
アフィンガー6のおすすめ記事一覧のカスタマイズについて解説しています。
おすすめ記事一覧をいろいろな場所で試して「どこに表示するのが閲覧を促すなどの効果がありそうか?」についても検証しました。

この記事の信頼性
- アフィンガーは2017年から使用・5年超使用
- 2022年2月15日現在の2022年の累計実績349万円(とあるASP)
- 専業IT業・「販売を追求し尽くす専業ブロガー」
- 多くのジャンルでのアフィリエイト経験から、「アフィンガーだけ売ってるブロガー」とは違い、多様なジャンルに対応できる
ご質問はラインの友達追加からお気軽にどうぞ!
7万文字超!豪華特典
アフィンガー6のおすすめ記事一覧を実装するメリット

「へえこんな記事が人気あるんだ…」といったように感じたユーザーが気になった記事のリンクをクリックするので、事実回遊率が上がり、直帰率が下がりやすくなります。
アフィンガー6のおすすめ記事一覧では表示させたい記事を指定できるようになっており、ちょっとしたランキング機能としても活用できるので、実装するメリットは結構あるのではないでしょうか。

アフィンガー6のおすすめ記事一覧の基本設定
アフィンガー6のおすすめ記事一覧の基本設定は以下の2つです。
- おすすめ記事一覧に表示する文字を指定
- 任意のおすすめ記事を指定
他のブログ運営者の場合、「独自の方法でのおすすめ記事一覧」のコンテンツが紹介されいるパターンがありますが、ここからお伝えするのは「アフィンガー6の管理機能の一つ『おすすめ記事一覧』」についてです。
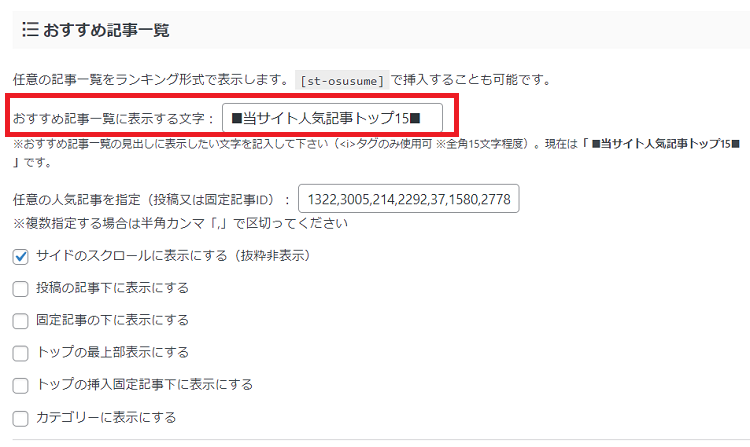
①「おすすめ記事一覧に表示する文字」を自分のブログに合わせて変える
アフィンガー6のおすすめ記事一覧に表示する文字列は、自分のブログに合わせて変えることができます。

表示する文字の一例
- おすすめ記事一覧(デフォルト)
- 人気記事一覧
- よく読まれる記事
- アクセスが多いTOP10位の記事

この設定を行うには以下の場所で「枠内に文字列」を入力して保存します。
文字変更場所
「⚙affinger管理」→「ヘッダー下/おすすめ」→「おすすめ記事一覧」→「おすすめ記事一覧に表示する文字の枠内」

おすすめ記事一覧にこの文字はNG
NG例①「新着」
アフィンガー6のカスタマイズ管理画面で記事投稿日が若い順に表示される「新着記事一覧」も設定できるようになっているので、上のおすすめ記事一覧に「新着」といったフレーズは重ねての表示になるのでおすすめできません。
NG例②「関連」
アフィンガー6と、ワードプレスの機能として同じカテゴリの記事を自動的に表示する「関連記事」の機能があり、上のおすすめ記事一覧に「関連」といったフレーズも重ねての表示になるのでおすすめしません。
②任意のおすすめ記事を指定する
アフィンガー6のおすすめ記事一覧には、表示させたい記事を表示させたい順に表示することができます。
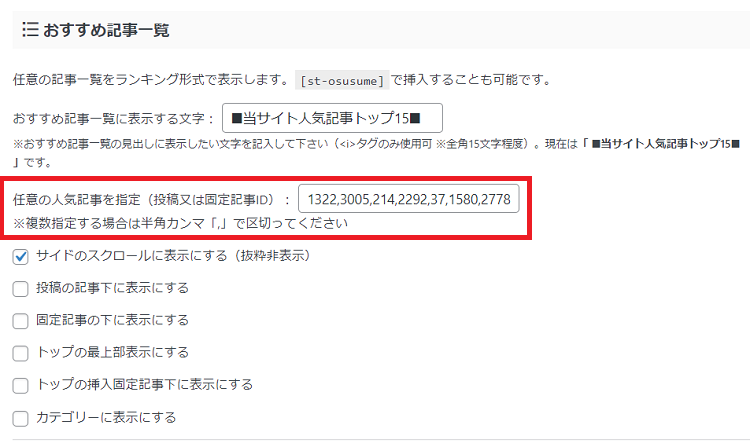
まずは、投稿一覧、固定記事一覧を表示させ、それぞれの記事IDをメモして表示させたい順に並べましょう。※以下赤枠内が記事ID

この記事IDを以下の任意の人気記事を指定の枠内に入力し、それぞれの番号は「『,』(半角カンマ)」で区切ります。
おすすめ記事一覧で記事IDを設定する場所
「⚙affinger管理」→「ヘッダー下/おすすめ」→「おすすめ記事一覧」→「任意の人気記事を指定」の枠内に記事IDを入力して保存
※複数の記事IDを指定する場合は、必ず半角カンマで区切る

注意
この設定だけではおすすめ記事一覧は表示されないので、以下からいずれかを選択して表示してみましょう。
表示場所に関するカスタマイズ
アフィンガー6でおすすめ記事一覧の表示場所は以下7つのパターンが選べます。
表示場所
- サイドのスクロールに表示
- 投稿の記事下に表示
- 固定記事の下に表示
- トップの最上部に表示
- トップの固定記事下だけ
- カテゴリに表示
- 任意の場所(好きな場所)
7個のパターンをすべてを以下の3つの視点で検証してみました。
- 一つ一つどこに表示されるのか?
- どのような感じになるのかの例
- クリックを促すことに繋がりそうか?
実際にどのようにおすすめ記事一覧が表示されるか見てみないことには分からないと思いますので、試した例をさっそくみてみましょう。
①おすすめ記事一覧を「サイドのスクロール」に表示する
おすすめ度
サイドのスクロール位置は、↓こんな感じの位置です。

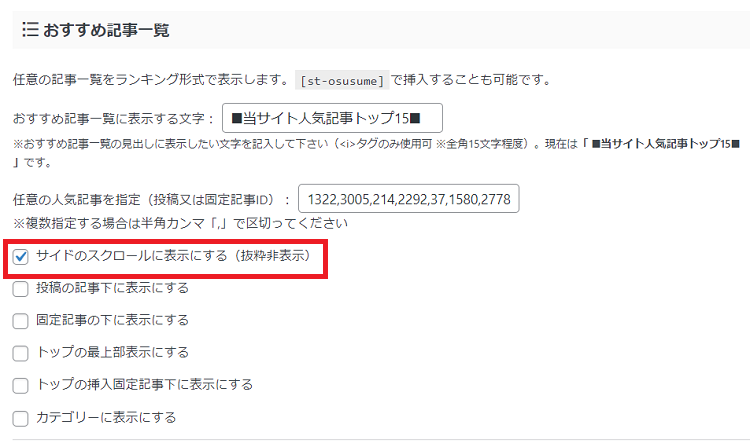
このサイドのスクロールにおすすめ記事一覧を表示させるには、「サイドのスクロールに表示する」にチェックを入れて保存します。
設定場所
「⚙affinger管理」→「ヘッダー下/おすすめ」→「おすすめ記事一覧」→「サイドのスクロールに表示する」

おすすめ記事一覧をサイドのスクロールに表示させてみた例は以下の通り。


なお、サイドバーにおすすめ記事一覧を表示させると、PC閲覧時デフォルトでは記事を下に下にスクロールしても一定の場所でおすすめ記事一覧が付いてくる仕組みになっています(追尾)。
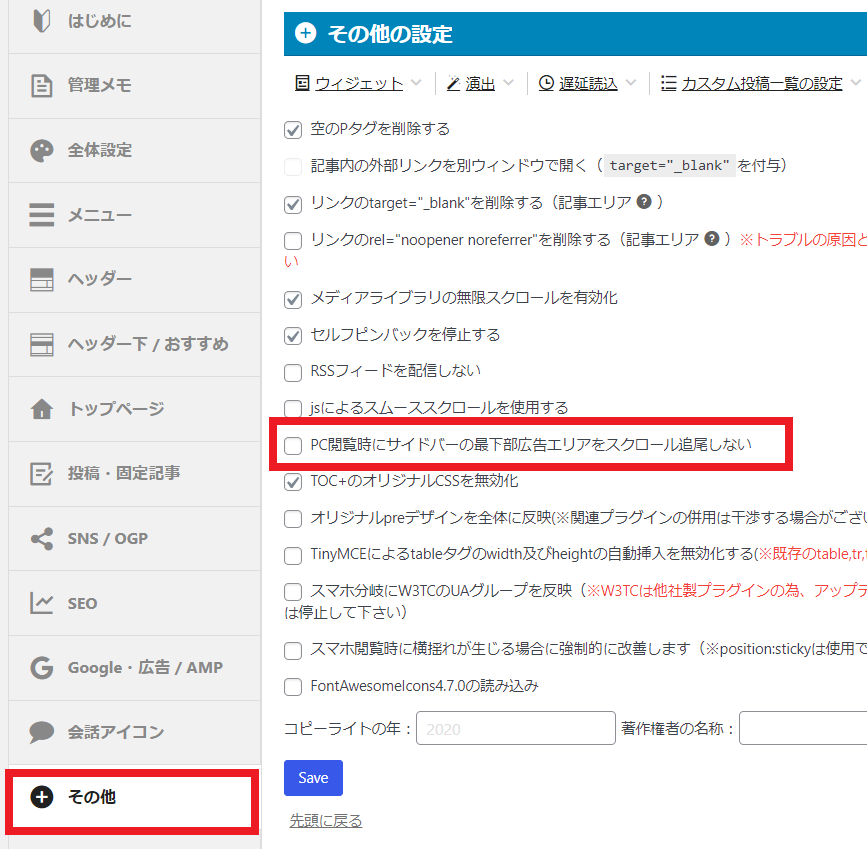
これを「PC閲覧時は付いてこないようにする(追尾させない)ための設定」がありますのでお伝えしておきます。
設定場所
「⚙Affinger管理」→「その他の設定」→「PC閲覧時にサイドバーの最下部広告エリアをスクロール追尾しない」にチェックを入れて保存

この設定はもともとサイドバーの広告エリアについての設定ですので、「どこまでスクロールしても広告が付いてきてしつこい」と思われないためにあります。
広告に対する設定が優先され、どちらかと言えば「おすすめ記事一覧を追尾させないこと」は優先度が下がるかと思います。
②おすすめ記事一覧を「投稿記事の下」に表示する
おすすめ度
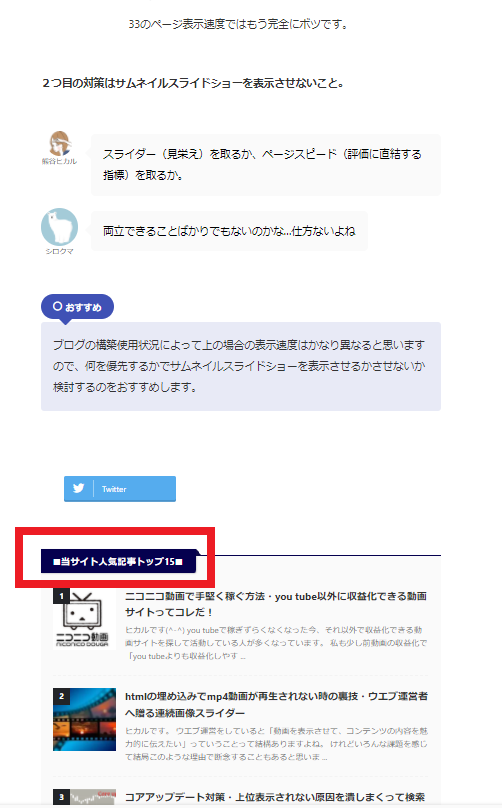
投稿記事の下におすすめ記事一覧を設定すると、以下のような位置に表示されます。

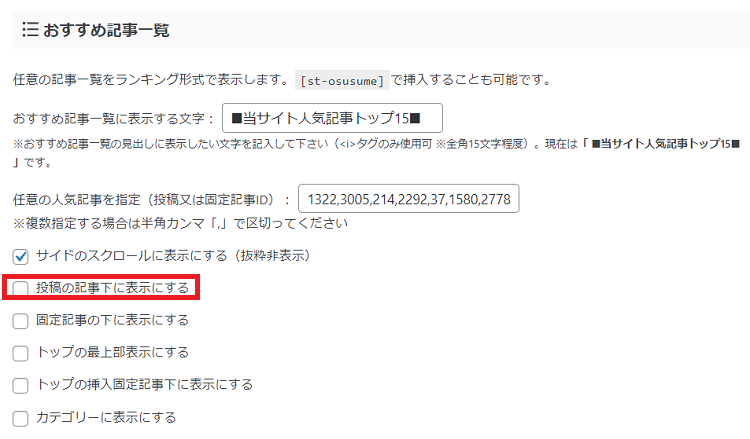
アフィンガー6でこの投稿記事の下におすすめ記事一覧を表示させるには、下記「投稿記事の下に表示する」にチェックを入れて保存します。
設定場所
「⚙affinger管理」→「ヘッダー下/おすすめ」→「おすすめ記事一覧」→「投稿の記事下に表示する」

おすすめ記事一覧を「投稿記事の下」に表示させてみた例は以下の通り。


③おすすめ記事一覧を「固定記事の下」に表示させる
おすすめ度
固定記事の下におすすめ記事一覧を設定すると、以下のような位置に表示されます。


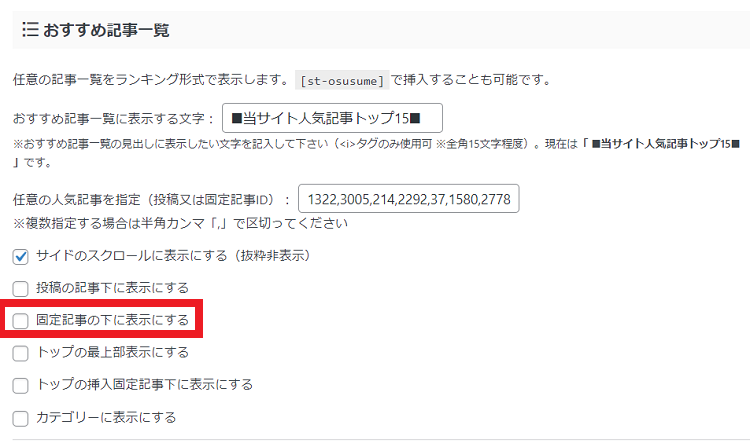
アフィンガー6でこの固定記事の下におすすめ記事一覧を表示させるには、下記「固定記事の下に表示する」にチェックを入れて保存します。
設定場所
「⚙affinger管理」→「ヘッダー下/おすすめ」→「おすすめ記事一覧」→「固定記事の下に表示する」

おすすめ記事一覧を「固定記事の下」に表示させる場合は、例えば以下のようにお問い合わせページの下に表示させるようなパターンです。


④おすすめ記事一覧を「トップページの最上部」に表示する
おすすめ度
おすすめ記事をトップページの最上部に表示する場合は、以下のような位置になります。

一番閲覧される機会が多いTOPページにおいて「最上部」の位置に表示されるため、大きな範囲を占有するのでかなり目立ちます。
おすすめ記事一覧を「トップページの最上部」に表示した例は以下の通り。


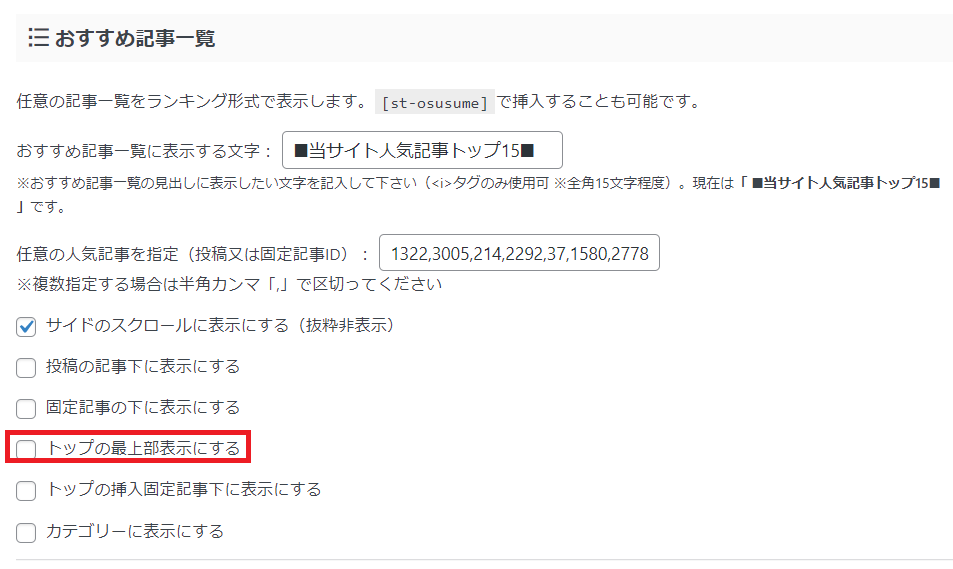
アフィンガー6でこの固定記事の下におすすめ記事一覧を表示させるには、下記「トップページの最上部に表示する」にチェックを入れて保存します。
設定場所
「⚙affinger管理」→「ヘッダー下/おすすめ」→「おすすめ記事一覧」→「トップページの最上部に表示する」

なお、TOPページでコンテンツをしっかり作り込んでいる場合は、このパターンでおすすめ記事一覧を表示させるとかなりごちゃごちゃした印象になります。
Affinger管理でのTOPページへのカスタマイズは他にもあり(ヘッダー下のサムネイルスライドショーやヘッダーカードなど)、何を優先して表示させるかの整理が必須です。
TOPページでおすすめ記事一覧が邪魔にならないならば、このカスタマイズを試してもいいのではないでしょうか?
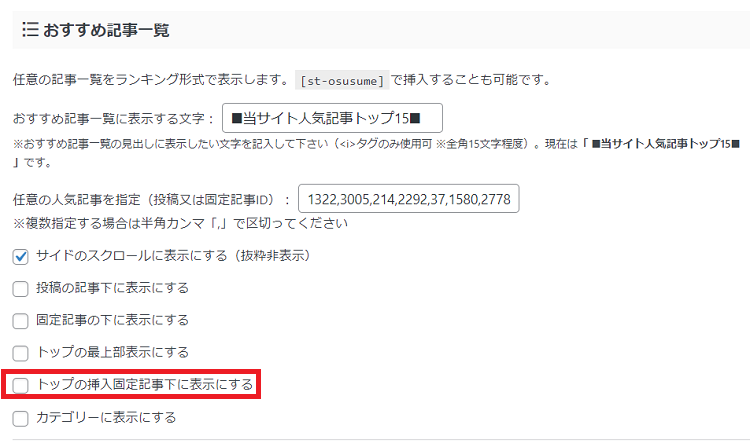
⑤おすすめ記事一覧を「トップの挿入固定記事下」に表示にする
おすすめ度
おすすめ記事一覧をトップの挿入固定記事下に表示する設定では、以下「トップページの固定記事の下」におすすめ記事一覧が表示されるようになります。



アフィンガー6でこのトップの挿入固定記事下に表示するには、下記「トップの挿入固定記事に表示する」にチェックを入れて保存します。
おすすめ記事一覧をトップページ最上部に表示させるための設定場所
「⚙affinger管理」→「ヘッダー下/おすすめ」→「おすすめ記事一覧」→「トップの挿入固定記事に表示する」

⑥おすすめ記事一覧を「カテゴリ記事一覧」に表示する
おすすめ度
カテゴリ内記事一覧の中でおすすめ記事一覧を表示させることも可能です。

「カテゴリ一覧を見る閲覧者=閲覧意欲が高め」といったことは言えるので、このカテゴリ内記事一覧の中におすすめ記事一覧を表示させるのはある意味閲覧を促すと言った点で効果が見込めそうな気がします。

⑦おすすめ記事一覧を「任意の場所」に表示する
おすすめ度~
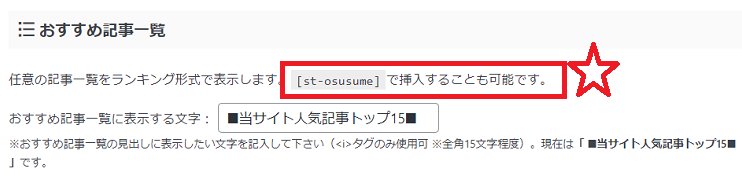
おすすめ記事一覧は、「任意の場所」に表示させることも可能です。
試しに以下の赤枠内のおすすめ記事一覧のコードをこの記事の中に貼り付けてみました。
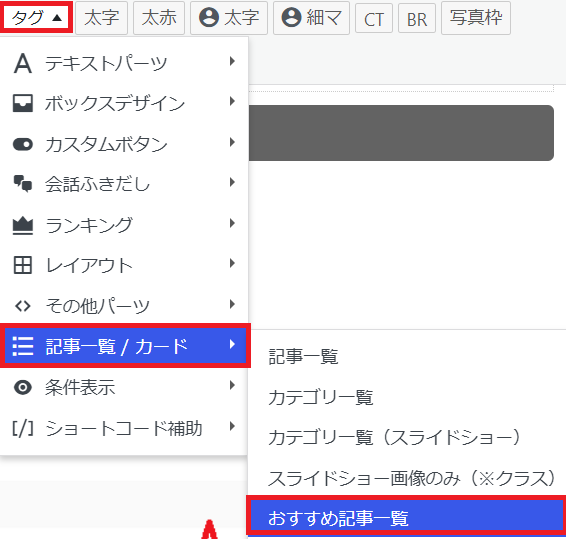
コードの貼り付け方
①「タグ」→「記事一覧/カード」→「おすすめ記事一覧」から挿入

②以下のコードを任意の場所に貼り付ける場合

以下が、実際に「貼り付けたい場所におすすめ記事一覧を表示させているデモ」です。
■当サイト人気記事トップ10■
このおすすめ記事一覧の表示場所については、コードの貼り付け位置がどこか?で「クリックや閲覧が増える」といった成果がかなり違うと思われます。
ユーザーの閲覧意欲を落としかねない記事上部などに貼り付けないのがおすすめです。
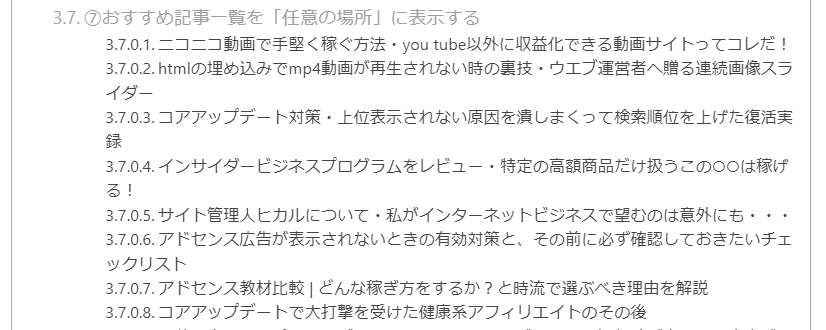
なお、投稿記事中におすすめ記事一覧のコードを貼り付けて油断していると、目次にもおすすめ記事一覧の内容が反映されるようになっていますので、目次生成機能でどの見出しまで目次に反映させるかを調整するようにされてみてください。
▼おすすめ記事一覧の内容が目次に反映されている

以下のように、タブ式の記事一覧を表示させる方法もあります。おすすめ記事一覧よりもスペースを取らないのですっきりする感じがします。
TOPページ下、そして任意の場所に設定できますのでご参考ください。
おすすめ記事一覧の文字色・背景色などのカスタマイズ
おすすめ記事一覧の文字色や背景色についてもカスタマイズすることができます。

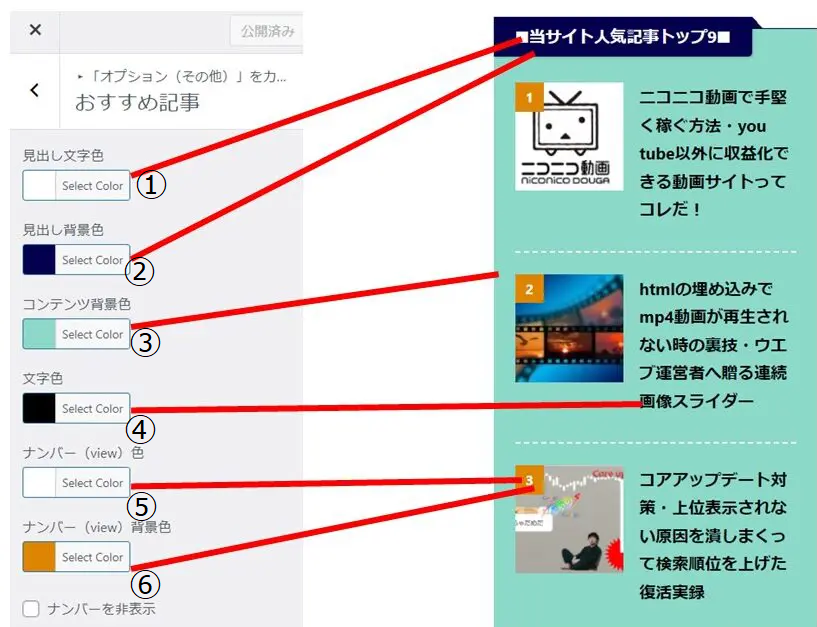
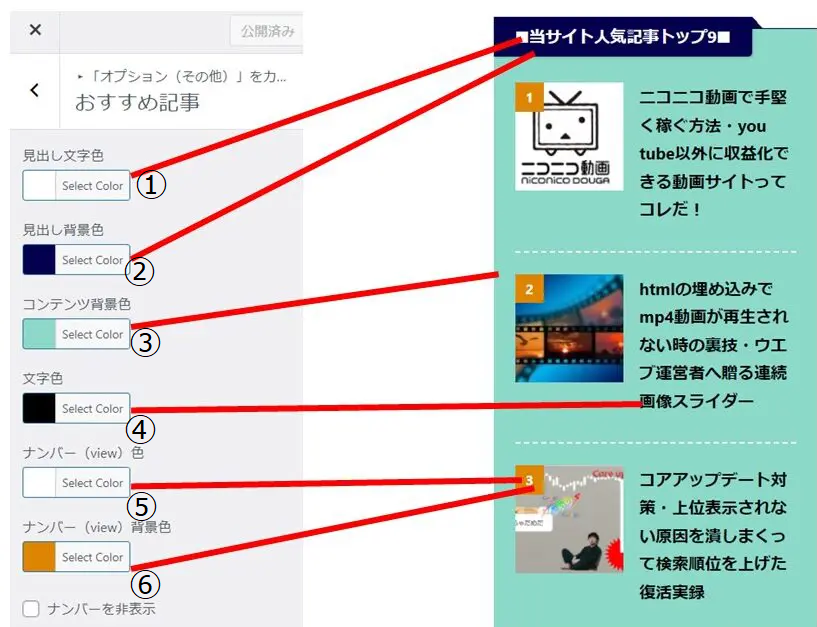
色の変更可能箇所
- 見出し文字色
- 見出し背景色
- コンテンツ背景色
- サムネイル横の文字色
- ナンバー色
- ナンバー背景色
※ナンバーの非表示も可
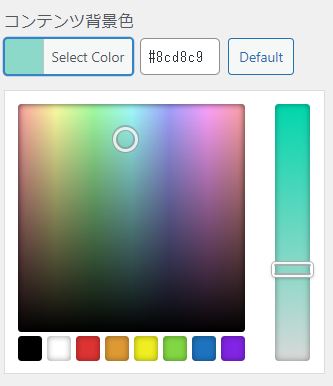
おすすめ記事一覧の文字色や背景色を変更するには、以下の場所でカラーパレッドの中から好きな色を選択して公開済みボタンを押します。
色の変更場所
「外観」→「カスタマイズ」→「オプション(その他)」→「おすすめ記事」

ブログ全体のカラーと合わせて色を選択していくのがおすすめ。「公開済み」を押して確認し、統一感があればOKです。
カラーが変更されない場合に試したい方法
おすすめ記事一覧の背景色や文字色がうまく変更されてない・反映されない、といったことも起こるようです。
この場合以下2つが原因として考えられますのでお試しになってみてください。
- キャッシュのクリア
- 全体カラー設定の中のメインカラーの設定の確認
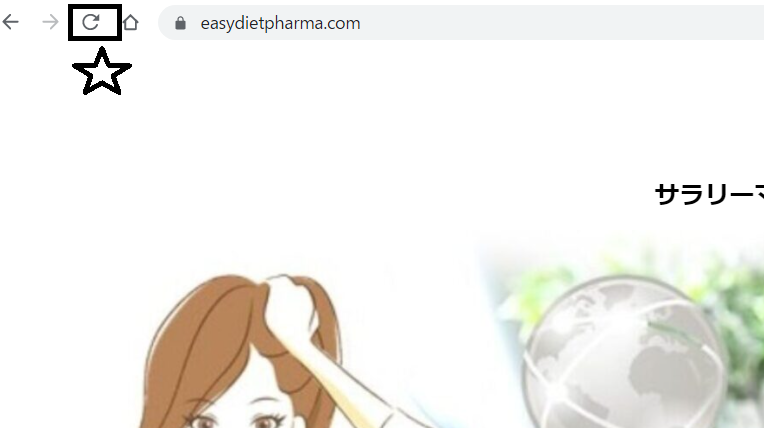
①キャッシュのクリア
ブラウザ左上にある「⟳」をクリックして更新して確認してみる

ブラウザがchromeならば、右上の三つボタンが並んだ場所をクリックして「設定<セキュリティとプライバシー<閲覧履歴データの削除」を押してキャッシュをクリアします。

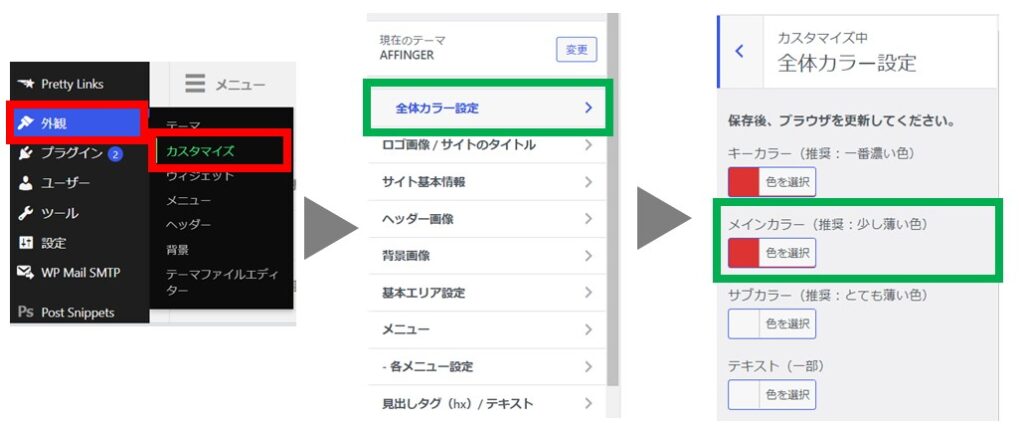
②全体カラー設定の中のメインカラーの設定の確認
カスタマイザーの全体カラー設定・メインカラーをオリジナルの色に変更している場合、おすすめ記事一覧の背景色や文字色が変更されない場合があるようです。
まずこのオリジナル色の変更を行っているか確認をしてみましょう。
確認場所
「外観」→「カスタマイズ」→「全体カラー設定」→「メインカラー」この色に変更した覚えはある?

「オリジナル色の変更」を行い、①のキャッシュのクリアを行った上で、かつ「おすすめ記事一覧の色が変更できない」といった場合は、以下の方法でおすすめ記事一覧の色の変更を行う必要があります。
CSS追加で色の変更
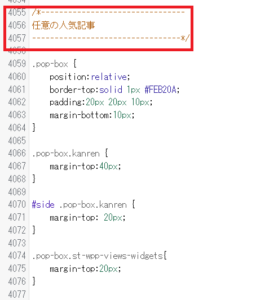
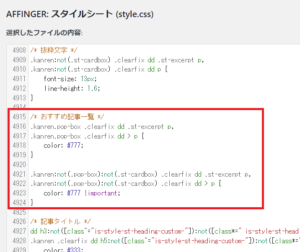
アフィンガー6のスタイルシートでは下のようにおすすめ記事一覧の色についての記述があります。


これからお伝えしていくのは、「全体カラー設定・メインカラー」の中でオリジナルの色を指定したことによっておすすめ記事一覧の色の変更ができない場合に、「追加CSSで変更可能な状態」にするための作業です。
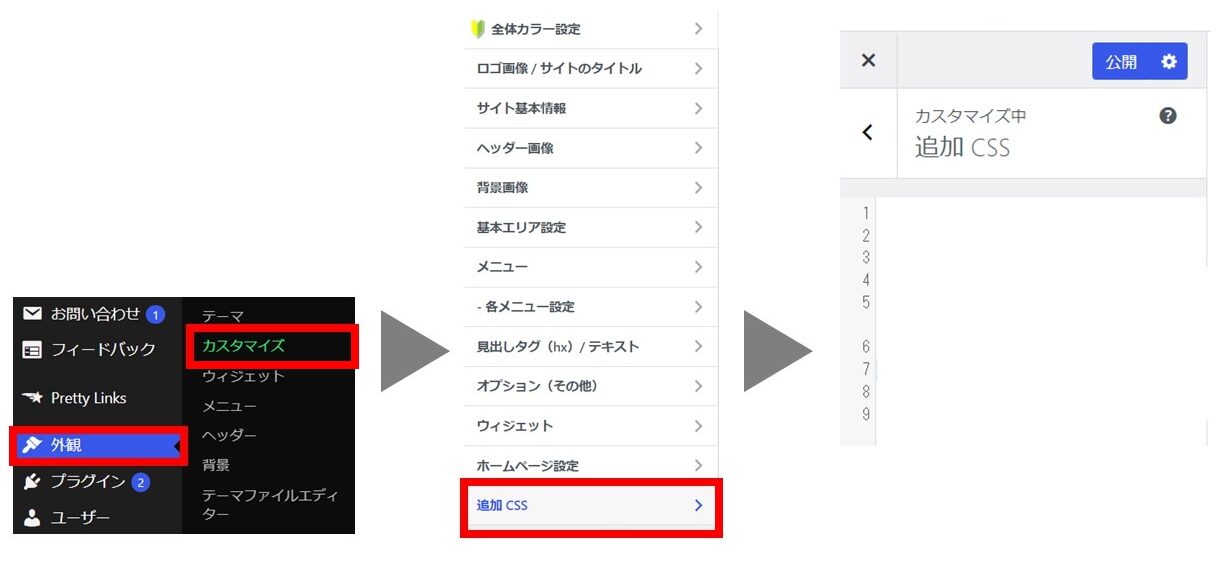
まずは以下の変更場所に移動します。
追加CSSの場所
「外観」→「カスタマイズ」→「追加CSS」

追加CSSに、以下のような変更したい背景色や文字色に該当するコードを追加して行きます。

カラーコード
下記コードの「色」の箇所に色のコードを記入
▷html色見本の例
①見出し文字色
#content-w .p-entry{
color:色;
}
②見出し背景色
#content-w .post .p-entry {
background:色;
}
③コンテンツ背景色
.pop-box {
background:色;
}
④サムネイル横の文字色
.kanren .clearfix dd h5:not(.st-css-no2) a{
color:色;
}
⑤ナンバー色
.poprank-no{
color:色;
}
⑥ナンバー背景色
.poprank-no{
background:色;
}

アフィンガー6の【レビュー】と【購入方法&購入特典詳細】
7万文字超!豪華特典
当サイトからのご購入者には収益5万円になるまで質問し放題のサポートを含む豪華15大特典を贈呈していますので、どうぞご活用ください。
アフィンガー6をレビューした以下の記事では、メリットデメリットのほか購入方法やこのブログ独自のご購入特典もお伝えしていますので、ワードプレステーマを探している方はよかったらご覧になってみてくださいね。
ただし、法令違反・公序良俗に抵触するご質問には一切お応えしません。














