WPザ・トールのカテゴリ最新記事の設定について解説しています。
この記事の信頼性
- ネットビジネスは2017年から
- 2023年4月30日まで2023年累計実績8,715,700円(サイト管理人ページ見てね)
- 専業IT業・「販売を追求し尽くす専業ブロガー」
- 多くのジャンルでのアフィリエイト経験から、多様なジャンルに対応できる
-

-
アフィンガー6とトールを比較・本当に正直すぎる「どっちがいい談」
続きを見る
-

-
アフィンガー6の正直レビュー・どんな「買いのワードプレステーマ」なの?
続きを見る
トールのカテゴリ最新記事の設定
トールのカテゴリ最新記事の表示位置・表示させるメリット
トールのカテゴリ最新記事は、どこに表示されるのか?ですが、以下の通りとなります。
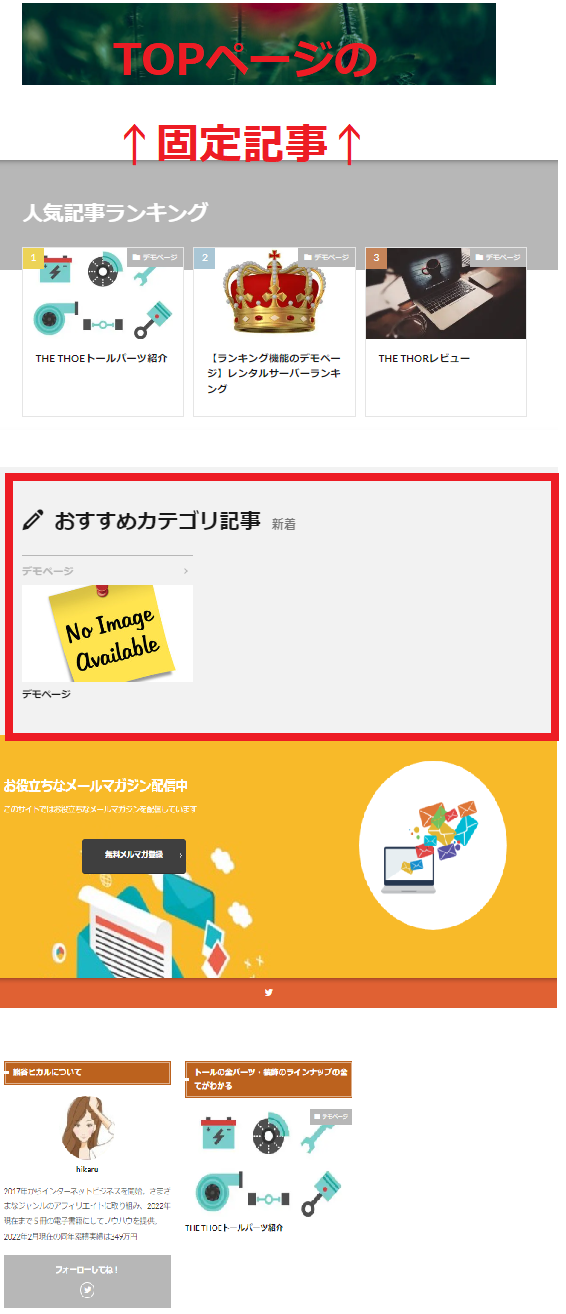
トップページの固定記事エリア
★★カテゴリ最新記事★★
画像による位置説明

クリックすると…
指定したカテゴリ記事一覧ページに飛ぶ仕組みに
トールのフッターエリアは結構カスタマイズできる要素が結構あって、上の画像の場合はフッターエリアのカスタマイズを割と頑張ってる方になると思います。
その中でカテゴリ最新記事一覧は「指定したカテゴリ記事の最新記事を表示できる」ので、力を入れて記事入れしているカテゴリを表示させるといいことがあるのではないでしょうか?

トールのカテゴリ最新記事設定
基本設定:表示とカテゴリの指定
はじめに以下カテゴリ最新記事を表示させる設定を行います。
設定位置
外観<カスタマイザー<TOPページ設定<カテゴリの最新記事設定<カテゴリ最新記事を表示するか選択・表示<公開して保存

表示条件は以下2つが選べます。
- 指定したカテゴリを表示させる
- 指定したカテゴリ以外を表示させる
設定位置
外観<カスタマイザー<TOPページ設定<カテゴリの最新記事設定<表示条件を選択<カテゴリIDの指定<公開して保存
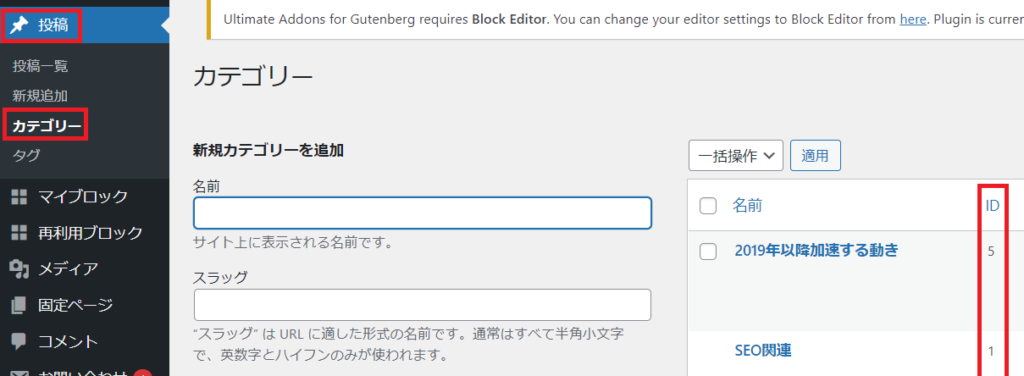
▼カテゴリIDの確認方法

この設定でひとまずカテゴリ最新記事は表示されるようになります。
カテゴリID以外の記事IDを入力したら、どうなる?
試しに記事IDを入力させて、このカテゴリ最新記事を表示させてみようとしましたが、記事IDでは何も表示されなくなりました。
飽くまでカテゴリIDが認識されて表示される仕組みになっています。
見出し設定
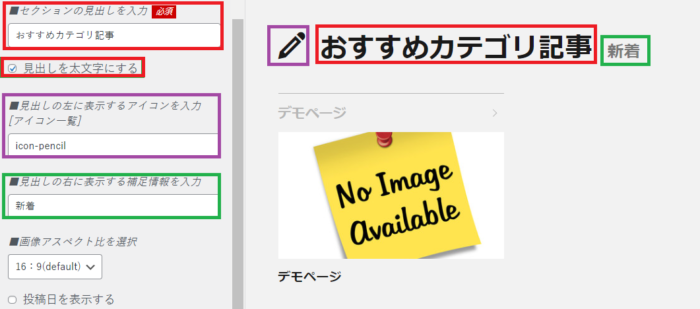
カテゴリ最新記事では、下のように見出しのちょっとしたカスタマイズができるようになっています。
- 見出しのテキスト変更:「カテゴリ」の文字を入れた方が無難です
- ①の太文字
- 見出し横のアイコン設定:ペンのアイコンのようにお好みで変えられます
- 見出し横の補助テキスト追加:①の補助説明

設定位置
外観<カスタマイザー<TOPページ設定<カテゴリの最新記事設定<セクションの見出しについての各設定<公開して保存
アイキャッチ画像のアスペクト比変更
カテゴリ最新記事のアイキャッチ画像については、以下のように縦横の比率が変更できます。
▼16:9
▼4:3
▼1:1
設定位置
外観<カスタマイザー<TOPページ設定<カテゴリの最新記事設定<画像のアスペクト比を選択<公開して保存
ちなみに、以下のように「0:0画像を表示しない:カテゴリのテキストにリンクが貼られているだけのパターン」も選択できます。
▼0:0(画像非表示)

投稿日・更新日の設定
投稿日や更新日を表示させたいときは以下のように設定します。
設定位置
外観<カスタマイザー<TOPページ設定<カテゴリの最新記事設定<投稿日・更新日のいずれか又は両方設定するにチェックを入れて<公開して保存
アフィンガー6ではカテゴリ記事一覧をもっと充実して表示できる
人気ワードプレステーマアフィンガー6では、カテゴリ記事一覧は以下4種類あり、”かなり”充実しています。
-

-
ヘッダー下に表示させるスライドショー式カテゴリ記事一覧
続きを見る
-

-
タブ式のカテゴリ記事一覧
続きを見る
-

-
ヘッダー画像エリアに表示させるカテゴリ記事一覧のスライドショー
続きを見る
-

-
任意の場所に設定できるスライドショー式のカテゴリ記事一覧
続きを見る


▼カテゴリ記事一覧のカスタマイズ
-

-
アフィンガー6の投稿固定記事におけるカテゴリ・更新日投稿日・パンくずリスト・コメント欄の表示切り替え方法を画像付きで解説
続きを見る
▼アフィンガー6とトールを機能比較
-

-
アフィンガー6とトールを比較・本当に正直すぎる「どっちがいい談」
続きを見る
ただし、法令違反・公序良俗に抵触するご質問には一切お応えしません。





