
WPザ・トールのカルーセルスライダーの設定方法について解説しています。
この記事の信頼性
- ネットビジネスは2017年から
- 2023年4月30日まで2023年累計実績8,715,700円(サイト管理人ページ見てね)
- 専業IT業・「販売を追求し尽くす専業ブロガー」
- 多くのジャンルでのアフィリエイト経験から、多様なジャンルに対応できる
続きを見る

アフィンガー6とトールを比較・本当に正直すぎる「どっちがいい談」
-

-
アフィンガー6の正直レビュー・どんな「買いのワードプレステーマ」なの?
続きを見る
トールのカルーセルスライダーの設定方法
トールのカルーセルスライダー基本設定
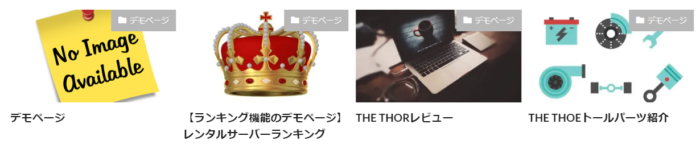
トールのカルーセルスライダーは、表示に切り替えるだけで「すべての投稿が表示される仕様」になっています。
設定場所
外観<カスタマイザー<TOPページ設定<カルーセルスライダー設定<カルーセルスライダーを表示するか選択<公開して保存

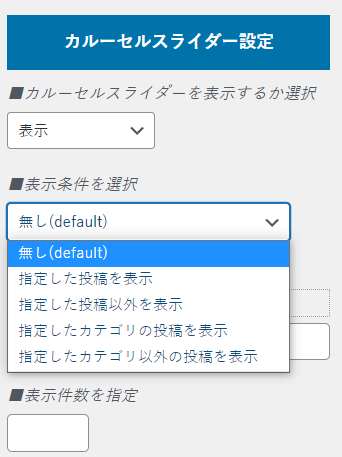
特定の投稿やカテゴリーを指定したい場合は、以下のように指定できて便利です。
- なし(デフォルト)
- 指定した投稿
- 指定した投稿以外
- 指定したカテゴリ
- 指定したカテゴリ以外
記事IDやカテゴリIDの確認方法は以下の通りで、このIDを控えて後述の「指定するIDを入力」の枠内に記載するだけです。
記事IDの確認方法
記事一覧を表示させて右横の記事IDを確認

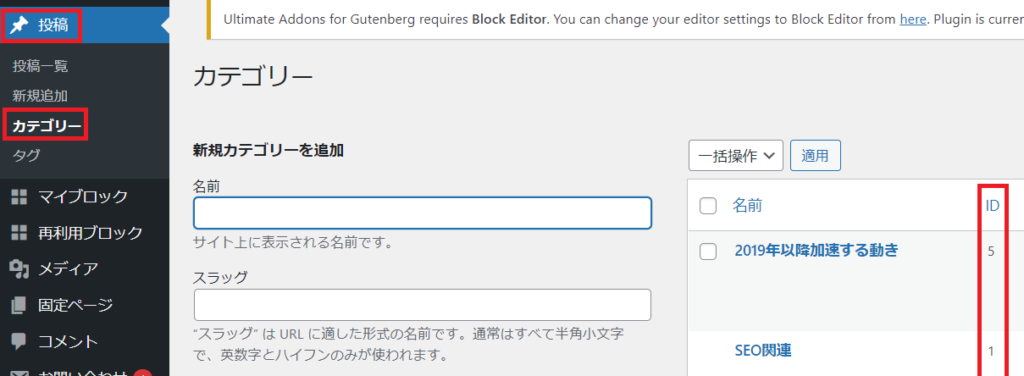
カテゴリーIDの確認方法
カテゴリを表示させてIDの覧を確認

設定場所
外観<カスタマイザー<TOPページ設定<カルーセルスライダー設定<指定するIDを入力<公開して保存
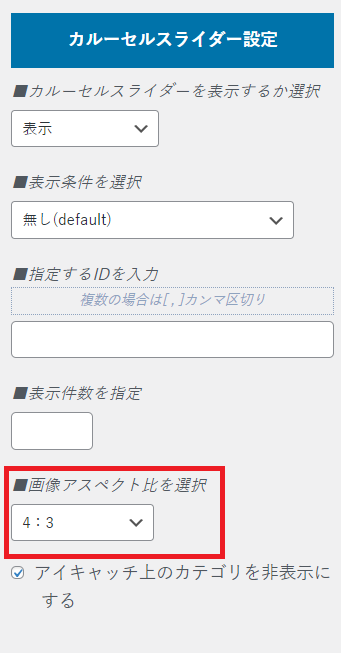
カルーセルスライダーの画像のアスペクト比の変更
トールのカルーセルスライダーは、サムネイル画像の縦横比(長編と短編の比率:アスペクト比)を以下のように変更できます。
▼16:9
▼4:3

▼1:1(スクエア)

いずれのアスペクト比であっても、最大に表示される画像の数はMAX5個まで。
設定場所
外観<カスタマイザー<TOPページ設定<カルーセルスライダー設定<画像のアスペクト比選択<公開して保存

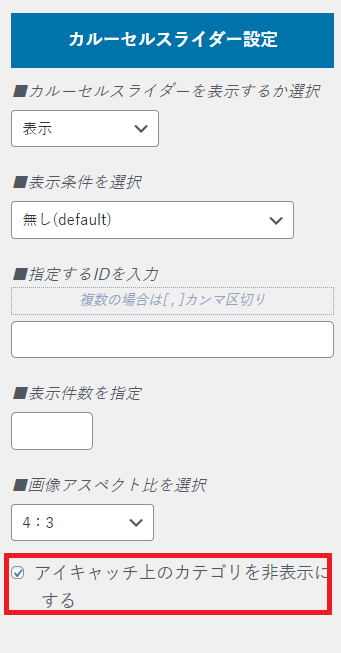
アイキャッチ上のカテゴリ非表示
トールのカルーセルスライダーのアイキャッチ画像の上には、カテゴリが表示されているのですが非表示にもできます。
▼カテゴリ「非表示」のパターン
▼カテゴリ「表示」のパターン

設定場所
外観<カスタマイザー<TOPページ設定<カルーセルスライダー設定<アイキャッチ上のカテゴリを非表示にするにチェック<公開して保存

「トールはTOPだけ」だけど、「アフィンガーはスライダーが4パターンある」って何気に凄い
トールのカルーセルスライダーの設定方法についてお伝えしてきました。
前述したようにトールのスライダーは「TOPページのヘッダー下限定」で表示される仕様になっており、それ以外の場所ではスライダーらしき機能は表示できないようになっています。
ココがおすすめ
トールに慣れていると1個が当たり前のように思えるのですが、他の人気ワードプレステーマアフィンガー6ではスライダー機能が以下のとおり4種あります。
▼ヘッダー下 続きを見る

アフィンガー6 サムネイルスライドショー(ヘッダー下)の設定方法
▼ヘッダーエリア(記事スライドショー) 続きを見る

アフィンガー6の記事スライドショー・初心者でもヘッダーで釘付けにさせる設定方法
▼タグから任意の場所に挿入するタイプ 続きを見る

アフィンガー6「タグから入れるスライドショーカテゴリ一覧」をウィジェットに表示させる方法
▼ヘッダーエリア(画像のランダム表示) 続きを見る

アフィンガー6「ヘッダー画像エリア」の設定方法・分からない事絶対解決できる!
タグから挿入するタイプのスライダーは「実質好きな場所に挿入できるタイプ」です。
スライダーって実装するだけでかなり目を引く・映える機能ですので、実装したい!って思いますよね^^。

-

-
アフィンガー6とトールを比較・本当に正直すぎる「どっちがいい談」
続きを見る
iCloud・ドコモなどキャリアメールアドレスのお問い合わせは高確率で文字化けします。


