
WPザ・トールのフッターCTA設定・激むずなCTAエリアのコツを解説しています。
この記事の信頼性
- ネットビジネスは2017年から
- 2023年4月30日まで2023年累計実績8,715,700円(サイト管理人ページ見てね)
- 専業IT業・「販売を追求し尽くす専業ブロガー」
- 多くのジャンルでのアフィリエイト経験から、多様なジャンルに対応できる
続きを見る

アフィンガー6とトールを比較・本当に正直すぎる「どっちがいい談」
-

-
アフィンガー6の正直レビュー・どんな「買いのワードプレステーマ」なの?
続きを見る
トールのフッターCTAエリアの設定
トールのフッターCTAの全貌
トールのフッターCTAは、call to action :閲覧者の行動を呼び起こすエリアです。
以下のように6つからなる要素からなっており、収益UPなどサイトの目的が達成しやすくなっているつくりなのです。
トールのフッターCTAの要素
- 背景画像
- アイキャッチ画像
- 見出し(CTAの大まかな内容)
- 本文(CTAの説明)
- ボタンリンクテキスト(CTAの概要)
- ボタンリンクURL(CTAを促すページへのリンク)


トールのCTAエリアは、かっこよく決まるとユーザーにアクションを促しやすくなりますが…
実はかなり難易度が高い
です。
これについてCTAエリアの設定のコツをお伝えして行きます。
①・②激ムズなアイキャッチ画像と背景画像について
一番難しいのは、背景画像とアイキャッチです。画像の組み合わせによってはCTAエリアがかなり残念な状態になってしまうのでご注意を。
私の検証では、背景画像とアイキャッチの横幅の割合は以下の通りになっています。
背景画像とアイキャッチの横幅表示の比率
背景画像:アイキャッチ=6:4
①背景画像

②アイキャッチ

私が背景画像とアイキャッチをいろいろ組み合わせていたところ、かなりダサい組み合わせになってしまうパターンもありました。
やってみるとかなり難易度が高い設定だし、究極背景画像だけでも成り立つので、アイキャッチ画像なしでも構わないと思います。(アイキャッチはクリックできる類のものでもないので)
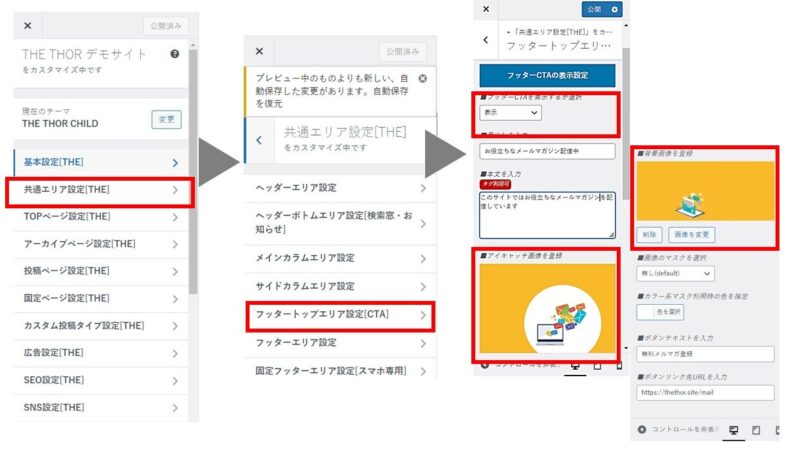
設定場所
外観<カスタマイザー<共通エリア設定<フッタートップエリア設定(CTA)<フッターCTAの設定<アイキャッチ&背景画像のアップロード<フッターCTAを表示<公開して保存

③・④見出しと本文の入力
背景画像とアイキャッチが決まったらほぼそれで行けるのですが、トールのCTAエリアの設定を難しくさせるのは見出しと本文の入力です。
下のように見出しと本文の位置は左寄り上部に固定されており、しかも文字色は白なので、この位置と色が成り立つ背景画像にするのが前提となります。

上の文字の位置あたりが画像がごちゃごちゃして文字が見えにくくなるパターンもあるはずです。これを想定して背景画像を選ぶ必要があります。
これは、サイトのイメージやテイストに合わせて画像を選ぶしかないです。
設定場所
外観<カスタマイザー<共通エリア設定<フッタートップエリア設定(CTA)<フッターCTAの設定<見出しと本文の入力<公開して保存


⑤・⑥ボタンリンクテキストとボタンリンクURL
トールのCTAエリアは見出しと本文の直下に、リンクボタンとリンクテキストが配置されるようになっています。

設定場所
外観<カスタマイザー<共通エリア設定<フッタートップエリア設定(CTA)<フッターCTAの設定<リンクボタンテキスト&URLの入力<公開して保存
リンク先のURLは、メルマガ登録フォームページなどにしておけばいいのではないでしょうか

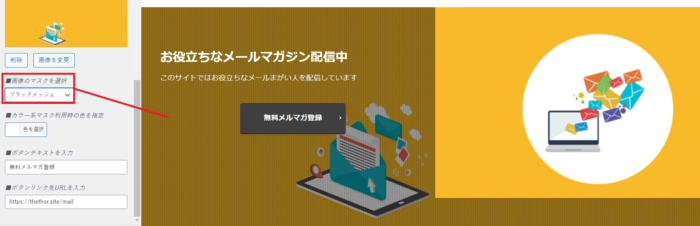
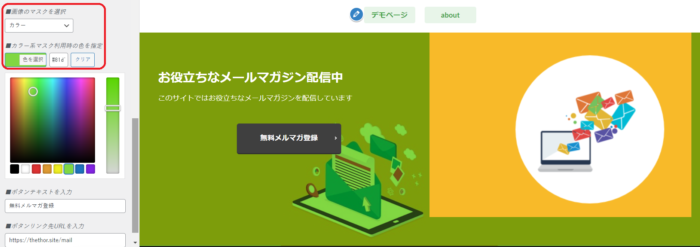
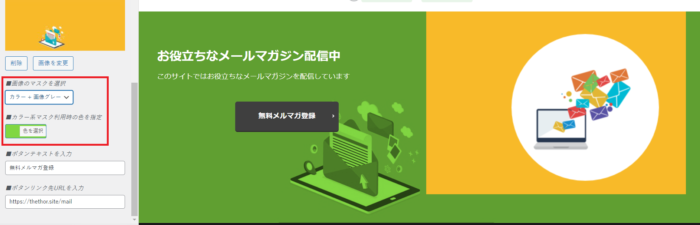
画像のマスクの選択
トールのCTAエリアの背景画像には、以下のようなマスクがかけられるようになっています。
▼ブラックメッシュ

▼ブラック
▼カラー

▼カラー+画像グレー

設定場所
外観<カスタマイザー<共通エリア設定<フッタートップエリア設定(CTA)<フッターCTAの設定<画像のマスクを選択<公開して保存
トールのCTAエリアの設定は以上で完了です。
【背景画像とアイキャッチ】と【見出しと本文の位置と白文字】の相性によるところが大きく、これが決まればほかの要素は難易度高くありません。
いろいろ試してかっこいいCTAエリアにしてみてくださいね。
人気ワードプレステーマ・トールとアフィンガー6を比較して収益性をUP!
トールに並ぶ人気ワードプレステーマアフィンガー6の場合は、トールにはない機能が膨大にあり、サイト運営者の収益性をUPさせる最強ツールです。
よかったら下記も参考にしてみてくださいね。
-

-
アフィンガー6とトールを比較・本当に正直すぎる「どっちがいい談」
続きを見る
iCloud・ドコモなどキャリアメールアドレスのお問い合わせは高確率で文字化けします。


