
人気のワードプレステーマアフィンガー6の投稿固定記事のカスタマイズについて解説しています。
以下のような投稿や固定ページにおけるカスタマイズについてそのメリット・多様なパターンを画像付きでわかりやすく解説していますので参考にしてください。
投稿ページではこんな微妙なカスタマイズができる
- カテゴリ表示
- 更新日投稿日
- ヘッダーデザイン一括設定
- パンくずリストの非表示
- コメント欄の非表示


この記事の信頼性
- アフィンガーは2017年から使用・5年超使用
- 2022年2月15日現在の2022年の累計実績349万円(とあるASP)
- 専業IT業・「販売を追求し尽くす専業ブロガー」
- 多くのジャンルでのアフィリエイト経験から、「アフィンガーだけ売ってるブロガー」とは違い、多様なジャンルに対応できる
7万文字超!豪華特典
カテゴリ・タグの表示非表示の切り替え
はじめに投稿固定ページにおけるカテゴリやタグの表示についてです。
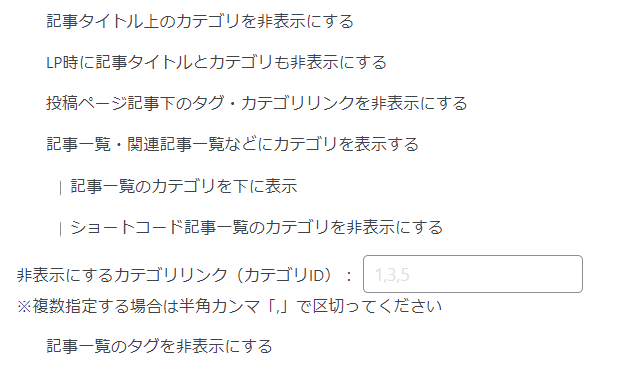
Contents:カテゴリ・タグ

「記事タイトル上のカテゴリ」、「投稿ページ記事下のタグ・カテゴリリンク」の非表示
「記事タイトル上のカテゴリ」「投稿ページ記事下のタグ・カテゴリリンク」を表示すると以下のようになります。
①カテゴリタブあり

②カテゴリリンクあり

非表示設定の場合がこちら
①カテゴリタブなし

②カテゴリリンクなし
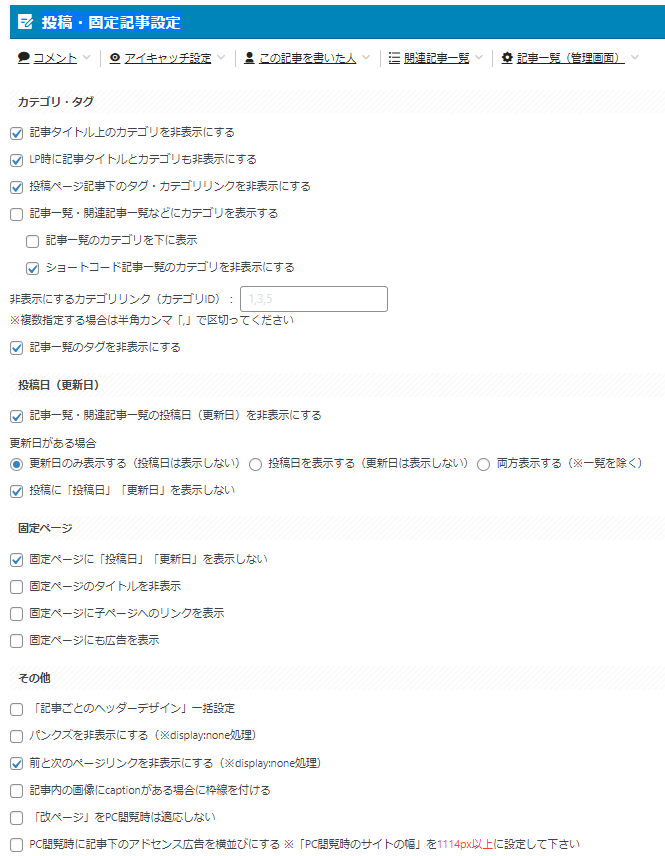
設定場所
「⚙Affinger」→「投稿・固定記事設定」→ 以下でチェックを入れて保存
- 記事タイトル上のカテゴリを非表示にする
- 投稿ページ記事下のタグ・カテゴリリンクを非表示にする

記事タイトル上のカテゴリ、投稿ページ記事下のタグやカテゴリリンクの非表示設定は、実は以下のようなメリットがありました。
アフィンガー6は多様なカスタマイズが可能なところが魅力です。余計なCSSやhtmlを吐き出さないとは、塵も積もれば山となるの考え方に基づいてます。

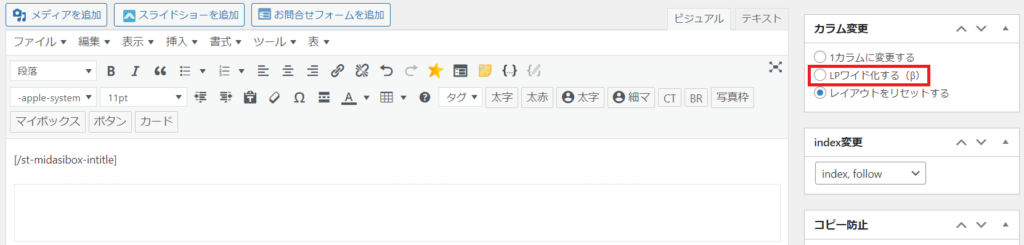
LP時に記事タイトルとカテゴリを非表示にする
LPとはランディングページのことを言い、記事タイトルとカテゴリを非表示することで役割を達成しやすくなるメリットがあります。
例えば以下のようにランディングページは「商品を売り込む・商品を購入してもらう・成約してもらう」といった役割に徹するのです。
電話番号はクリックして通話できる仕様になってました

KIRIN
そうした目的のページは、「スマホを開いてすぐに見える範囲=ファーストビュー」でどんな情報を表示させるかが重要です。
ココがポイント
LPのファーストビューは以下の行動を促すので、情報の取捨選択が必須
- ファーストビューが期待外れ:そのままブラウザを閉じる
- 期待していた情報があった:そのままスクロールを続けて気に入れば購入する
ファーストビューに余計な情報があればあるほど、LPはその目的を達成できない
上のLPで例えて言うならば、下のような情報を盛り込むことは余計と考えられているはずなので、当然タイトルもカテゴリも表示されていないということになります。※上のLPは端的な例
前置きが長くなりましたが、アフィンガー6でLPページを作成したとき、このタイトルとカテゴリの非表示が無駄だと判断される場合は以下のように設定してみてください。
設定場所
「⚙Affinger」→「投稿・固定記事設定」→ 「LP時に記事タイトルとカテゴリを非表示にする」にチェックを入れて保存
なお、LPは記事作成画面の「カラム変更でLP化する」といった設定をします。ブログやサイトにこのランディングページが存在しない場合は、Affinger管理においてもチェックマークを入れる必要はありません。

記事一覧・関連記事一覧・ショートコードにカテゴリを表示・非表示
ここからは記事一覧・関連記事一覧・ショートコードのカテゴリタブの表示・非表示は以下でお伝えする設定で切り替えの方法について解説します。
「特定のカテゴリだけ非表示」といった細かな設定も可能になっていますので、かなり融通の利くカスタマイズが可能ですよ!

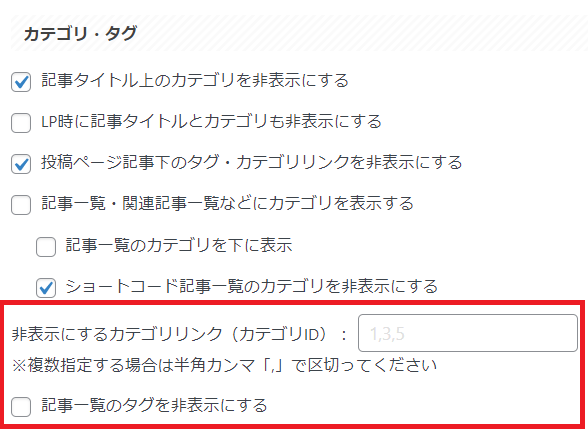
設定場所:「⚙Affineger管理>投稿・固定記事設定>カテゴリ・タグ>非表示にするカテゴリリンク」
それではさっそく記事一覧・関連記事・ショートコードスライドショーのカテゴリ表示について解説します。
記事一覧や関連記事でのカテゴリ表示・非表示・下に表示した場合
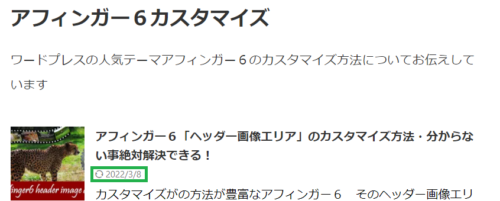
アフィンガー6のカスタマイズでは、記事一覧や関連記事についてのカテゴリの表示の切り替えは、以下のようなバリエーションがあります。
サイドバーの新着記事でカテゴリタブを非表示にした場合

カテゴリタブを非表示にする設定についても、記事の表示速度高速化をわずかでも向上させたい場合にメリットがあるでしょう。
サイドバーの新着記事でカテゴリタブが上に表示された場合

このカテゴリタブは、リンクになっているのでクリックできます。カテゴリに充実した関連記事がある場合はメリットのある設定です。
サイドバーの新着記事でカテゴリタブが下に表示された場合

こちらの設定は、カテゴリタブは必要だけれどタイトルの表示を優先させたい場合にメリットがある設定です。
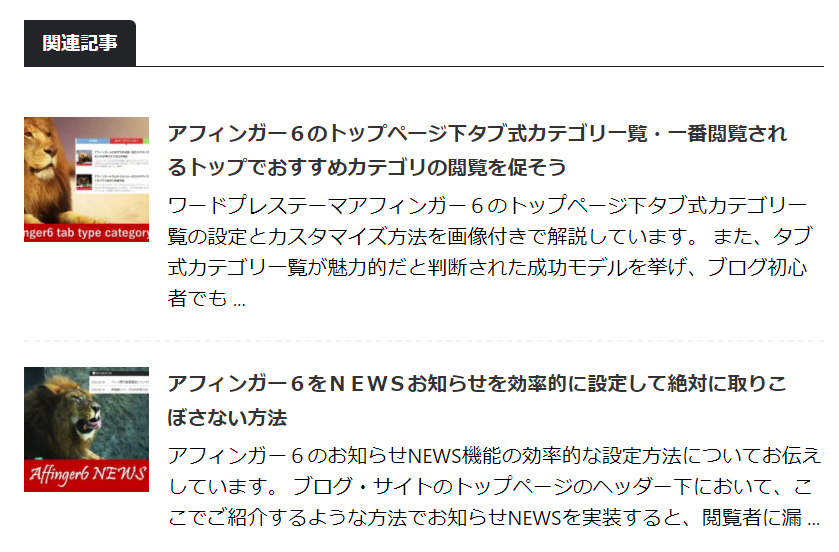
関連記事でカテゴリタブが非表示になった場合

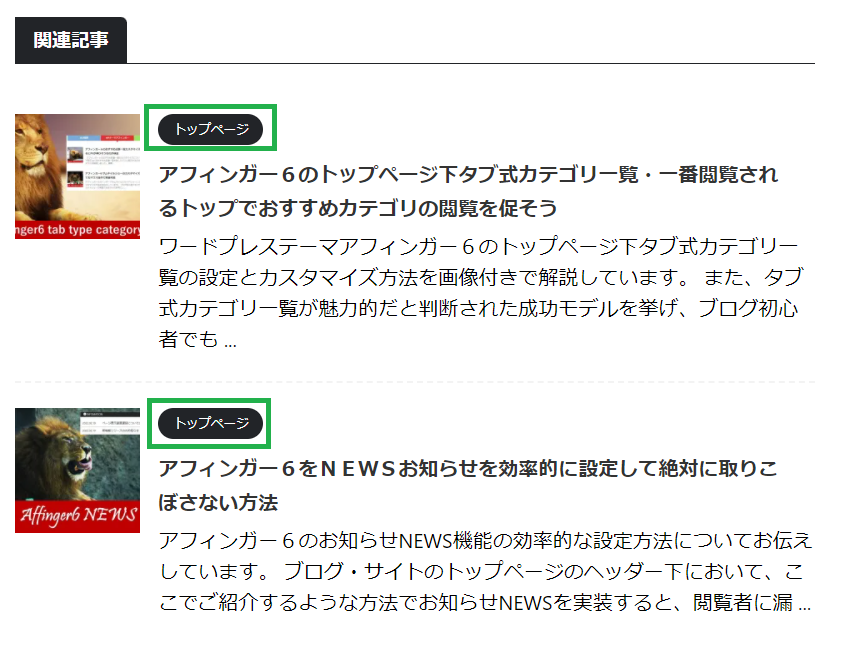
関連記事でカテゴリタブが上に表示された場合

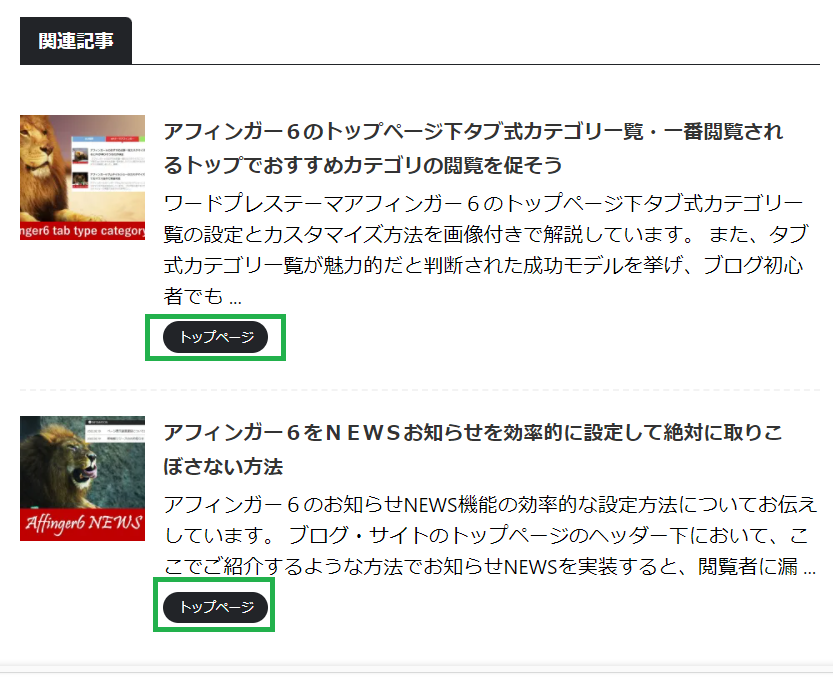
関連記事でカテゴリタブが下に表示された場合

これらでカテゴリを表示させる設定は以下の通り。
設定方法
「⚙Affinger管理」→「投稿・固定記事設定」→「記事一覧・関連記事一覧などにカテゴリを表示する」にチェックを入れて保存。
カテゴリを下に表示させたい場合は「記事一覧のカテゴリを下に表示」にチェックを入れて保存。
この設定で、サイドバーの新着記事一覧、記事下の関連記事一覧いずれも一律に同じ設定になります。選択はできません。
なお、この設定ではAffinger管理から行う「おすすめ記事」には反映されません
なお、記事ごとにタグを設定している場合で、記事一覧にはタグを非表示にしたい場合は以下のように設定すれば表示されません。
設定方法
「⚙Affinger管理」→「投稿・固定記事設定」→「記事一覧のタグを非表示にする」にチェックを入れて保存。
ショートコード記事一覧のカテゴリ表示・非表示
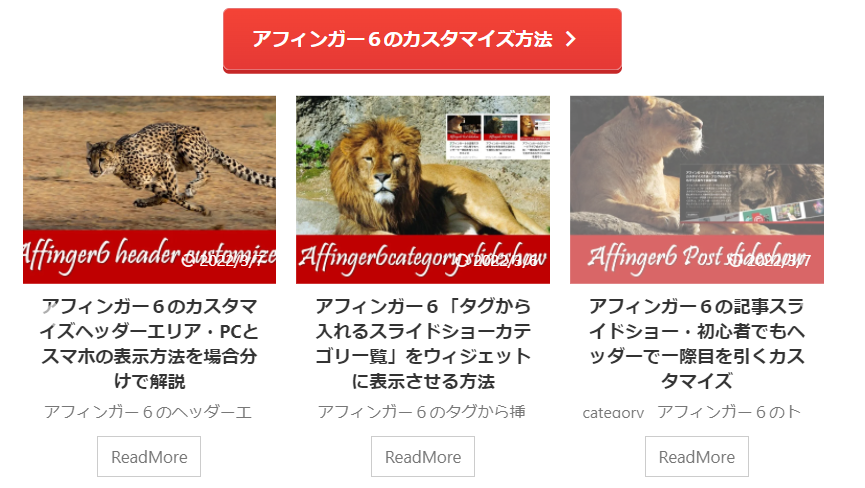
アフィンガー6でショートコードの挿入で任意の場所に設定できる「カテゴリ一覧スライドショー」については、以下のようにカテゴリの表示非表示の切り替えが可能です。
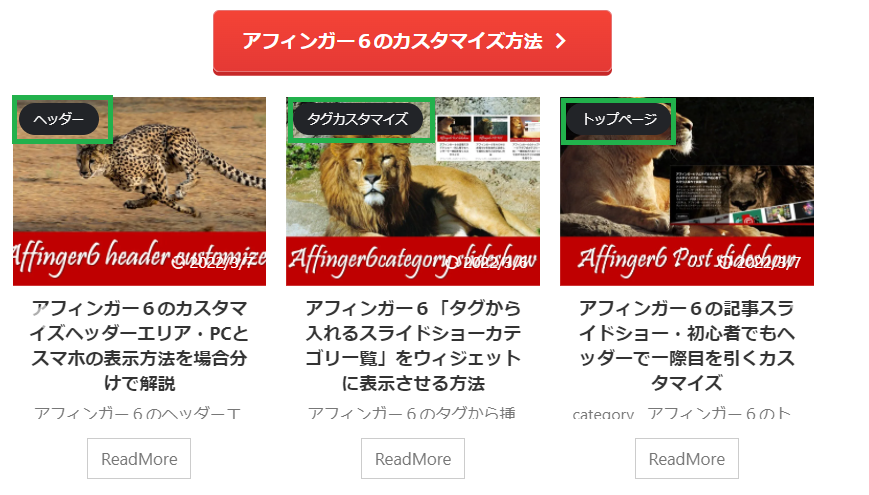
カテゴリ一覧スライドショーでカテゴリが表示されている場合

カテゴリ一覧スライドショーでカテゴリが非表示になっている場合

ショートコード記事一覧のカテゴリを非表示にする設定は以下の通り
設定方法
「⚙Affinger管理」→「投稿・固定記事設定」→「ショートコード記事一覧のカテゴリを非表示にするにチェックを入れて保存」
ショートコード挿入で表示させるスライドショー詳細
投稿日(更新日)
投稿ページで投稿日や更新日を表示・非表示の切り替えについて、まずはサンプルを見てみましょう。
記事一覧・関連記事一覧について投稿日(更新日)の表示・非表示切り替え
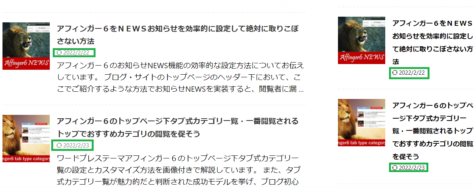
以下は「新着記事一覧」や「カテゴリの記事一覧」で投稿日が表示された場合です。
新着記事一覧での投稿日表示

カテゴリの記事一覧で投稿日表示


投稿日を非表示にしたい場合は以下のように設定を行います。
設定
「⚙Affinger管理」→「投稿固定記事一覧」→「投稿日で記事一覧・関連記事一覧の投稿日(更新日)を非表示にチェックを入れて保存」
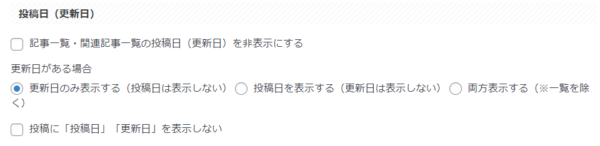
他は同様に以下のような更新日と投稿日の切り替えもできるようになっています。
更新日と投稿日の表示の切り替え
- 投稿日を表示する(更新日は非表示)
- 更新日のみ表示する(投稿日は非表示)
- 両方表示(※一覧では表示されない)
- 両方非表示
①投稿日のみ表示
②更新日のみ表示

③両方表示
投稿日と更新日についてのヒント
こまめに記事をリライトして更新日が新しくなっているサイトを見ると、管理が行き届いているブログサイトなんだろうなという印象を受けます。
逆に「こまめにリライトして更新するタイプでもない」という場合は、上の更新日や投稿日の設定はあまり重視しなくてもいいでしょう。

このブログに関しては、とにかく余計なhtmlを吐き出さないことを重視しているので、全ての記事に関して投稿日と更新日を非表示にしています。
個別に記事をリライトしてアップデートしました、というお知らせは特定の記事で追記すればいいという考えです。
この投稿日と更新日についての設定は以下のように行います。
投稿日と更新日の表示・非表示設定
「⚙Affinger管理」→「投稿固定記事一覧」→「投稿日・更新日」→ 下記いずれかを選択して保存
- 更新日のみ表示(投稿日非表示)
- 投稿日のみ表示(更新日非表示)
- 両方表示(一覧では表示されない)
- 1~3を選択するときは「記事一覧・関連記事一覧の投稿日(更新日)を非表示にする」はチェックを外す。
- 両方非表示の場合は1~3のいずれかを選択した上で「両方非表示」にチェックを入れて保存

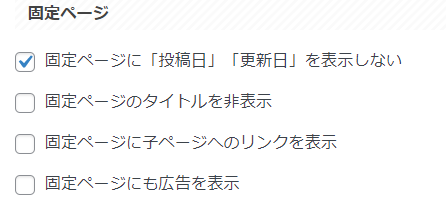
固定ページ
固定ページについても、上述してきましたものと同様な機能があり、それぞれにその設定のメリットがあります。
固定ページ設定のヒント
- 固定ページに「投稿日」「更新日」を表示しない:
投稿ページで解説したのと同じメリット - 固定ページのタイトルを非表示:
固定ページをLP化している場合にメリットがある設定 - 固定ページに子ページへのリンクを表示:
特定の固定ページに子ページがあり、それらの関連性を強固にしたい時にメリット - 固定ページにも広告を表示:
ブログ情報やお問い合わせページなどの固定ページにもアドセンス広告を表示したい場合に
上のようなメリットに旨味を感じられる場合はこの設定を以下のように行います。
固定ページについての設定
「⚙Affinger管理」→「投稿固定記事一覧」→「固定ページ」→ 下記いずれかを選択して保存
- 固定ページに「投稿日」「更新日」を表示しない
- 固定ページのタイトルを非表示
- 固定ページに子ページへのリンクを表示
- 固定ページにも広告を表示

その他
アフィンガー6の投稿・固定ページのカスタマイズでは、「その他」に位置づけられる設定で以下のような細かな設定が可能な項目もあります。
「⚙Affinger管理画面」を見るだけではどんな時に使えばいいのか想像も付かないこともあると思いますので、こちらを見ていきましょう。
- 記事ごとヘッダーデザイン一括設定
- パンクズリスト非表示
- 前と次のページリンクを非表示
- 記事内の画像にcaptionがある場合に枠線を付ける
- PC閲覧時に改ページ不適用
- PC閲覧時に記事下アドセンス広告を横並び
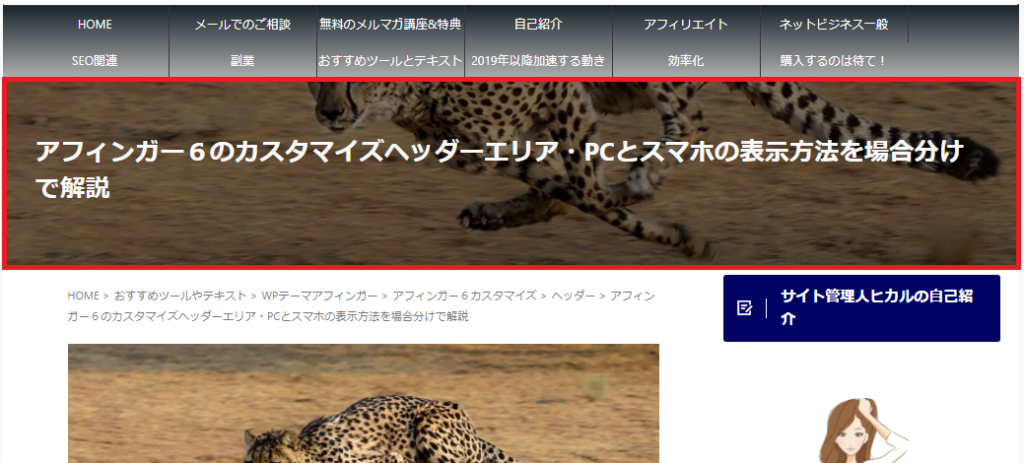
記事ごとにヘッダーデザイン一括設定
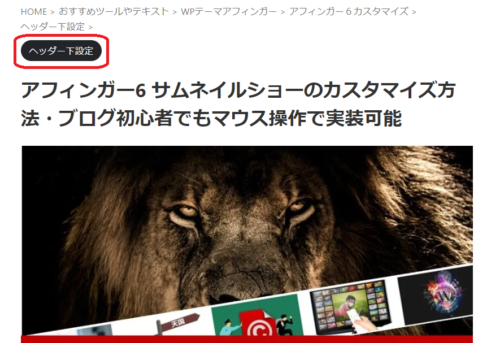
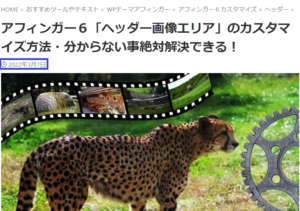
記事ごとにヘッダーデザインを一括設定すると、以下のように「グルーバルメニューと同じ幅のアイキャッチ画像が表示され、画像の上にタイトルが表示される」といった仕様になります。

ここに注意
この一括設定では、アイキャッチ画像の全てが表示されるわけではない(横長)ということが注意点です。
また画像の上に表示される文字については白で固定されているようなので、白っぽいアイキャッチ画像を選択している場合はタイトルが溶け込んで目立たなくなる可能性もあり。
この設定
「⚙Affinger管理」→「投稿固定記事一覧」→「その他」→ 「記事ごとヘッダーデザインを一括設定」にチェックを入れて保存
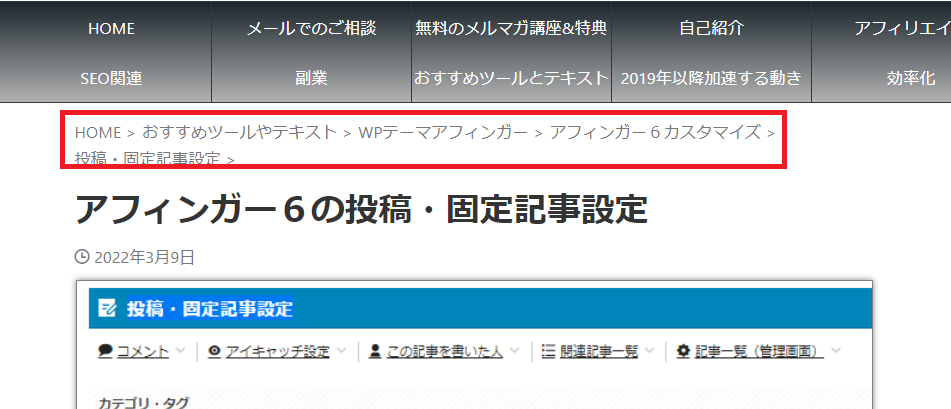
パンくずリスト非表示
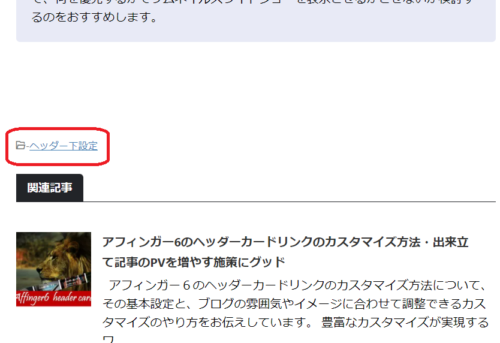
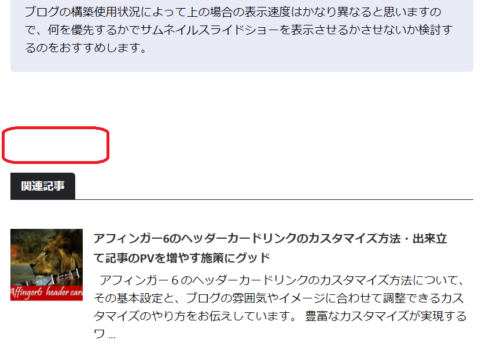
下の図の赤枠内のように、パンくずリストは投稿固定ページの位置や親ページのリンクを知らせするといった役割を果たしています。

これはちょっと想像つかない場合が多いと思いますので、楽天のような巨大ECサイトを例にしてみてみましょう。

楽天市場では家電・ファッション・インテリア・本やコミックといったあらゆるジャンルのアイテムが販売されています。
閲覧側はお目当ての商品がないと分かった時に「一番左端のHOME」に戻ってもう一度選びなおすことができるようになっており、ナビゲーションの役割も果たしているのです。
このようにサイトやブログの記事数が膨大になった時に、パンくずリストで交通整理することは必須になることが多いですが、非表示にしたい場合は以下のように設定を行います。
この設定
「⚙Affinger管理」→「投稿固定記事一覧」→「その他」→ 「パンくずリスト非表示」にチェックを入れて保存
前と次のページリンクを非表示
アフィンガー6では、「投稿日順に・投稿ページの下に・前と次のページをアイキャッチ画像とタイトルを表示できる仕様」になっています。

この設定については投稿ページごとにかなり関連性の高いトピックを扱っている場合は関連記事の紹介としてメリットに働く場合が多いはずです。
この前後のページを表示しなくてもいいという場合は、以下のように設定しましょう。
この設定
「⚙Affinger管理」→「投稿固定記事一覧」→「その他」→ 「前と次のページのリンクを非表示」にチェックを入れて保存
記事内の画像にcaptionがある場合に枠線を付ける
画像にキャプションを付ける作業とは、「画像の挿入時に『キャプション覧に画像の説明などを入れ、記事中にテキストを表示させること』」を言います。

上のキャプション付き画像を挿入すると、以下のように

これも画像のキャプションです
Affingerのカスタマイズでは、画像のキャプションを入れているときに、画像ぴったり(画像にビタ張り付き)に以下のような枠線を付けることができます。


キャプション入りの画像を注目させたり、コンテンツに溶け込ませない配慮をしたい場合は、このアフィンガーのカスタマイズがメリットになるはずです。
- 画像が白以外だと枠線が目立たない
- キャプション入りの画像には全て枠線が入り、個別に選ぶことはできない
このキャプション入り画像に枠線を付けたい場合は以下のように設定します。
この設定
「⚙Affinger管理」→「投稿固定記事一覧」→「その他」→ 「記事内の画像にcaptionがある場合に枠線を付ける」にチェックを入れて保存
なお、以下2つとの違いにはご注意ください。
2つとの違いに注意
- 画像の直下にテキストを添える(コンテンツに表示される)
- 「代替テキスト」の枠内に画像の説明を入れる(コンテンツには表示されません)
コメント
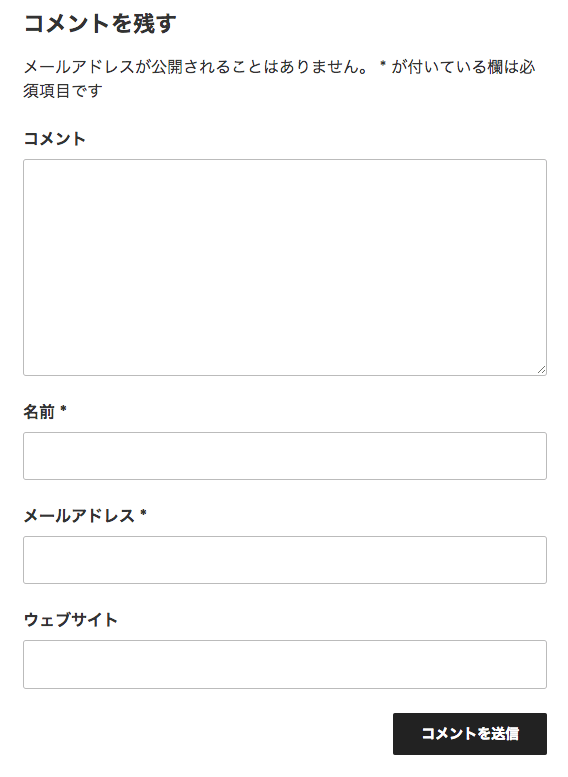
ワードプレスのデフォルト設定として、記事下に以下のようにコメント欄が設定されています。

上の場合の入力項目はコメント・名前・メールアドレスの他はウエブサイトURLです。

これらの設定を、アフィンガー管理ではお好み・必要に応じて表示非表示の切り替えができるようになっています。
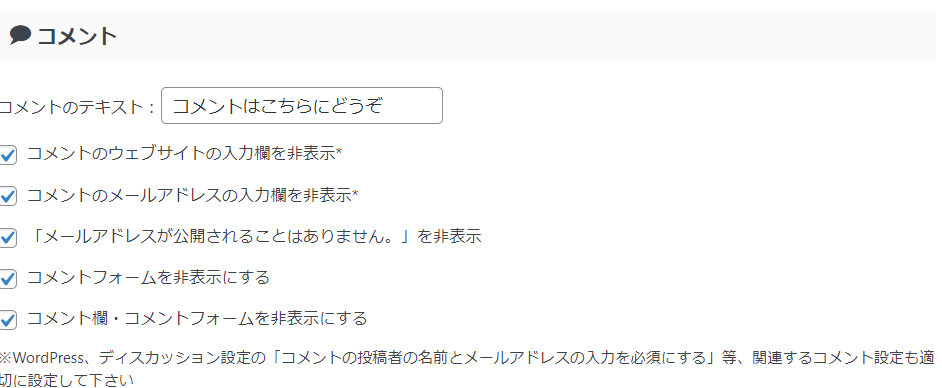
コメントについての表示・非表示の切り替え項目
- コメントのテキスト:
オリジナルのフレーズを使いたいときに◎ - ウェブサイトやメールアドレスの入力欄非表示:
ユーザーの入力項目を減らしたい場合によい - 「メールアドレスが公開されることはありません。」を非表示:
連絡先は聞きたいが、公開を避けたいユーザーへの配慮によい - コメント欄・フォームを非表示:
コメントされたくない場合に設定
非表示設定は、コメントフォームを表示したくない他に、余計なhtmlやCSSを吐き出さずにページの表示速度をわずかでも向上させたいときにおすすめの設定です。
この設定
「⚙Affinger管理」→「投稿固定記事一覧」→「その他」→ 該当の項目ににチェックを入れて保存

コメントフォーム自体非表示にすると以下の通りに

コメントフォームごと非表示した場合
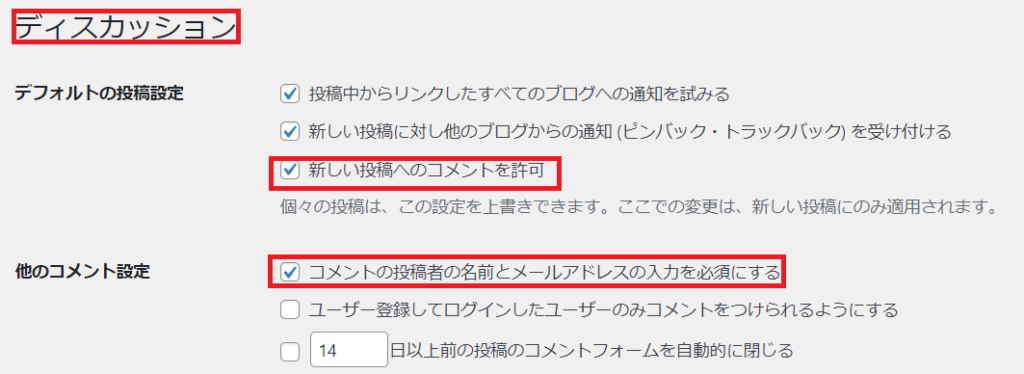
なお、ワードプレスのデフォルトでは「設定 > ディスカッション」を開くと、以下にチェックマークが入っています。
ワードプレスのディスカッションのデフォルト設定
- 新しい投稿へのコメントを許可
- コメントの投稿者の名前干支メールアドレスの入力を必須にする

この項目からチェックを外して調整するのもよいでしょう。

【アフィンガー6の正直レビュー】&【アフィンガー6公式サイト&ご購入特典】
7万文字超!豪華特典
当サイトからのご購入者には収益5万円になるまで質問し放題のサポートを含む豪華15大特典を贈呈していますので、どうぞご活用ください。
アフィンガー6をレビューした以下の記事では、メリットデメリットのほか購入方法やこのブログ独自のご購入特典もお伝えしていますので、ワードプレステーマを探している方はよかったらご覧になってみてくださいね。
ただし、法令違反・公序良俗に抵触するご質問には一切お応えしません。




