 アフィンガー6でアドセンス広告を設定する方法を解説しています。
アフィンガー6でアドセンス広告を設定する方法を解説しています。

ブログで収益化を目指している方は参考にされてください。
この記事の信頼性
- ネットビジネスは2017年から
- 2022年2月15日現在の2022年の累計実績349万円(とあるASP)
- 専業IT業・「販売を追求し尽くす専業ブロガー」
- 多くのジャンルでのアフィリエイト経験から、多様なジャンルに対応できる
▼アドセンス申請の方法
-

-
アドセンス審査を通してみた実体験レポート・3つのアフィリエイトサイトが連続1日で合格
続きを見る
まずはアドセンスの広告のタイプとアフィンガー6の広告掲載のパターンを
ここでは、以下の通り自動広告を含めた8通り超のアドセンス広告の設定についてご紹介します。
▼投稿記事上 ディスプレイ広告
ディスプレイ広告
▼記事一覧
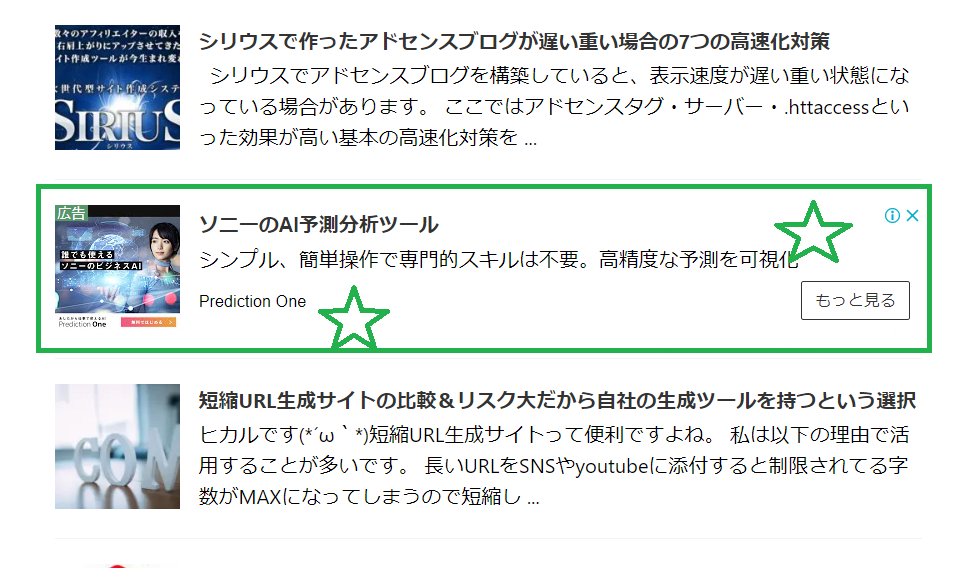
 インフィード広告
インフィード広告
▼サイドバー
 ディスプレイ広告
ディスプレイ広告
▼記事下 ディスプレイ広告・シングルレクタングル
ディスプレイ広告・シングルレクタングル
▼記事下 ディスプレイ広告・ダブルレクタングル
ディスプレイ広告・ダブルレクタングル
▼記事内 記事内広告
記事内広告
▼記事下 マルチプレックス広告
マルチプレックス広告
広告が多ければいいという訳ではありませんし、アドセンス広告は収益性を見ながら都度表示数や表示位置を調整する必要があります。
以下を参考にされながら数度調整を入れ、ご自身のアフィンガーサイトに相応しいスタイルを探してみてくださいね。
自動広告
アドセンスの自動広告は、「広告が表示される場所をグーグルに完全お任せ」にするパターンです。
どこに表示されるか分からない、という前提で広告掲載の自動化をするかを検討してみましょう。
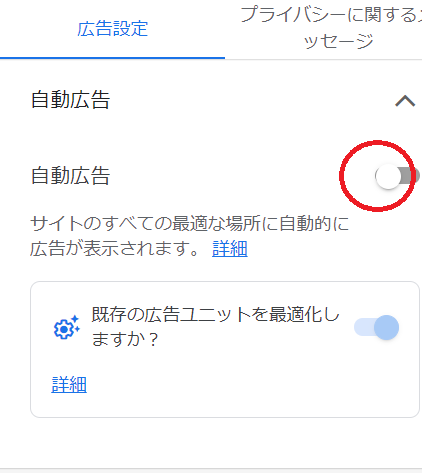
それではさっそく自動広告の設定方法です。
step
1自動広告をONにする
アドセンスの「広告>サマリ」で「サイトごと」をクリックすると、下のように登録したウエブサイトのドメインが表示されます。
右の🖊ペンのマークをクリックしてみてください。

右上の「自動広告のボタン」を右に設定し、自防広告をONにして「サイトに適用」を押して保存します。


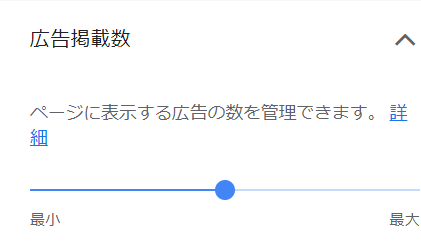
step
2広告数の調整
自動広告の数が多過ぎるとそれだけで閲覧者の不快を招きます。
よって自動広告をONにしてからアドセンス広告を設定したアフィンガー6のサイトで広告の数をチェックしてみましょう。
現在はスマホでの閲覧が7割を占めており、スマホユーザーに配慮した広告配信が必須です。
このため、「自分自身のスマホでアフィンガーサイトにアクセス、自動広告の掲載数」を確認するのがおすすめです。
やたらと自動広告が多いと感じる場合は、先ほどの自動広告の設定画面にある「広告掲載数」で青いボタンを左にずらして数を減らすことを検討してみてください。

アドセンス広告の設定は即効で適応されるわけではありませんので、数時間置いてまた広告数を確認してみましょう。
「やたらと広告が多い・ちらちらした広告が邪魔してコンテンツが見れない」といったサイト、見たことありませんか?
自分のアフィンガーサイトでも同じような気持ちにさせいたら嫌ですよね。

ちなみに以下は自動広告の1つの例で、PCでもスマホでもブラウザの下に張り付くように広告が表示されるようになっています。


【アイキャッチ下】PCのみ投稿記事上に表示
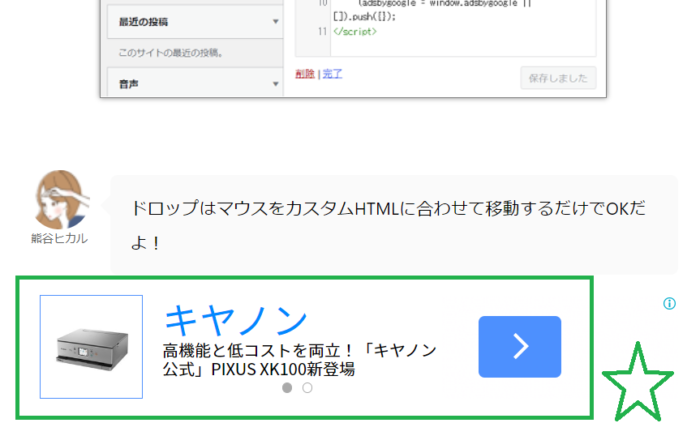
下のようにアフィンガー6の記事アイキャッチの下に表示されるパーターンのアドセンス広告として、ディスプレイ広告を設定するのがおすすめです。

アフィンガー6では以下のようにアドセンス広告を設定します。
設定方法
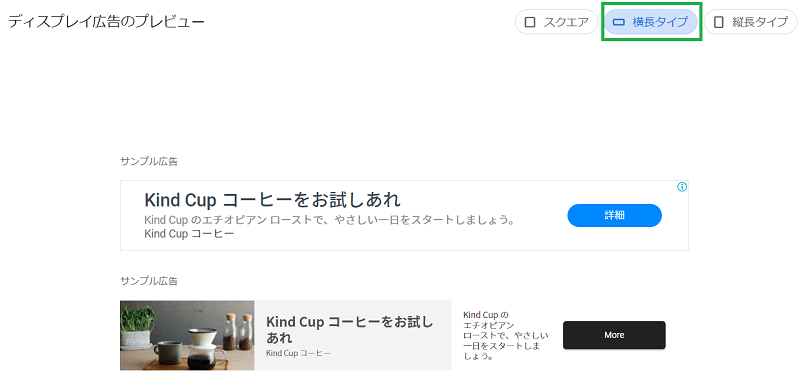
- アドセンスのディスプレイ広告で横長タイプ(レスポンシブ)のコードをコピー
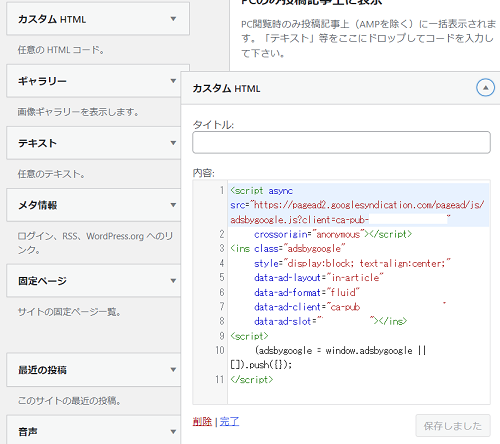
- アフィンガー6のウィジェット>PCのみ投稿記事下に表示へカスタムHTMLをドロップ
- カスタムHTMLにコードをペーストして保存
▼アドセンスのディスプレイ広告で横長タイプ(レスポンシブ)

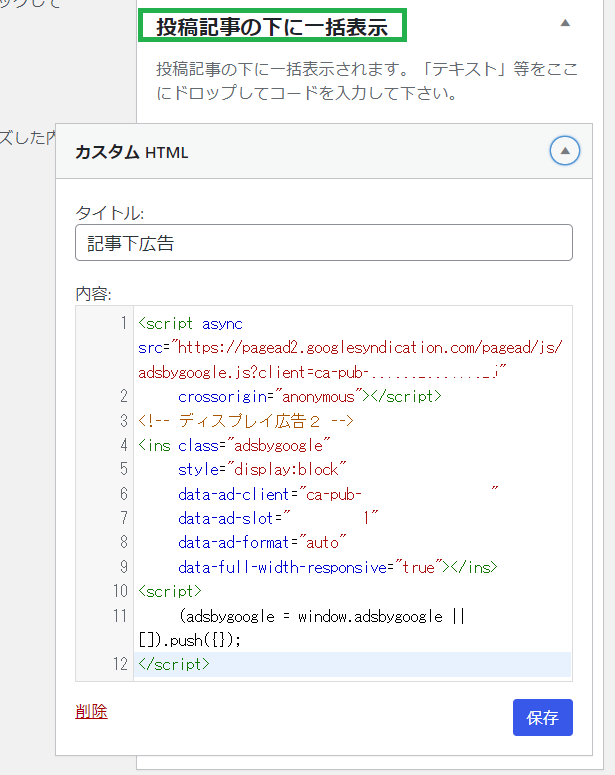
▼PCのみ投稿記事下に表示でカスタムHTMLをドロップ


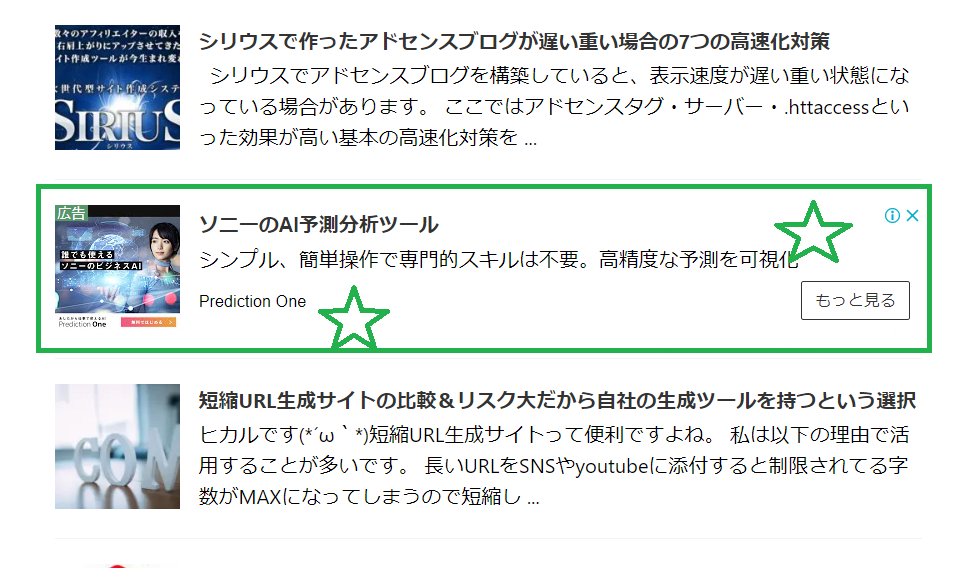
インフィード広告
インフィード広告は上のように「記事一覧」の中に溶け込むように表示されるアドセンス広告です。

アフィンガー6ではカテゴリ一覧やおすすめ記事一覧などに表示されることが多いようでした。
アフィンガー6では以下のようにアドセンス広告設定を行います。
設定方法
- アドセンスのインフィード広告のコードをコピー
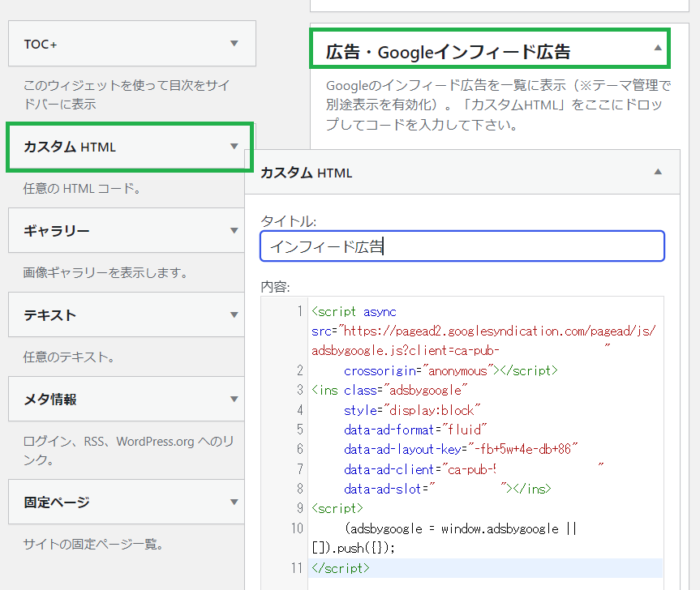
- アフィンガー6のウィジェット>「インフィード広告」へカスタムHTMLをドロップ
- カスタムHTMLにコードをペーストして保存
▼アフィンガー6インフィード広告設定

サイドバー
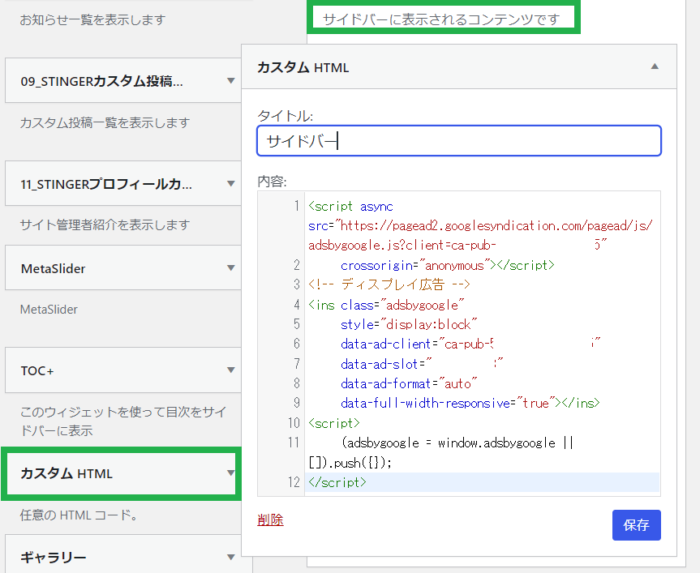
アフィンガー6のサイドバーにアドセンス広告を表示させると、左下のようになります。広告表示の位置は右下の画像の赤枠内です。


場所的にここでも画像が表示されるディスプレイ広告がおすすめです。
アフィンガー6では以下のようにアドセンス広告設定を行います。
設定方法
- アドセンスのディスプレイ広告スクエアレスポンシブタイプのコードをコピー
- アフィンガー6のウィジェット>「サイドバーウィジット」へカスタムHTMLをドロップ
- カスタムHTMLにコードをペーストして保存
▼サイドバーウィジェットでのアドセンス広告

記事内広告・任意の見出しの上
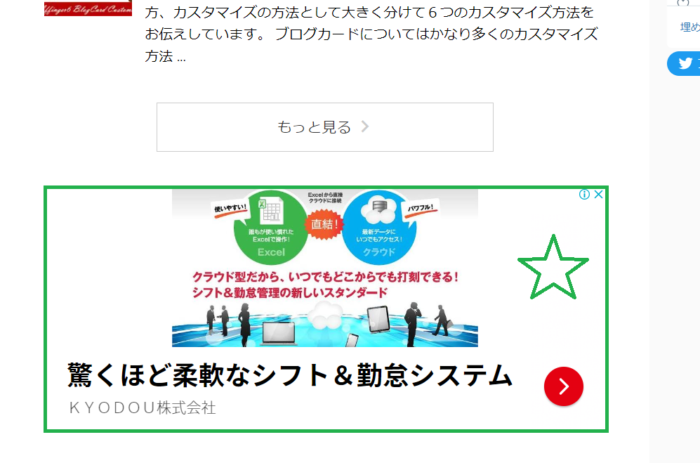
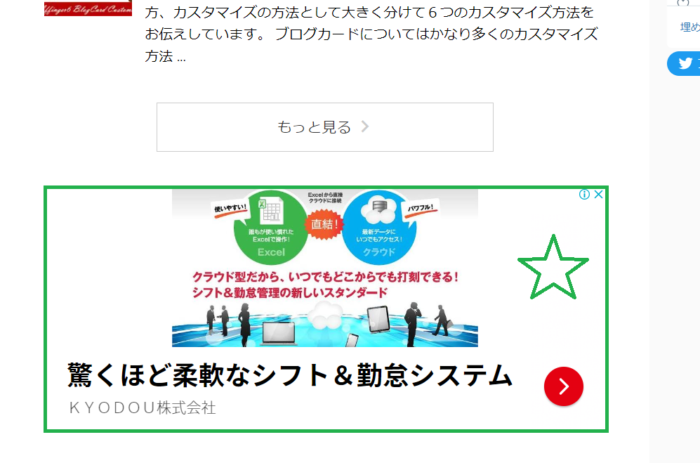
記事中広告は下のようにコンテンツの中に溶け込むように表示されるアドセンス広告です。


大きさを指定できるタイプの広告ではありませんが、上のように横長の広告を見かけるパターンが多いように思います。
この記事内広告は、アフィンガー6で以下のように設定されてみてください。
設定方法
- アドセンスの記事内広告のコードをコピー
- アフィンガー6の任意の記事の特定の場所に記事内広告のコードをペーストして保存
任意の見出しの前に記事内広告を表示させる
また、記事内広告は任意の見出しの上に表示するのも効果的。
おすすめは、記事の初めの見出しの直前にアドセンスの記事内広告のコードを貼り付ける、といったやり方です。
ココがポイント
クラシックエディターの場合は「テキストモード」にしてコードを貼り付け
ブロックエディターの場合は
記事下

記事下のアドセンス広告表示についてはレクタングル広告2種と、2022年から導入されたマルチプレックス広告がおすすめです。
ココがポイント
記事下まで閲覧したユーザーは閲覧意欲が高く、「お悩み解決系記事の下に関連広告が表示されていたらクリック率は必然的に高まるというパターンが期待できます。
レクタングル
アフィンガー6の記事下にアドセンス広告を表示させると、下のようになります。


場所的には、ディスプレイ広告の画像&テキスト広告のいずれかを使うのがおすすめです。
アフィンガー6では以下のようにアドセンス広告設定を行います。
設定方法
- アドセンスのディスプレイ広告レスポンシブタイプのコードをコピー
- アフィンガー6のウィジェット>「投稿記事下に表示」へカスタムHTMLをドロップ
- カスタムHTMLにコードをペーストして保存

ダブルレクタングル(記事下横並び)
下のように記事下でレクタングル広告を二つ並べるアドセンス広告は「ダブルレクタングル」と呼ばれています。


step
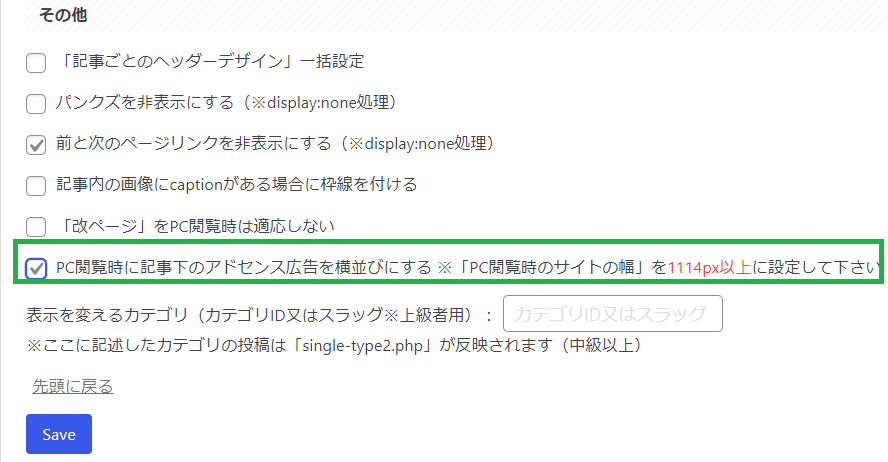
1アフィンガー管理で記事の幅の設定
まずは「⚙アフィンガー管理の投稿固定記事設定・その他」で、「パソコン閲覧時の記事下で広告横並び」にチェックを入れて保存します。

step
2サイト幅調整
次に「⚙アフィンガー管理>全体の設定>サイト全体のレイアウト設定」で、パソコン閲覧時のサイト幅を1114PXに指定して保存します。

step
3アドセンスディスプレイ広告の大きさを指定してコードを発行
次にアドセンス広告の「ディスプレイ広告」を選択し、広告サイズを固定「横幅336PX × 高さ280PX」に指定してコードを発行しましょう。※レスポンシブにはしません

step
4アフィンガーでレクタングル広告設定
ココがポイント
アフィンガーのウィジェットで、「広告・グーグルアドセンス用336PX(A)と(B)両方に」カスタムHTMLをドロップし、先ほどのコードをペーストして保存します。

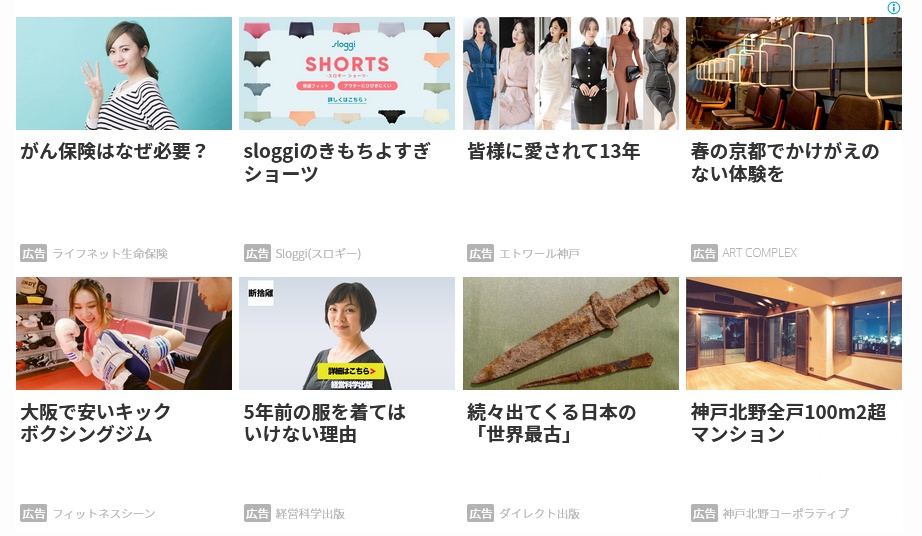
Multiplex広告
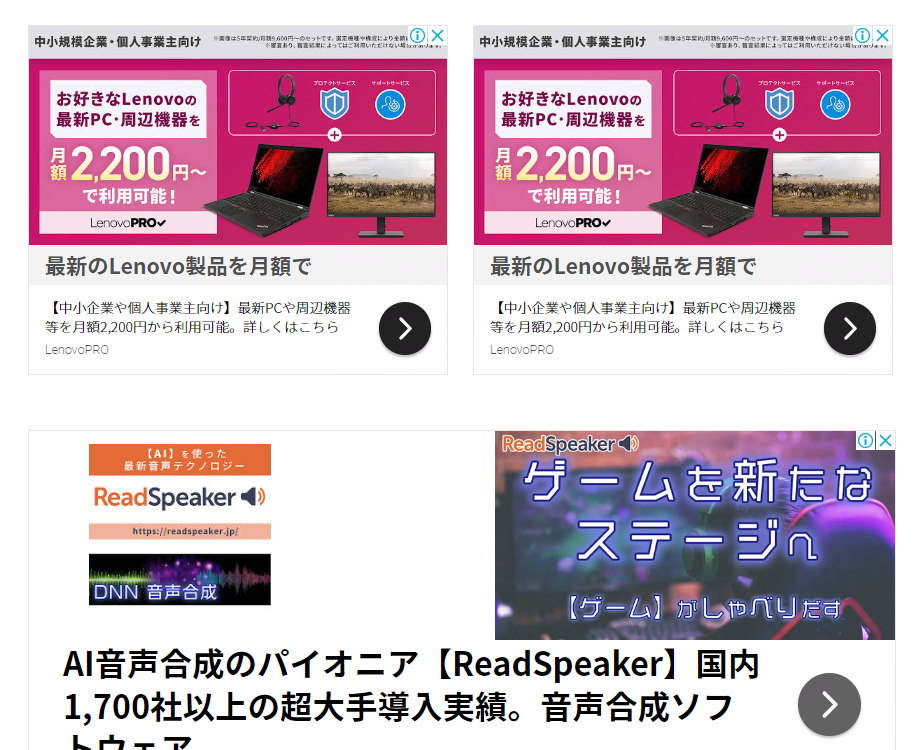
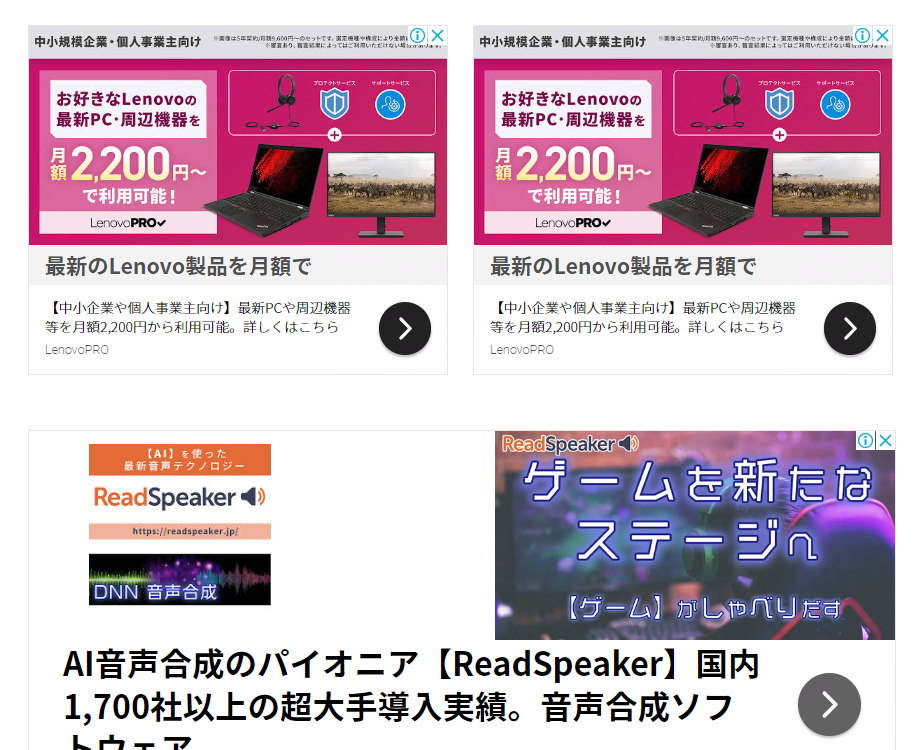
2022年3月から、アドセンス広告でマルチプレックスというタイプの広告が登場しています。このマルチプレックス広告は以下のように複数の広告主の広告を一覧のようにして表示させるタイプの広告です。
ほぼ記事下に表示されています。
▼スマホ

▼PC

ym-life.com
以前は関連広告という名のアドセンス広告があったのですが、マルチプレックスが登場するのと同時に廃止されています。

また、自動広告の設定でこのマルチプレックスの設定がありますが、切り替え可能になっているのでお試しになってみてはいかがでしょうか。
▼関連記事
-

-
アドセンス広告が表示されないときの対処法
続きを見る
▼アドセンスで収益化向上を目指したい場合
-

-
アドセンス教材比較 | どんな稼ぎ方をするか?と時流で選ぶべき理由を解説
続きを見る
アフィンガー6のブログで収益化したい方へ
7万文字超!豪華15大特典
当サイトからのご購入者には収益5万円になるまで質問し放題のサポートを含む豪華15大特典を贈呈していますので、どうぞご活用ください。
iCloud・ドコモなどキャリアメールアドレスのお問い合わせは高確率で文字化けします。


