
人気ワードプレステーマトールのロゴ画像の設定方法と高さの変更のやり方についてお伝えしています。

ロゴ画像をアップロードするという超簡単な作業でオリジナル感がUP、ちょっとした差別化の施策にも活用できますので参考にされてみてください。
この記事の信頼性
- ネットビジネスは2017年から
- 2022年2月15日現在の2022年の累計実績349万円(とあるASP)
- 専業IT業・「販売を追求し尽くす専業ブロガー」
- 多くのジャンルでのアフィリエイト経験から、多様なジャンルに対応できる
-

-
アフィンガー6とトールを比較・本当に正直すぎる「どっちがいい談」
続きを見る
-

-
アフィンガー6の正直レビュー・どんな「買いのワードプレステーマ」なの?
続きを見る
トールのロゴ画像設定方法と大きさの変更
トールでロゴ画像を設定するとどこに表示される?
トールでロゴ画像を設定すると、以下のようにヘッダーエリア(ヘッダー画像エリアの上)に表示されます。



デモサイトでもご確認いただけますので、以下を参考にされてみてください。
トールでロゴ画像を設定する方法
トールでロゴ画像を設定する方法は、以下の簡単な2ステップです。
step
1ヘッダー背景色と同じ色のロゴ画像を用意する
トールで作成するサイトのロゴ画像を用意します。

おすすめ
おすすめはヘッダー背景画像と同色の画像です。
カッコ悪い
サイトの背景色と違う色の背景色をした画像をアップロードすると、以下のようにちょっとカッコ悪い感じになります。

step
2ロゴ画像を登録
トールカスタマイザーに入って以下のようにロゴ画像を登録します。
設定場所
基本設定→サイトロゴの設定→ロゴ画像の登録→画像の選択→公開ボタンを押す


注意点
画像を入れ替えた場合、新規のロゴ画像が表示されない場合があります。
公開ボタンを押して保存をしたつもりでも、気づけば新規登録したはずのロゴ画像が消えている場合もあたったり、別な画像をアップロードするとちゃんと登録されていたり気まぐれな印象を受けます。

ロゴ画像の高さ大きさを変える
PCとスマホでのロゴ画像の高さ大きさはそれぞれ別々に変更できます。
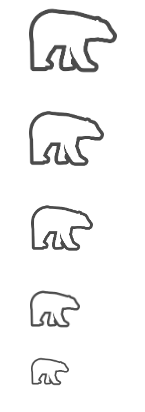
PCでの表示で、ロゴ画像の高さ大きさを70px・60px・50px・40px・30px(大きさ順)に調整すると以下のようなサイズ感になります。

スマホでの表示で、ロゴ画像の高さ大きさを40px・35px・30px・25px・20px(大きさ順)に調整すると以下のようなサイズ感になります。
パソコンでスマホ用のロゴ画像を変更した場合、スマホ実機で高さ大きさを確認するとまた変更されないままで表示されることが多いのでご注意
トールとアフィンガー6を比較
以下では人気ワードプレステーマアフィンガーの場合のロゴ画像やヘッダーエリアのカスタマイズについて解説しています。
-

-
アフィンガー6 ヘッダーエリアの設定方法・PCとスマホの表示方法を場合分けで解説
続きを見る
トールとはまた違ったカスタマイズができてかなりカッコいいです。参考にされてみてください。
また以下の記事では人気ワードプレステーマのトールとアフィンガー6を比較してみたレビューをしています。機能がかなり違うのでこれもチェックしてみてくださいね。
-

-
アフィンガー6とトールを比較・本当に正直すぎる「どっちがいい談」
続きを見る
ただし、法令違反・公序良俗に抵触するご質問には一切お応えしません。


