
トールのフッターエリア設定・SNSフォロー背景とフッターウィジェットをカスタマイズする方法をお伝えしています。
この記事の信頼性
- ネットビジネスは2017年から
- 2023年4月30日まで2023年累計実績8,715,700円(サイト管理人ページ見てね)
- 専業IT業・「販売を追求し尽くす専業ブロガー」
- 多くのジャンルでのアフィリエイト経験から、多様なジャンルに対応できる
-

-
アフィンガー6とトールを比較・本当に正直すぎる「どっちがいい談」
続きを見る
-

-
アフィンガー6の正直レビュー・どんな「買いのワードプレステーマ」なの?
続きを見る
トールのフッターエリアのカスタマイズ
トールのフッターエリアでは以下3つのカスタマイズが可能になっています。
フッターエリアカスタマイズでできること
- SNSボタン背景色の変更
- フッターウィジェットの見出しデザイン変更
- コピーライトの変更

この3つについて以下より設定方法を解説して行きます。
SNSフォロー背景色の変更
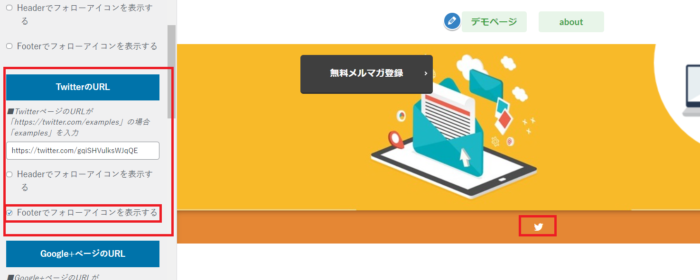
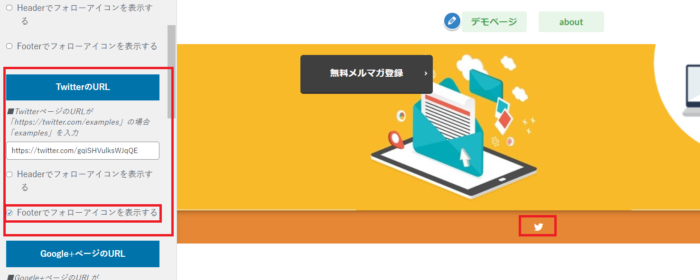
トールのフッターエリアでは、以下のようにSNSフォローボタンが表示されるようになっています。
この背景色の設定方法は以下の通り。
step
1SNSフォロー背景色の設定

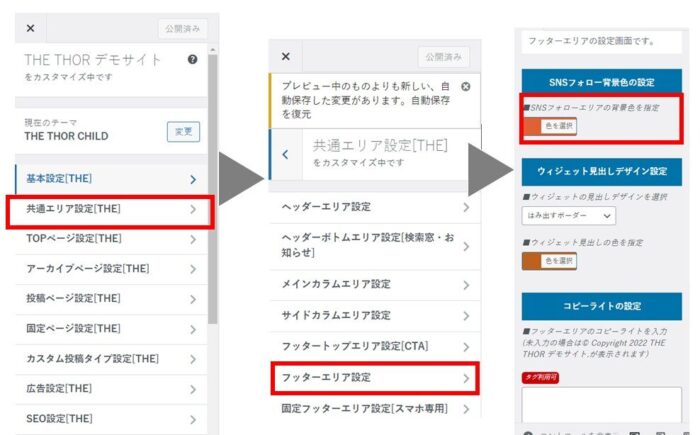
設定場所
外観<カスタマイザー<共通エリア設定<フッターエリア設定<SNSフォロー背景色の設定<色の選択<公開して保存

step
2SNSフォローボタンの表示設定
SNSボタンを以下の設定場所で表示するに設定しておかないと、この背景色の変更はそもそも反映もされません。
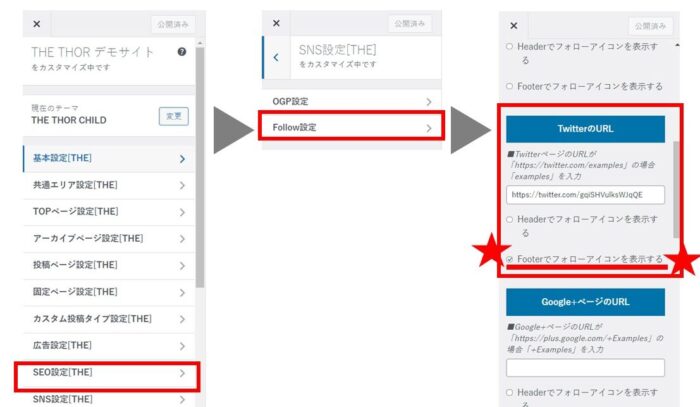
設定場所
外観<カスタマイザー<基本設定<SNS設定<Follow設定<設定したいSNSのフォローアイコンを表示する



ウィジェット見出し設定
フッターエリアに表示できるウィジェットは以下のように表示させたいコンテンツを表示できるようになっています。

この見出しの枠のデザイン色を設定できるのが今回ご紹介するカスタマイズ項目です。
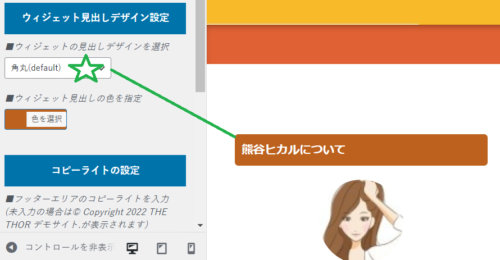
見出しデザインの変更
- 角丸
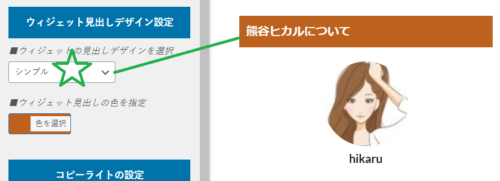
- シンプル
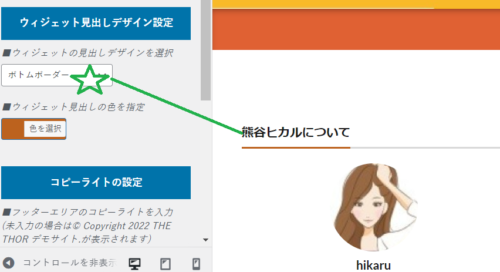
- ボトムボーダー
- はみ出すボーダー
- シンプルワイド
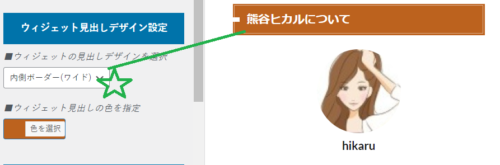
- 内側ボーダーワイド
▼角丸のフッター見出し

▼シンプル

▼ボトムボーダー

▼はみ出すボーダー

▼シンプルワイド

▼内側ボーダーワイド

設定場所
外観<カスタマイザー<共通エリア設定<フッターエリア設定<ウィジェット見出しデザイン設定<お好みの見出しを選んで公開して保存
また、この見出し色については上の設定場所の直下にあるカラーパレットで色を変更できるようになっています。
コピーライト
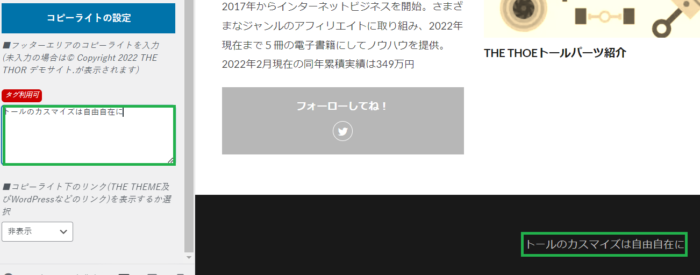
ワードプレステーマトールでウエブサイトを作成すると、下の緑の枠のように「@copy right 2022 ○○〇(サイトタイトル)」というように表示されるようになっています。
これは、フッターカスタマイズで変更できるようになっています。

設定場所
外観<カスタマイズ<基本設定<フッターエリア設定<コピーライトの設定で任意の文字列を入力<公開して保存
▼コピーライトの変更例(緑枠内)

ここは本来サイトタイトルが表示される場所なので、サイトの目的とあまりにかけ離れた文字列を表示させるのは、おすすめできません。 飽くまでサイトの目的と趣旨が同じような文言を入れるのがおすすめです。
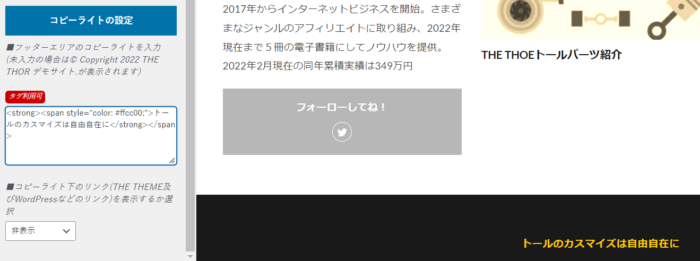
また、このコピーライトの入力箇所は、htmlタグが活用できるようになっています。
例として、上の文字を黄色&太文字にしてみました。

<strong><span style="color: #ffcc00;">任意のテキスト</strong></span >
お好みでトールのフッターエリアをカスタマイズしてみてくださいね。
人気ワードプレステーマ・トールとアフィンガー6を比較して収益性をUP!
トールに並ぶ(それ以上かも?!)人気ワードプレステーマアフィンガー6の場合は、トールにはない機能が膨大にあり、サイト運営者の収益性をUPさせる最強ツールです。
よかったら下記も参考にしてみてくださいね。
-

-
アフィンガー6とトールを比較・本当に正直すぎる「どっちがいい談」
続きを見る
iCloud・ドコモなどキャリアメールアドレスのお問い合わせは高確率で文字化けします。


