設定」→「抜粋設定」→①~③の項目に追記やチェックマークを入れて保存
抜粋文を表示するかしないかは、「情報の取捨選択」といった意味になります。
抜粋文がなければ、「サムネイルとタイトルでできたシンプルなブログカードリンク」になります。一方抜粋文があることで「読んでみようかな」と思う人もいます。お好みで選択するしかありません。
いくつか例を挙げてみますので参考にされてください。
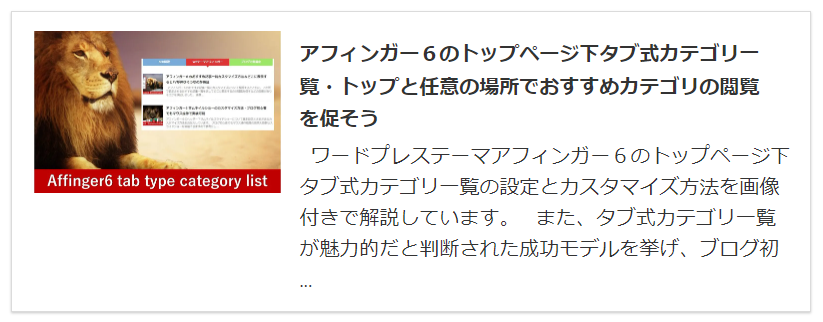
何も設定していないパターン


①~③のどれも追記・チェックしない
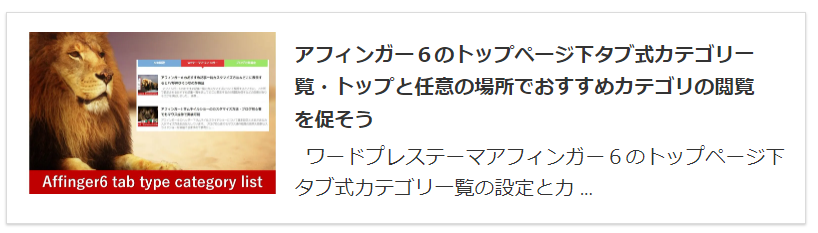
①に「文字数:40」を追記した場合の抜粋


①に40を追記しています
「②PC閲覧時のブログカード抜粋を非表示」にチェックを入れている場合


②にチェックを入れています


「③スマホ閲覧時に抜粋を表示」にチェックを入れている場合

③にチェックを入れています
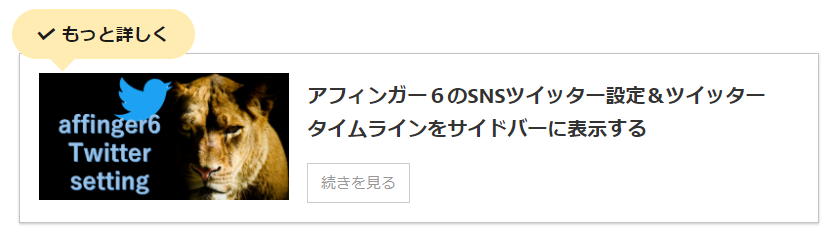
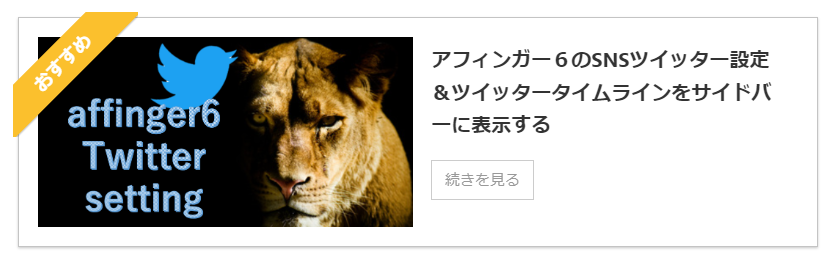
5・ブログカードとラベルの合わせ技

上のようなブログカードはちょっとしたカスタマイズですが、2つのコードの挿入で仕上がります。
step
1ラベルのコードを挿入
コードの場所
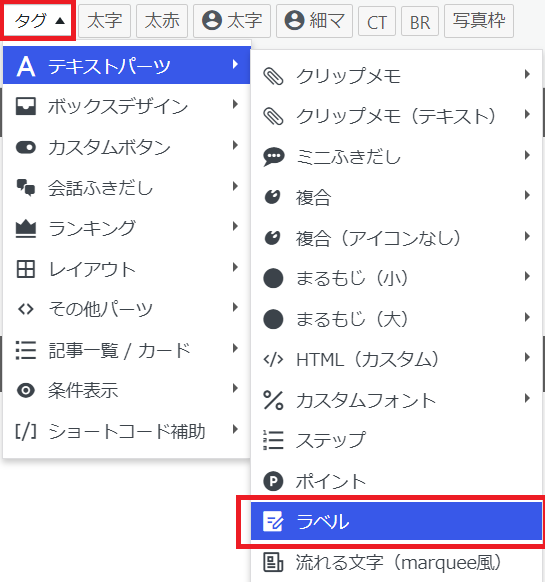
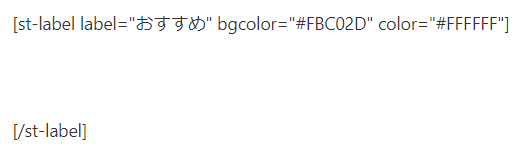
「タグ」→「テキストパーツ」→「ラベル」でラベルタグを挿入

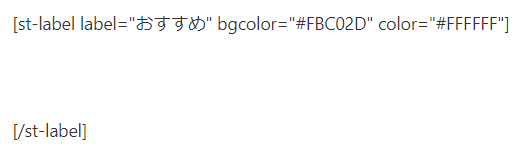
▼これがラベルタグ

step
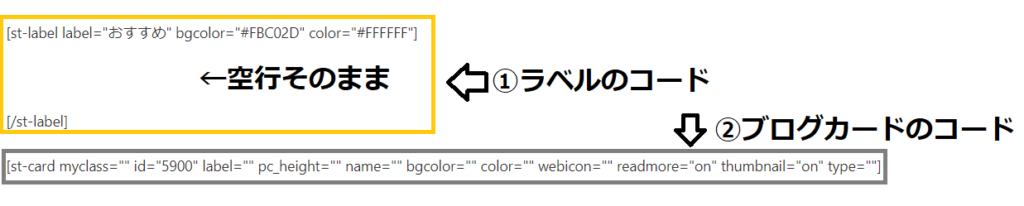
21⃣の直下にブログカードのタグを挿入

①のラベルのコードは空行を詰めずにそのままにしておくのがポイントです。
step
3プレビューで確認
サムネイルにラベルがきれいにかかっているかを確認します。



タグから入れるラベルについても「bgcolor="":ラベル背景色」「color="":文字色」となっていますので、お好みでカスタマイズしてみてください。

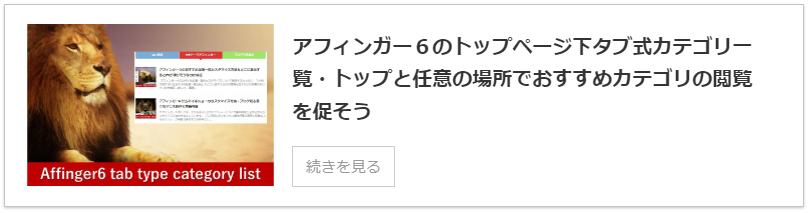
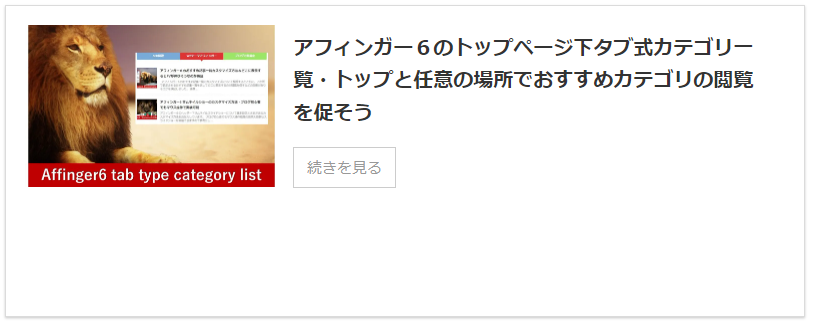
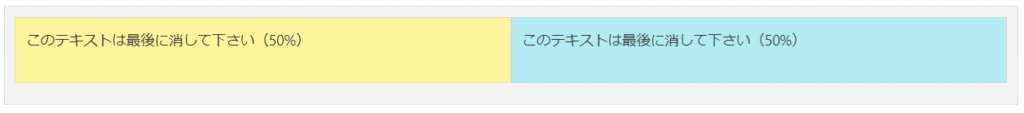
6・横2列タイプにする
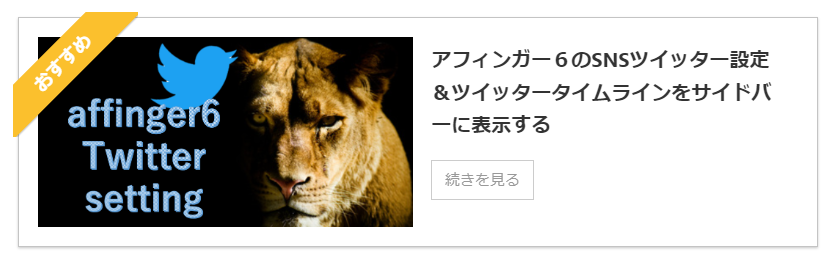
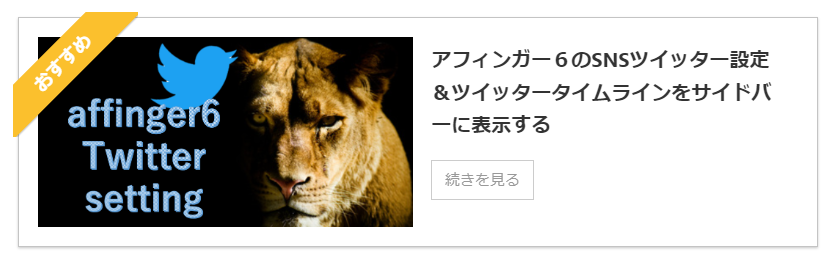
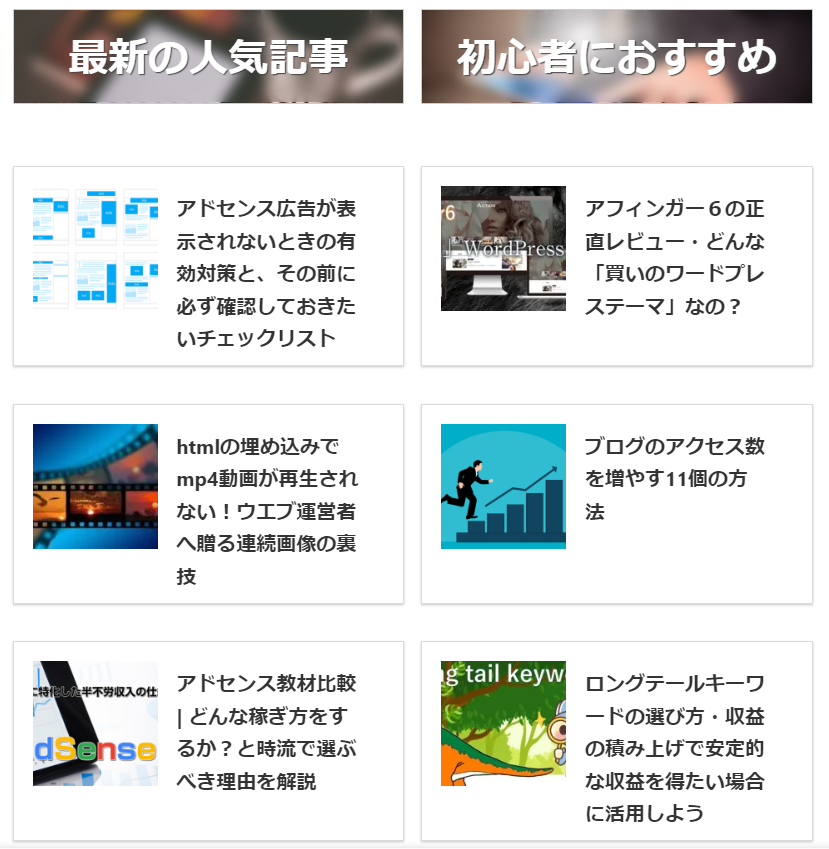
このブログのトップページでは、以下のようにブログカードを横2列にしておすすめ記事を紹介しています。

step
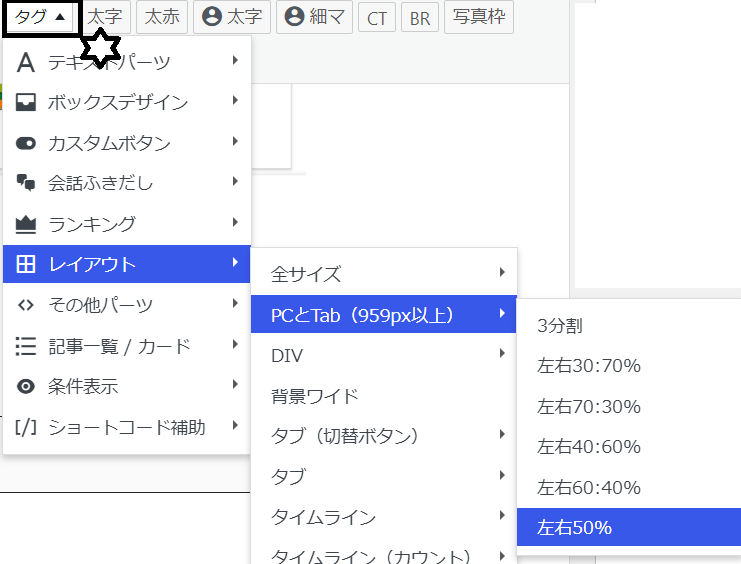
1PC用左右50%タグの挿入
「タグ」→「PCとTab」→「左右50%」のタグを記事内に挿入

以下のような横2列・50%づつに分けられた枠が挿入されます。

step
2枠内にカブログカードを挿入
枠にカーソルを合わせてブログカードを挿入、上述にならって記事IDを入力します。


複数のブログカードを表示させたい場合は、下に追加していくだけでOK!

このほかにもブログカードのおすすめカスタマイズ方法はまだあります。こちらについては、御購入者限定の会員ページで限定記事でお伝えしてますので参考にされてください。
ブログカードをどこに入れるのが効果的か?
アフィンガー6でブログカードの作り方やカスタマイズ方法を詳しくお伝えしてきました。
しかし以下のような疑問もよくお聞きします。
どこに挿入すればいいのかわからない・迷う
こんな場合は以下2つで迷いが解決できると思います。
- 記事の最後尾で関連記事を紹介
- 記事の内容・トピックと関連するけれど、とび先記事の方が詳細な内容が書かれている場合
アフィンガー管理ではヘッダー下だけ表示させる変則ブログカード(ヘッダーカードリンク)もあります。
これはサムネイルの上に任意の文字を表示・横に並べていくかんじの変則ブログカードになっており、下記を参考にされてみてくださいね。
ヘッダー下だけにブログカードを表示させる「ヘッダーカードリンク」

外部リンクをブログカード式にする場合
今までは、自分のブログ記事をブログカードにして記事紹介するパターンでした。
「他のサイトの記事紹介をしたい」というパターンもあると思います。
その場合は、以下2つで対応するのがおすすめです。
- アフィンガー専用・ブログカード外部URL対応プラグイン(有料)
- Pzリンク
アフィンガーの専用プラグインは有料。
Pzリンクは無料のプラグインでそれと同等の役割は果たせるので購入しなくても間に合うと思います。
こちらも簡単です。
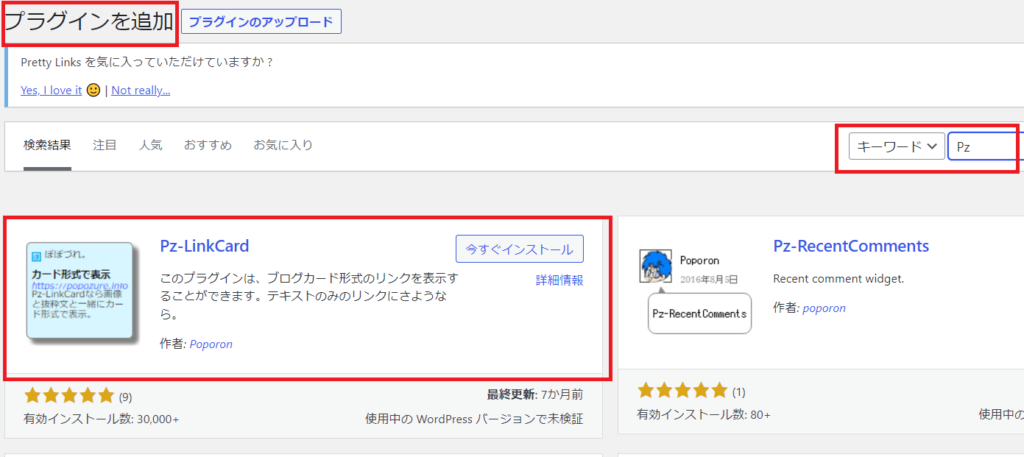
step
1プラグイン新規追加でプラグインPz-linkCardを検索、インストールして有効化

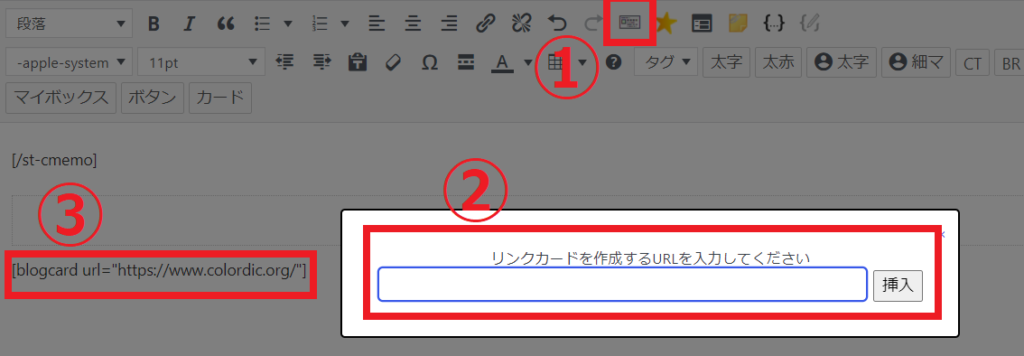
step
1記事中でリンク先のURLを入力
- 💳アイコン・リンクカードの挿入をクリック
- リンク先URLの挿入
- ③のようなコードが挿入される

step
3プレビューで確認
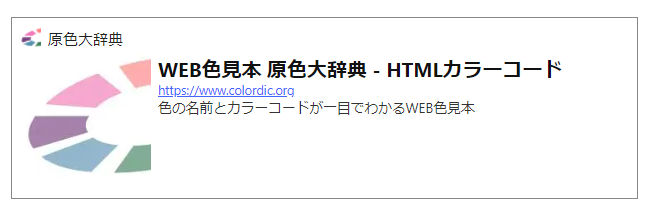
以下のような外部リンクのブログカードが出来上がります。

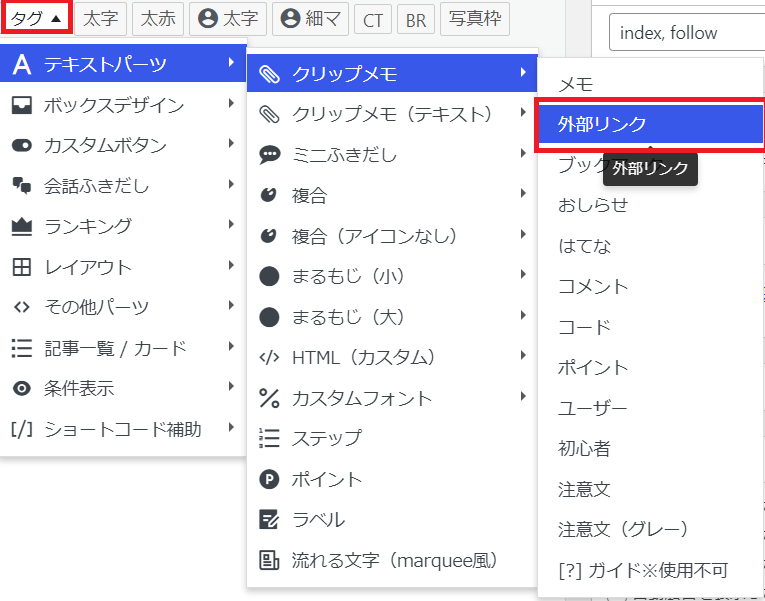
ちなみに、アフィンガー6のタブには、以下のように「外部リンクを挿入するタグ」が存在しますが、「ただの枠でリンク機能はありません」のでご注意ください。
アフィンガー6のタブに設定されている「外部リンクタブ」
※実はただの枠に過ぎません。(リンクをクリックできる仕様にはなっていない)

決してこのタグから挿入する枠は、ブログカードの役割を果たしません
アフィンガー6の正直レビュー&ご購入公式サイトとご購入特典
ココがポイント
ブログカードの素敵なカスタマイズは他にもあり、アフィンガー6の御購入者向け限定ページでお伝えしてます。
他のサイトでは絶対に紹介されていないカスタマイズ方法ですので、どうぞお楽しみに!
7万文字超!豪華特典
当サイトからのご購入者には収益5万円になるまで質問し放題のサポートを含む豪華15大特典を贈呈していますので、どうぞご活用ください。
ただし、法令違反・公序良俗に抵触するご質問には一切お応えしません。