
アフィンガー6のヘッダーエリアカスタマイズとして、スマホ・タブレットでのヘッダー高さ調整、ヘッダー非表示、サイト名とキャッチフレーズの中央寄せなどといったトピックをPCとスマホに分けて解説しています。
閲覧者が必ず見るヘッダーエリア、見た目や印象をかなり左右する部分ですので参考にしてみてください。


この記事の信頼性
- アフィンガーは2017年から使用・5年超使用
- 2022年2月15日現在の2022年の累計実績349万円(とあるASP)
- 専業IT業・「販売を追求し尽くす専業ブロガー」
- 多くのジャンルでのアフィリエイト経験から、「アフィンガーだけ売ってるブロガー」とは違い、多様なジャンルに対応できる
7万文字超!豪華特典
アフィンガー6のヘッダーエリアカスタマイズ項目はこれだ
ここで解説するアフィンガー6のヘッダーエリアでのカスタマイズ項目は以下の通り。
| PC・スマホ共通 |
|
| 【PCのみ】 |
|
この記事で解説するポイント
これらはAffinger管理に表示されている文字だけ見ても、いったい何のためにカスタマイズする項目なのかイメージ沸かないと思います。
ここから設定する目的やサンプルも含めてヘッダーエリアの設定について解説していこうと思います。
【PC・スマホ共通】のヘッダーエリアカスタマイズ
まずは以下のPC/スマホ共通ヘッダーエリアカスタマイズについてです。
PC・スマホ共通
- サイト名周辺・ヘッダーエリア画像の100%ワイド化
- サイト名とキャッチフィレーズを上下逆にする
- トップページの<h1>~</h1>タグをサイト名にする
- トップページのみサイト名とキャッチフレーズを表示しない
サイト名周辺・ヘッダーエリア画像の横幅100%ワイド化
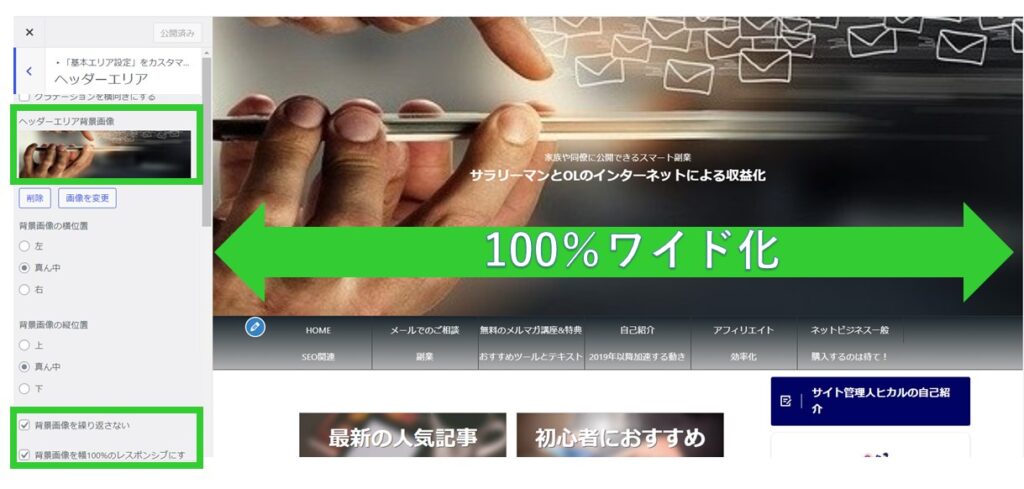
最近のウエブサイトの傾向として、ヘッダーエリアの画像が画面いっぱい横幅100%ワイド化されているタイプをよく見かけます。
こんな感じ↓です。



ヘッダー画像を横幅100%に表示させる方法は以下の通り。
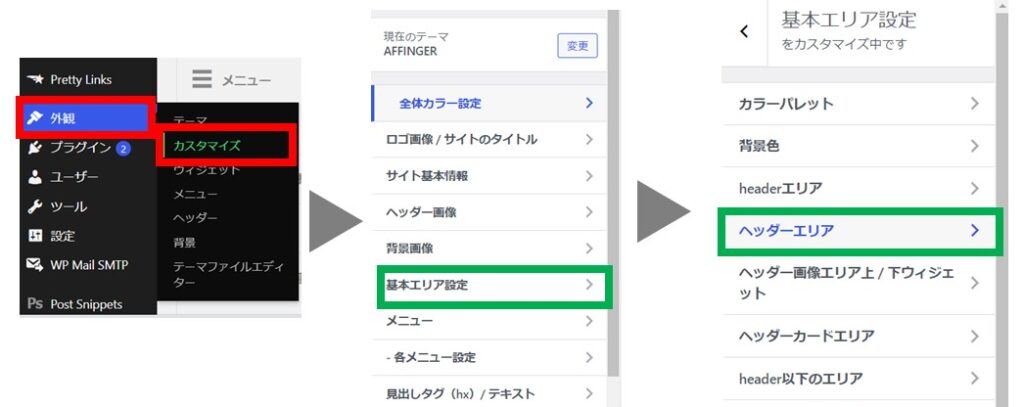
step
1「外観」→「カスタマイズ」→「基本エリア設定」→「ヘッダーエリア」とクリックしていく

step
2ヘッダーエリア「背景画像」の設定
次に、以下の設定場所でヘッダーエリア背景画像をアップロードします。

この時、「背景画像を繰り返さない」「背景画像を幅100%のレスポンシブにする」にもチェックを入れて公開を押します。
step
3目視で確認
最後にトップページを表示させて画像が100%ワイド化されて表示されているかを確認します。



上のようにヘッダーを横幅いっぱいに広げた場合、グローバルメニューも横幅いっぱいに広げたくなると思いますので、この設定方法も簡単にお伝えします。

グローバルメニューを横幅いっぱいに広げる方法
「外観」→「カスタマイズ」→「各メニュー設定」→「PCヘッダーメニュー」→「メニューの横幅を100%にする」にチェックを入れて公開

透過性のある画像を背景画像の前に設置してヘッダーをオシャレなデザインにする
ヘッダーエリア背景画像を100%ワイド化して表示させる続きとして、以下のように「背景が透過された画像を背景画像の前に設置して」ヘッダーのデザイン性を向上させることもできます。
イメージとしては以下のような感じになります。


step
1前述ヘッダーエリア画像の横幅100%ワイド化の作業を済ませておく
step
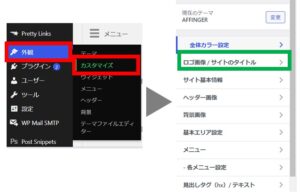
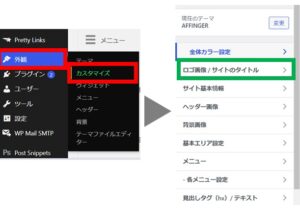
2「外観」→「カスタマイズ」→「ロゴ画像/サイトのタイトル」をクリックしていく

step
3ロゴ画像に背景が透過処理された画像をアップロード、公開

step
3目視して確認
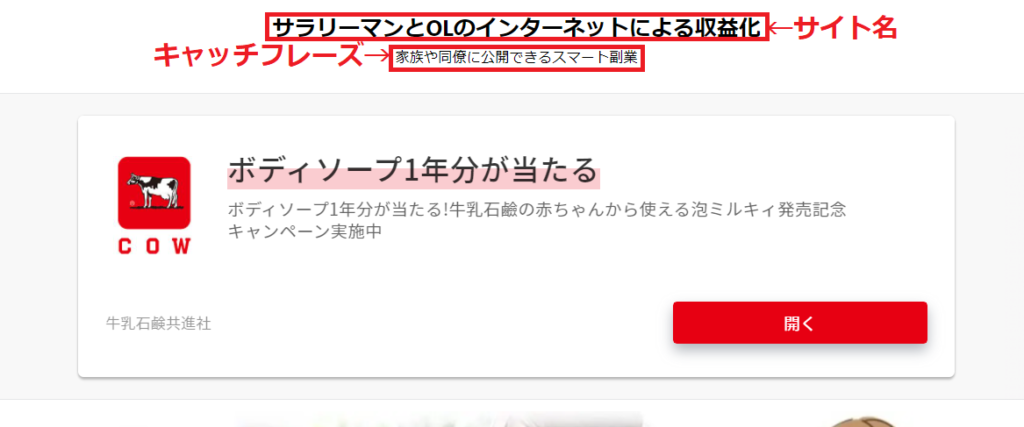
トップページを表示させて問題ないかを確認します。

この作業は、あくまで「ロゴ画像としてアップロードする」関係上、サイトタイトルは表示されなくなります。
このデザイン重視のヘッダーを採用する場合、「キャッチフレーズ」にサイトタイトルを代わりに記載してもいいと思います。
「外観→ヘッダー画像」から、「『ヘッダー画像』と『ヘッダー画像の後ろに配置する背景画像』」をアップロードするやり方もあります。※これがけっこうな頻度で「全く表示されない(キャッシュクリアしても)」というパターンがあるようです。
この場合、「ヘッダー画像はかなり大きく表示される」ので、上でご紹介したようなヘッダーの中央にアクセントやデザイン性重視で表示させるような感じにはなりません。
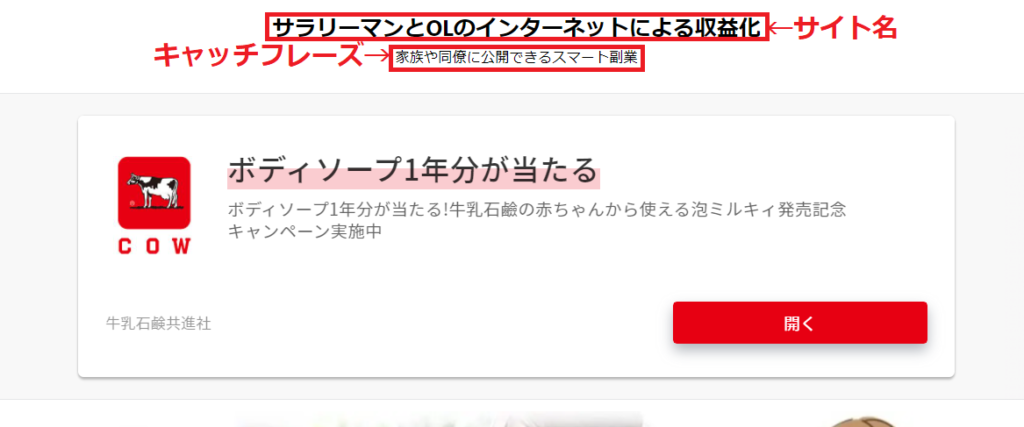
サイト名とキャッチフレーズを上下逆にする
ワードプレスでブログ・ウエブサイトを作るとき、下のようにサイト名やキャッチフレーズがヘッダー最上部に表示される仕組みになっています。

サイト名キャッチフレーズを設定する意味
サイト名やキャッチフレーズは、閲覧者がアクセスしてきたときに何についてのサイト・ブログなのかを判断する上でも重要な表示でした。
トップページだけでなく投稿・固定・カテゴリページなどすべてのページで表示されるようになっています。
デフォルトでは「サイト名:上、大文字」、「キャッチフレーズ:下、小文字」といった感じになっていますが、
アフィンガー6のヘッダーエリアカスタマイズでは以下のように上下の位置を逆にできるようになっています。


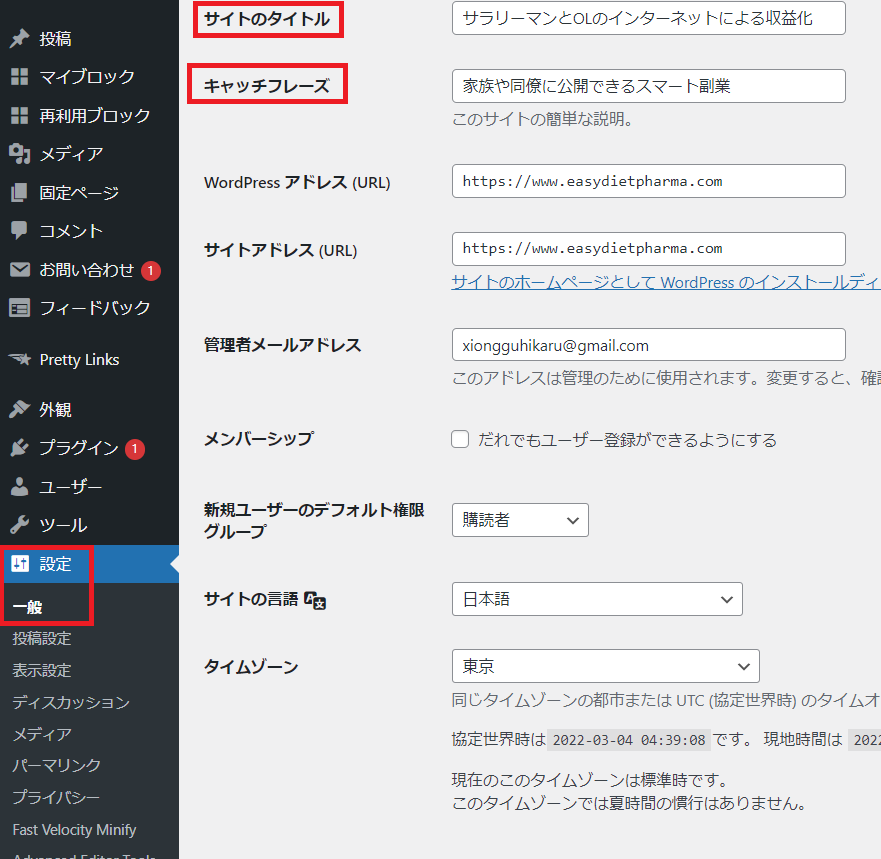
サイトタイトルとキャッチフレーズのテキストを変更する場所①
「設定」→「一般」→「サイトのタイトル / キャッチフレーズ」


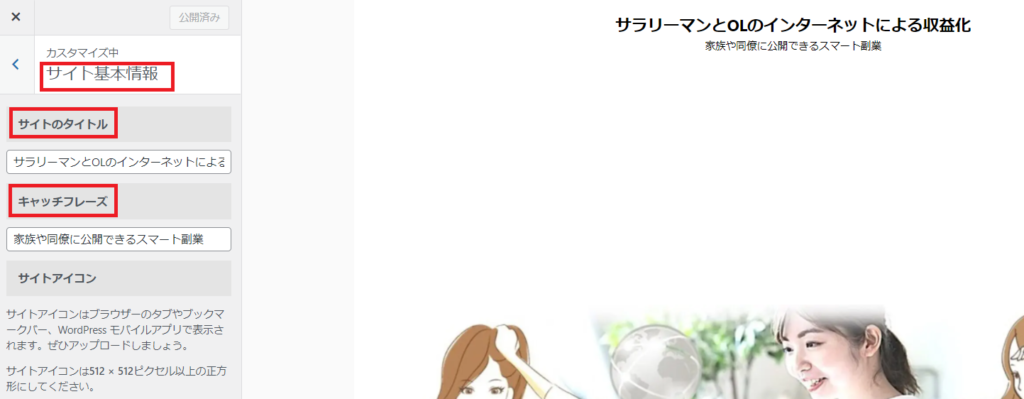
サイトタイトルとキャッチフレーズのテキストを変更する場所②
「外観」→「カスタマイズ」→「サイト基本情報」→「サイトのタイトル / キャッチフレーズ」

そして、以下の場所で上下逆の設定を行いましょう。
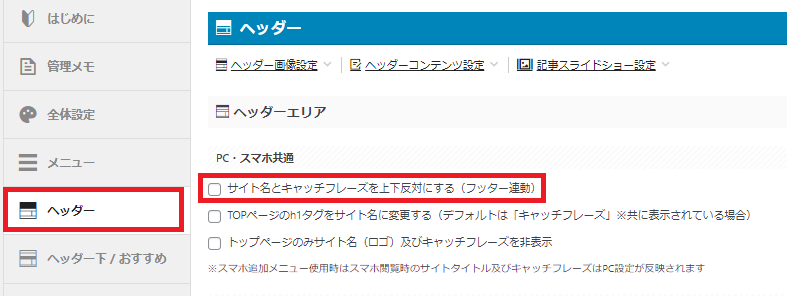
サイト名とキャッチフレーズを上下逆にする設定場所
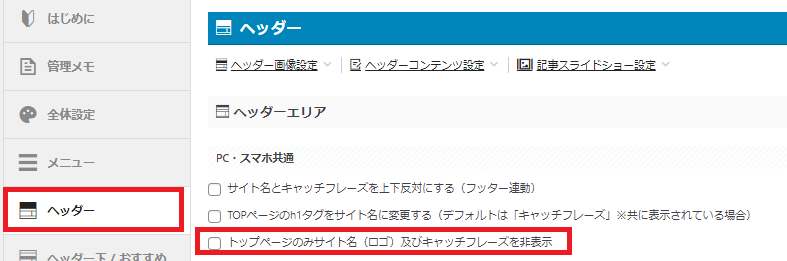
「⚙Affinger管理」→「ヘッダー」→「ヘッダーエリア」→「PC・スマホ共通」→「『サイト名とキャッチフレーズを上下反対にする』にチェックを入れる」

デフォルト
上下反対

そしてこのサイト名とキャッチフレーズの設定は、以下のようにフッターでも連動するようになっています。


ヘッダーエリアの背景色や文字色の変更
サイト名とキャッチフレーズが表示されるヘッダーエリアについては、以下のように背景色や文字のカスタマイズが可能です。
ヘッダーエリアの背景色の変更
step
1「外観」→「カスタマイズ」→「基本エリア設定」→「ヘッダーエリア」をクリック

step
2背景色、背景色(グラデーション上部)でヘッダーエリア背景の色を変更、グラデーションにする


もし、グラデーションではなく背景色を一色にしたい場合は、背景色(グラデーション下部)、背景色(グラデーション上部)とも全く同じ色を設定します。
これでフラットな一色による背景が出来上がりです。
step
3背景色のグラデーションを横向きにする場合はチェックを入れる

サイト名やキャッチフレーズ文字色の変更
step
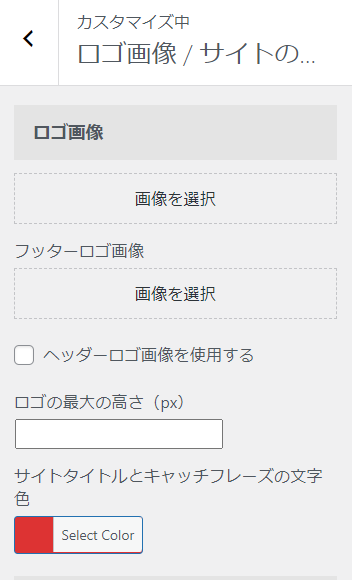
4「外観」→「カスタマイズ」→「ロゴ画像/サイトのタイトル」をクリック

step
2サイトのタイトルとキャッチフレーズの文字色の変更

トップページのみサイト名とキャッチフレーズを表示しない

トップページのサイト名とキャッチフレーズを表示しない設定にすると、それらはトップページから消えて他の投稿・固定・カテゴリページで表示されるようになります。
この設定については、ブログやサイトの運用次第で必要なパターンがあると思いますので、下の通り設定してみてくださいね。
トップページでサイト名とキャッチフレーズを非表示にする設定場所
「⚙Affinger管理」→「ヘッダー」→「ヘッダーエリア」→「PC・スマホ共通」→「『トップページのみサイト名およびキャッチフレーズを非表示』にチェックを入れる」
パソコンのみのヘッダーエリアカスタマイズ
PCのみ
- ヘッダーの高さ調整
- ヘッダーを非表示
- ヘッダーでサイト名を非表示
- ヘッダーでキャッチフレーズ非表示
- ヘッダーの分割・センタリング
- ヘッダー右ウィジェットをフッターに表示しない
※1・2は前述スマホの説明を参考ください
ヘッダーでサイト名やキャッチフレーズを非表示にする
ヘッダーでサイト名やキャッチフレーズを非表示にするカスタマイズに関して、まずはサンプルをみてみましょう。
ヘッダーでサイト名とキャッチフレーズいずれも表示している場合

ヘッダーでキャッチフレーズを非表示にしている場合


ヘッダーでサイト名を非表示にしている場合


ヘッダーでサイト名とキャッチフレーズのいずれも非表示にしている場合

これらの設定を行うには、以下の「サイトタイトル/キャッチフレーズを表示しない」にチェックを入れて保存を押します。
PCでサイトタイトルやキャッチフレーズを非表示にする場所
「⚙Affinger管理」→「ヘッダー」→「ヘッダーエリア」→「PCのみ」→「サイトタイトル/キャッチフレーズを表示しない」
サイトタイトルまたはキャッチフレーズのいずれかのみを表示させるときに、文字色の色を以下のように変更して少し目立たせることはできるようです。


サイトタイトル・キャッチフレーズの文字色を変更する場所
「外観」→「カスタマイズ」→「ロゴ画像・サイトタイトル」→「サイトタイトルとキャッチフレーズの文字色」

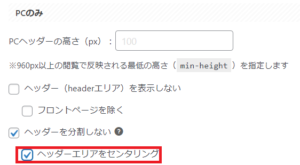
ヘッダーエリアをセンタリング
PC限定の設定になりますが、 アフィンガー6のヘッダーエリアカスタマイズで、サイトタイトルとキャッチフレーズを中央寄せにすることができます。
サイトタイトルとキャッチフレーズがデフォルトの状態(左寄せ)

サイトタイトルとキャッチフレーズをセンタリングした状態(中央寄せ)

この設定は以下の通り。
サイトタイトル・キャッチフレーズをセンタリングする場所
「⚙Affinger管理」→「ヘッダー」→「ヘッダーエリア」→「PCのみ」→「①ヘッダーを分割しないにチェックを入れて保存」→「②ヘッダーエリアをセンタリングにチェックを入れて保存」
※①で保存を押さないと、②センタリングにチェックが入りません
①ヘッダーを分割しないにチェックを入れて保存

▼
②ヘッダーエリアをセンタリングをチェックして保存

電話番号
最後に、電話番号の設定についても。
スマホユーザーから電話での問い合わせを増やしたいと思っている運営者は、アフィンガーで以下のような表示をすることで簡単に通話可能になります。
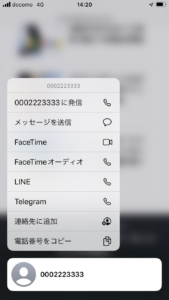
スマホに表示された電話番号

番号をタップすると通話可能

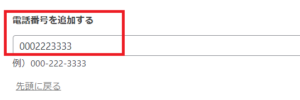
この設定は、以下の場所で番号を追加して保存を押します。
電話番号を設定する場所
「⚙Affinger管理」→「ヘッダー」→「ヘッダーエリア」→「電話番号を追加する」


必ずしも電話をタップして問い合わせするユーザーばかりではありませんので、電話番号の近くにお問い合わせリンクを設置するのがおすすめです。
電話番号近くのフッターにお問い合わせリンクを設置する方法
step
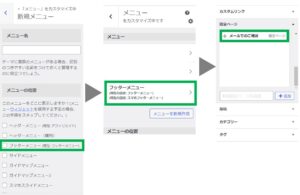
1「外観」→「カスタマイズ」→「メニュー」→「メニュー新規作成」

step
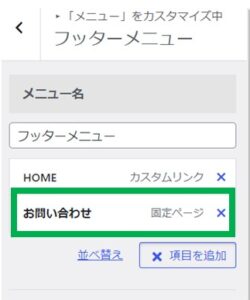
2「メニュー位置からフッターメニュー」を選択 →「自分のブログのお問い合わせのページを選択」

step
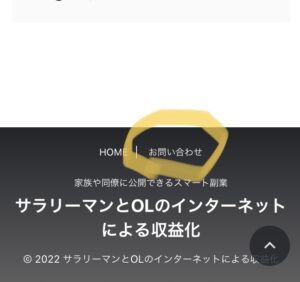
3出来上がりの確認
カスタマイザー

フッターのお問い合わせリンク

スマホ・タブレットのアフィンガーのヘッダーエリアカスタマイズ


スマホ・タブレットのみ
- ヘッダーの高さ調整
- ヘッダーを非表示
- ヘッダーでサイト名を非表示
- ヘッダーでキャッチフレーズ非表示
スマホ・タブレットでのヘッダー高さ調整
スマホやタブレットでヘッダーの高さを調整する意味目的は以下の通り。
スマホタブレットでヘッダーの高さを調整する意味や目的
ヘッダー画像とその上に隙間・余白を入れること。
スマホやタブレットの場合は「縦長に表示されるコンテンツ」、一方パソコンの場合は「横長に表示されるコンテンツ」、前者のヘッダーの高さにメリハリを付けたい場合に有効。
これもデザイン上の問題なので、サイト・ブログごとに状況は変わってくると思いますし、正解はないと思います。
ヘッダーの高さ:100PXの場合

ヘッダーの高さ:200PXの場合

このスマホ・タブレットでのヘッダーの高さ調整については、以下の設定場所で高さを調整しながら、スマホやタブレット実機で実際に目視・確認するようにします。
ヘッダーの高さを調整する場所
「⚙Affinger管理」→「ヘッダー」→「ヘッダーエリア」→「スマホ(タブレット含む)のみ」→「ヘッダーの高さ」
ヘッダーを非表示
スマホタブレットでヘッダーを非表示にする意味や目的は以下の通り。
スマホタブレットでヘッダーを非表示にする意味や目的
「ファーストビューエリアで、ヘッダー画像よりも優先して表示させたい情報があるときに特にその設定のメリットが増します。

ヘッダー表示の場合
ヘッダー非表示の場合

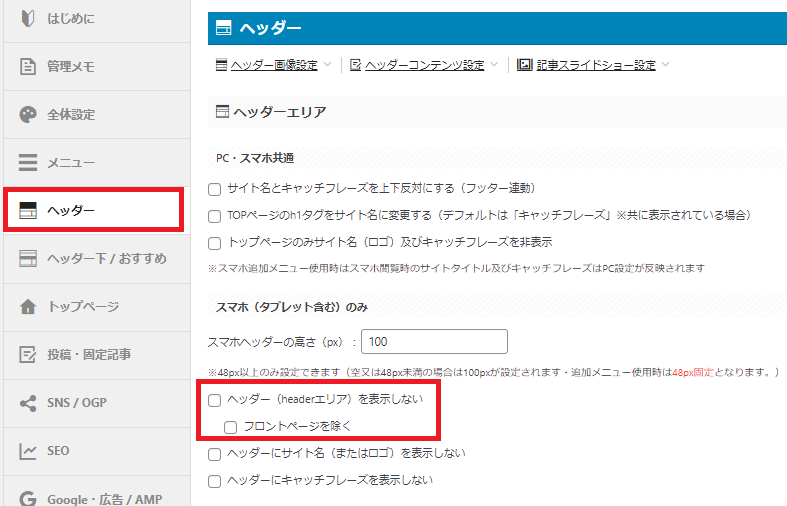
スマホやタブレットでヘッダー画像を表示させない設定にするには、以下の場所で「ヘッダーを表示しない」にチェックを入れます。
スマホやタブレットでヘッダー画像を非表示にする設定場所
「⚙Affinger管理」→「ヘッダー」→「ヘッダーエリア」→「スマホ(タブレットを含む)のみ」→「ヘッダーを表示しない」

なお、この設定のすぐ下に「フロントページを除く」といった設定があります。この場合のフロントページに表示は右下の図のようになりました。
ヘッダーを表示しない

フロントページを除く

スマホでサイトタイトル・キャッチフレーズを表示しない
スマホやタブレットでサイトタイトル・キャッチフレーズを表示しない理由目的としては以下の通り。
スマホやタブレットでサイトタイトル・キャッチフレーズを表示しない理由目的
サイトタイトルやキャッチフレーズよりも優先して表示させたいコンテンツがあるときにその設定のメリットが増します。
スマホでサイトタイトルやキャッチフレーズを非表示にする場所
「⚙Affinger管理」→「ヘッダー」→「ヘッダーエリア」→「スマホ(タブレットを含む)のみ」→「サイトタイトル/キャッチフレーズを表示しない」
ほかヘッダーエリアに関する関連記事
【アフィンガー6の正直レビュー】&【アフィンガー6公式サイト& ご購入特典】
当サイトからのご購入者には収益5万円になるまで質問し放題のサポートを含む豪華15大特典を贈呈していますので、どうぞご活用ください。
アフィンガー6をレビューした以下の記事では、メリットデメリットのほか購入方法やこのブログ独自のご購入特典もお伝えしていますので、ワードプレステーマを探している方はよかったらご覧になってみてくださいね。
ただし、法令違反・公序良俗に抵触するご質問には一切お応えしません。




