
WPザ・トールのヘッダーボトムエリア設定:検索枠・お知らせの設定について解説しています。
この記事の信頼性
- ネットビジネスは2017年から
- 2023年4月30日まで2023年累計実績8,715,700円(サイト管理人ページ見てね)
- 専業IT業・「販売を追求し尽くす専業ブロガー」
- 多くのジャンルでのアフィリエイト経験から、多様なジャンルに対応できる
続きを見る

アフィンガー6とトールを比較・本当に正直すぎる「どっちがいい談」
-

-
アフィンガー6の正直レビュー・どんな「買いのワードプレステーマ」なの?
続きを見る
トールのヘッダーボトムエリアの設定
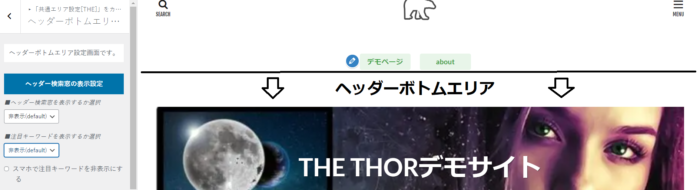
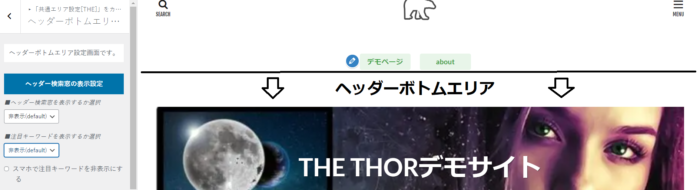
ヘッダーボトムエリアってどこ?
トールで言うヘッダーボトムエリアは、下のあたりになっています。

このあたりに検索枠を設置して、閲覧者がサイト内の記事を見つけやすくするためのヘッダーボトムエリアの設定をお伝えして行きます。
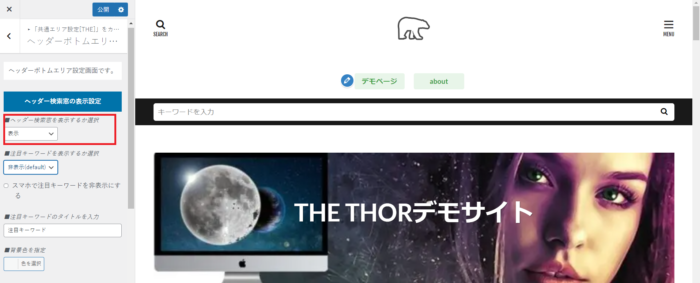
ヘッダーボトムエリアに検索窓を設置する
トールではヘッダーボトムエリアに設置できる検索窓は以下のような感じになっており、自由なキーワードを打ち込んで記事を検索できます。

設置場所
外観<カスタマイザー<共通エリア設定<ヘッダーボトムエリア設定<ヘッダー検索窓の表示設定<ヘッダー検索窓を表示するか選択で表示<公開して保存
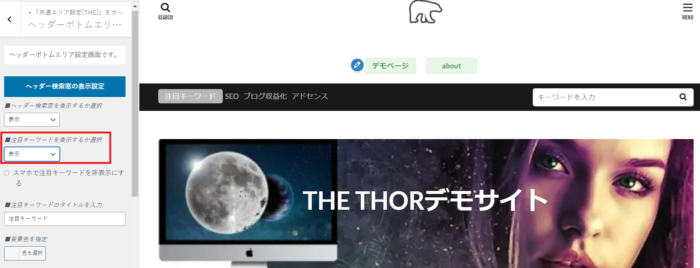
また、この検索枠に「注目キーワード」を表示させて検索窓をカスタマイズできます。

「検索機能設定でセッティングした注目キーワード」がここでの注目キーワードとして表示されるようになっています。


トールの検索窓において注目キーワードは以下のように表示させます。
設置場所
外観<カスタマイザー<共通エリア設定<ヘッダーボトムエリア設定<ヘッダー検索窓の表示設定<注目キーワードを表示するか選択<公開して保存
★「注目キーワード」の文字列も好きに変更できるので、好きなテキストを入力してみましょう。
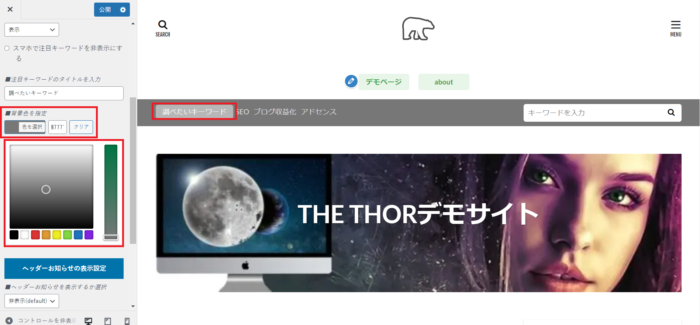
検索窓の背景色の変更もできるので、以下お試しになってみてくださいね。

設定場所
外観<カスタマイザー<共通エリア設定<ヘッダーボトムエリア設定<ヘッダー検索窓の表示設定<検索窓の背景色指定<公開して保存
【check】ヘッダーボトムエリアに設置できる検索枠は、左上に表示されるサーチパネルのアイコン(右の図)による機能と同じですが、両方設置しても片方設置してもいずれでも構いません。

お知らせエリア
トールのヘッダーボトムエリアでは、以下のようにお知らせの表示もできるようになっています。

設定場所
外観<カスタマイザー<共通設定<ヘッダーボトムエリア設定<ヘッダーお知らせの表示設定<以下を設定・公開して保存
- お知らせの表示・非表示
- お知らせとして表示する文字列
- お知らせしたい記事のリンク先URL
- お知らせエリアの背景色
お知らせエリアに表示できるのは1URLのみ。このため、お知らせで表示する文字列はその記事についての文字列で・クリックを促すような内容にするとよいでしょう。
一方アフィンガー6では、お知らせした記事を無限大に表示できるようになっていますので参考にしてください。
-

-
アフィンガー6をNEWSお知らせを効率的に設定して絶対に取りこぼさない方法
続きを見る
人気ワードプレステーマ・トールとアフィンガー6を比較して収益性をUP!
トールに並ぶ人気ワードプレステーマアフィンガー6の場合は、トールにはない機能が膨大にあり、サイト運営者の収益性をUPさせる最強ツールです。
よかったら下記も参考にしてみてくださいね。
-

-
アフィンガー6とトールを比較・本当に正直すぎる「どっちがいい談」
続きを見る
iCloud・ドコモなどキャリアメールアドレスのお問い合わせは高確率で文字化けします。


