
アフィンガー6のタグから挿入するスライドショーカテゴリ一覧を、ウィジェットの好きな場所に表示させる方法をお伝えしています。
初心者でもプロっぽい仕上がりになりますので、参考にされてください。



この記事の信頼性
- アフィンガーは2017年から使用・5年超使用
- 2022年2月15日現在の2022年の累計実績349万円(とあるASP)
- 専業IT業・「販売を追求し尽くす専業ブロガー」
- 多くのジャンルでのアフィリエイト経験から、「アフィンガーだけ売ってるブロガー」とは違い、多様なジャンルに対応できる
7万文字超!豪華特典
初心者でもプロっぽく仕上がるスライドショーカテゴリ一覧をウィジェットに表示させる方法
まずは基本設定から、そしてウィジェットから好きな場所でスライドショーカテゴリ一覧を表示させる方法を解説して行きます。
まずは基本設定・スライドショーカテゴリ一覧のコード
好きな場所に挿入できる記事スライダーは、以下のように設定します。
設定
好きな場所に「タグ > 記事一覧/カード > スライドショーカテゴリ一覧」から挿入

すると以下のコードが挿入できるようになります。非常に情報満載なコードです。
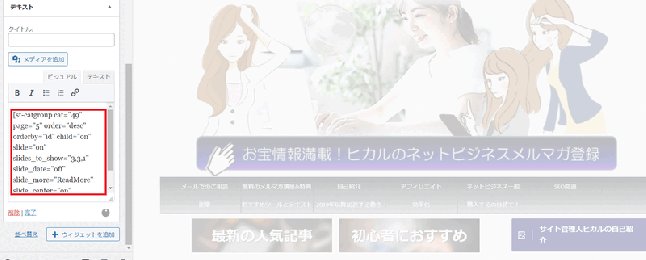
これが記事スライダーのコード

以下のような修正や追記を行うことで豊富なカスタマイズが実現します。
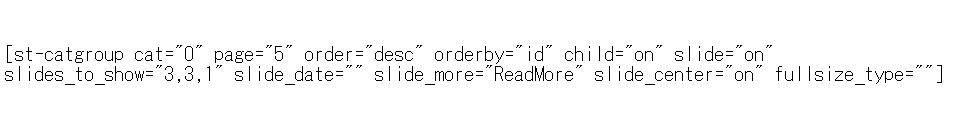
スライダーのコード
「"」と「”」の間に以下の英字(コード)や数字を記載
- cat="" :カテゴリID
- page="":表示する記事数
- order="" :新しい順から表示するなら「desc」、古い順からは「asc」を記入
- orderby="":「id」、「date(日付)」、「modified(更新日)」、「ran(ランダム)」のいずれかを記入
- child="" :子カテゴリIDを表示する場合は「on」、非表示は「off」を記入
- slide="" :スライドショーを表示させる場合は「on」を記入、しない場合は「off」を記入
- slides_to_show="":後述
- slide_date="" :投稿日付を表示する場合「on」を、表示しない場合は「off」を記入
- slide_more="ReadMore":「続きを読む」表示させる場合は「ReadMore」を記載、非表示にしたい場合はその文字自体を削除
- slide_center="" :スマホに表示させる場合「on」を記入
- fullsize_type="text":画像とテキストを表示する場合「text」、画像だけ表示の場合は「card」を記入
「slides_to_show=""」の箇所は、「パソコン,タブレット,スマホ」の順にそれぞれスライダーをいくつ並べて表示させるかを半角英数で記入します。 パソコン4つ、タブレッド3つ、スマホ2つだとしたら、「4,3,2」を記入します。
スライドショーカテゴリ一覧をウィジェットの好きな場所に表示させる
それではウィジェットの好きな場所にスライドショーカテゴリ一覧を表示させる方法として、以下4つをご紹介します。
- サイドバートップ
- ヘッダー画像エリア上
- ヘッダー画像エリア下
- ヘッダー画像として
①ウイジェットでサイドバートップにスライドショーを表示させる
サイドバートップにスライドショーカテゴリ一覧を挿入した場合、以下のようになります。


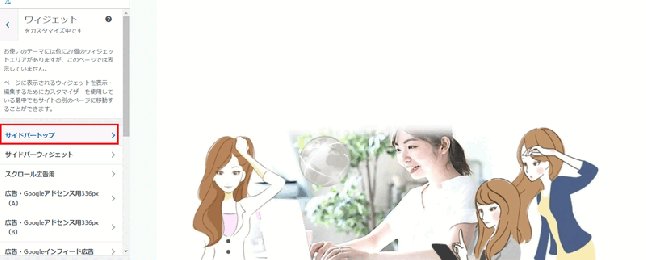
サイドバーの上部にカテゴリ一覧スライドショーを表示させる設定場所は下の通りです。
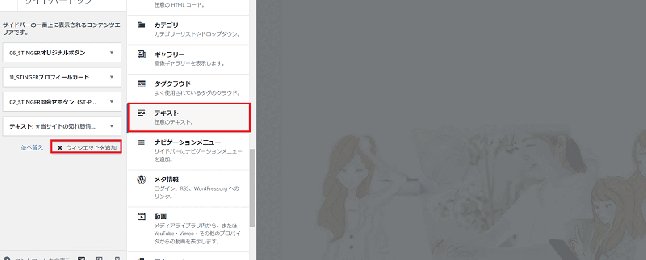
設定場所
「外観」→「カスタマイズ」→「ウィジェット」→「サイドバートップ」
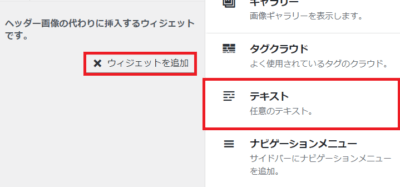
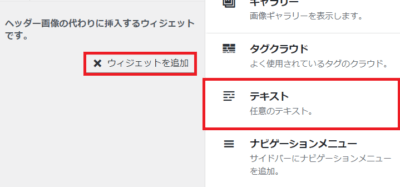
「ウィジェットを追加」で下記動画の通り”テキスト”を追加、テキストエリアにスライダーのコードをペーストして保存。

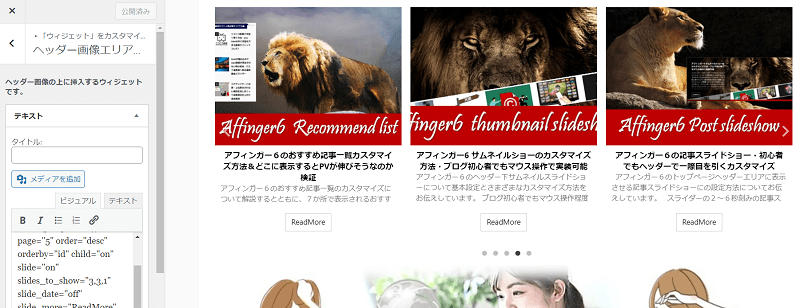
②ウィジェットでヘッダー画像エリア上にスライドショーカテゴリ一覧を表示させる
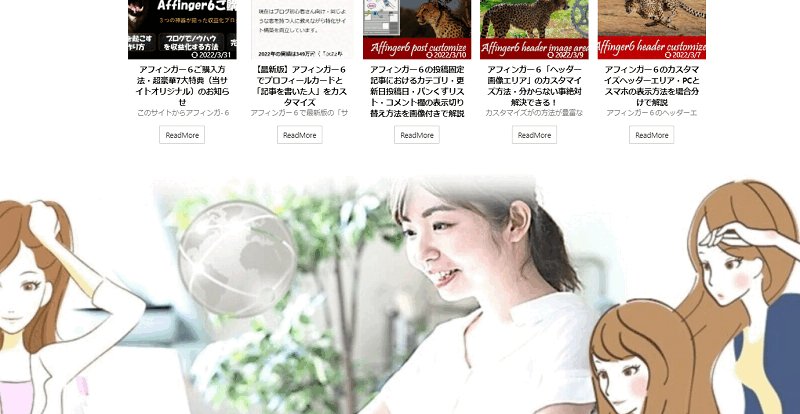
ウィジェットでヘッダー画像エリア上部にスライドショーカテゴリ一覧を表示させると以下のようになります。※ヘッダー画像は表示されている


ヘッダー画像の上部にカテゴリ一覧スライドショーを表示させる設定場所は下の通りです。
カテゴリ一覧スライドショーの設定場所
「外観」→「カスタマイズ」→「ウィジェット」→「ヘッダー画像エリア上のウィジェット」
「ウィジェットを追加」で”テキスト”を追加、テキストエリアにスライダーのコードをペーストして保存。


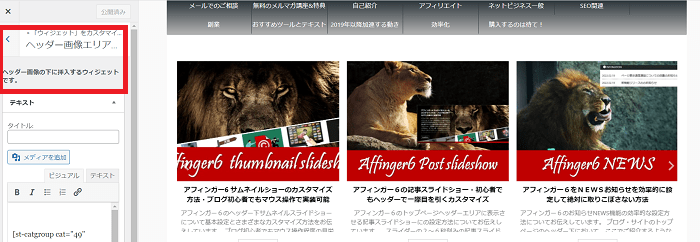
③ヘッダー画像エリア下にスライドショーカテゴリ一覧を表示する
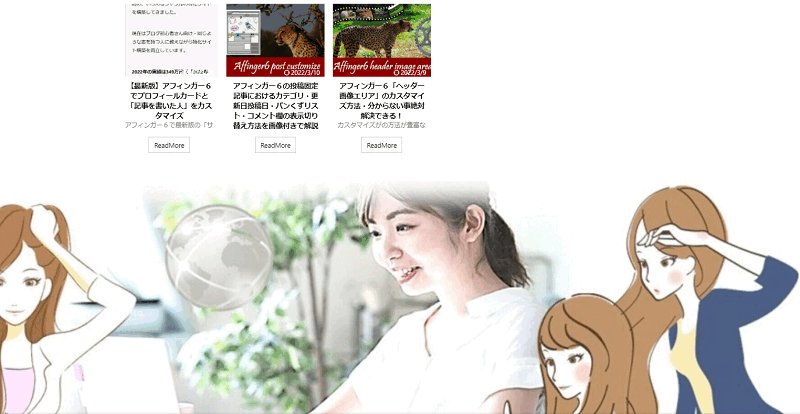
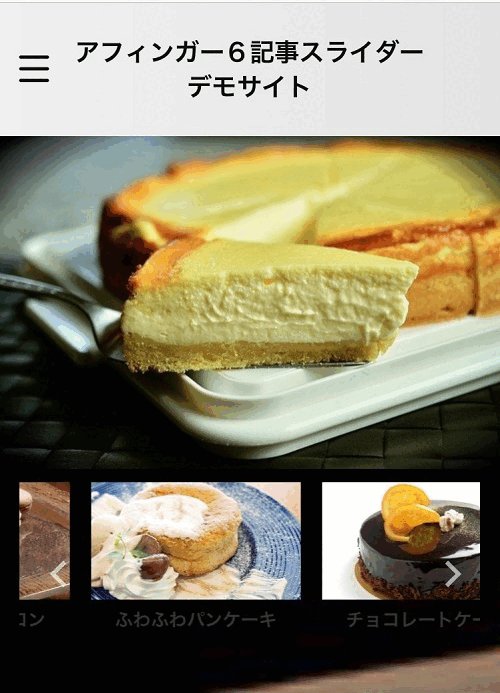
ウィジェットでヘッダー画像エリア下にスライドショーカテゴリ一覧を表示させると以下のようになります。

位置はグローバルメニューの直下。トップページだけでなく、すべての投稿ページ・固定ページで表示されます。
ヘッダー画像の下にカテゴリ一覧スライドショーを表示させる設定場所は下の通りです。
カテゴリ一覧スライドショーの設定場所
「外観」→「カスタマイズ」→「ウィジェット」→「ヘッダー画像エリア下のウィジェット」
「ウィジェットを追加」で”テキスト”を追加、テキストエリアにスライダーのコードをペーストして保存。

「ヘッダー右ウイジェットエリア」にスライダーコード挿入した場合も上と全く同じようにグローバルメニュー直下に表示されました。
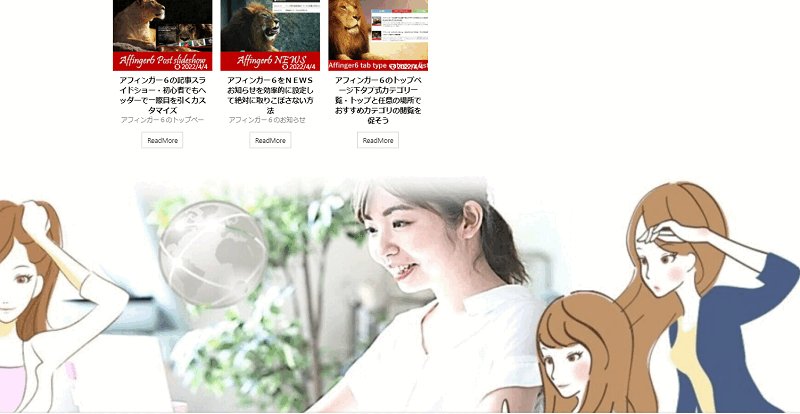
④ヘッダー画像エリアにスライドショーカテゴリ一覧を表示させる
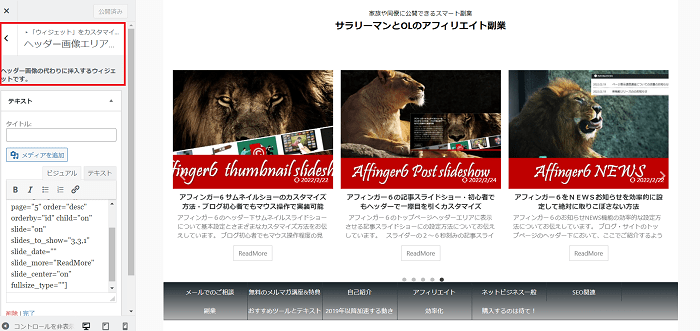
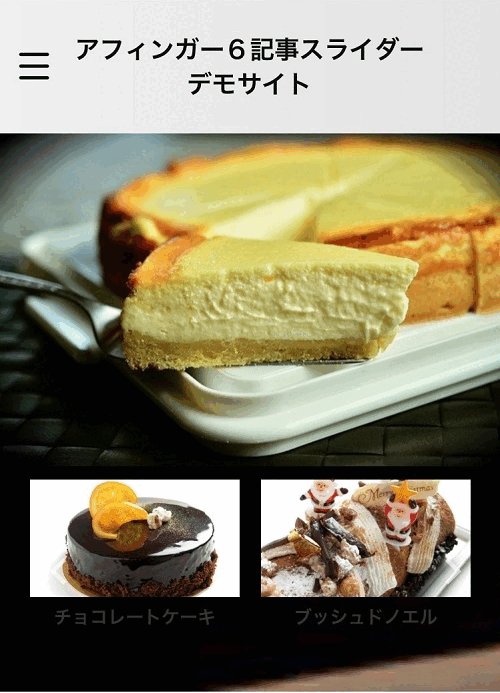
ウィジェットでヘッダー画像エリアにスライドショーカテゴリ一覧を表示させると以下のようになります。※ヘッダー画像は表示されない

ウィジェットエリアの好きな場所にスライドショーカテゴリ一覧を表示させる方法をお伝えしてきました。記事中の任意の場所に自在に設置できます。

【アフィンガー6の正直レビュー】と【アフィンガー公式サイトとご購入特典】
7万文字超!豪華特典
当サイトからのご購入者には収益5万円になるまで質問し放題のサポートを含む豪華15大特典を贈呈していますので、どうぞご活用ください。
アフィンガー6をレビューした以下の記事では、メリットデメリットのほか購入方法やこのブログ独自のご購入特典もお伝えしていますので、ワードプレステーマを探している方はよかったらご覧になってみてくださいね。
【ご注意】記事スライドショーでの設定が、他のスライドショーに反映される
スライドショーカテゴリ一覧と、トップページヘッダーのみ表示されるスライドショーは別物だとお伝えしました。
しかし、以下のような「アフィンガー6の他のスライドショーにも設定が反映されてしまう点」がありますので注意しておきましょう。
注意
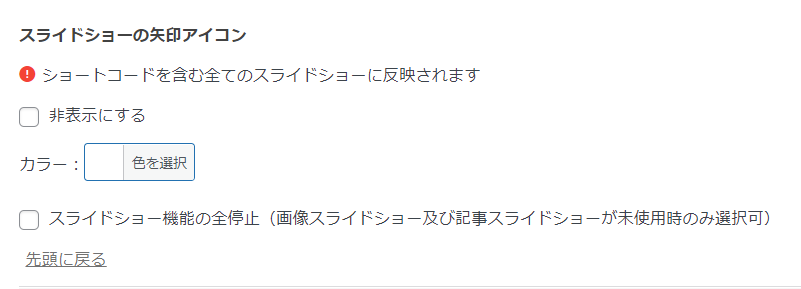
「矢印の色」、「スライドショー機能の全停止」の設定は、以下のスライドショーにも反映されます。
- 任意の場所に設定できるタグから挿入するスライドショーカテゴリ一覧
- トップページのヘッダー下だけに表示されるサムネイルスライドショー
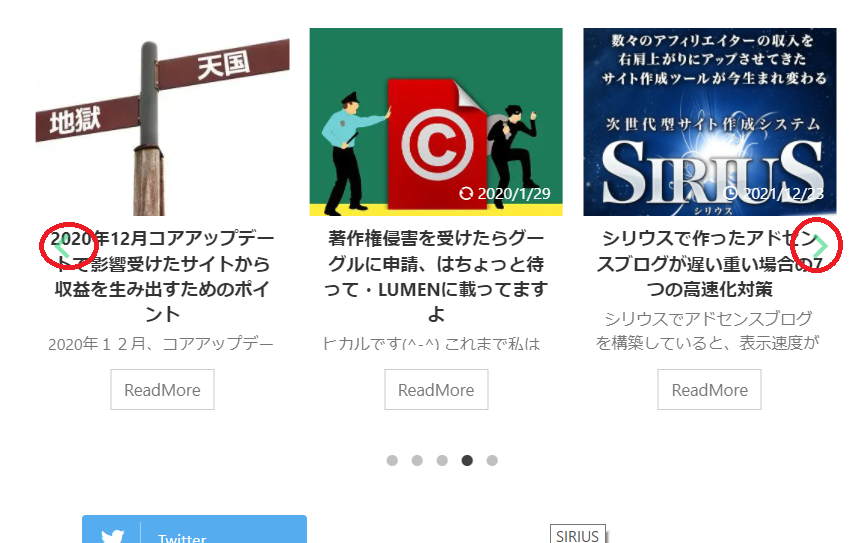
トップページヘッダーの記事スライドショーで矢印を緑に設定した場合

- カテゴリID:49で設定
- 矢印の色:黄緑に設定

上の設定が、タグから挿入する任意の場所に設定できるカテゴリ一覧スライドショーでも反映されます。
タグから挿入する任意の場所に設定できるスライドショーカテゴリ一覧

- カテゴリID:1
- 矢印の色の設定:特に設定してない
設定場所が全く異なり、カテゴリIDが全く別のスライドショーでも、前者のスライドショーの設定が後者に反映されます。
矢印の色の変更場所がないはずのヘッダー下サムネイルスライドショーについても同様です。



また、この記事スライドショーの設定で「スライドショー機能の全停止」といった機能があります。

この機能をONにすると、他の場所で設定していた「タグから挿入する記事一覧・スライドショー」が”何ら変哲もない記事一覧”として表示されるのでご注意ください。
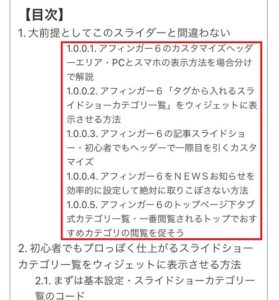
①記事一覧として表示されている

②:①の内容が目次に反映される
ポイント
記事スライドショーにおいて「スライドショー機能の全停止」の設定を、他のスライドショーに反映させたくない場合は、「ヘッダーにスライドショーを表示する」からチェックマークを外せば、お望みの状態となると思いますので試してみてくださいね。
大前提としてこのスライダーと間違わない
アフィンガー6では以下のようにスライダーと呼べる機能があります。
これがタグから挿入するスライドショーカテゴリ一覧
今からお伝えする「タグから挿入するスライドショー・カテゴリ一覧」は、以下の3つのスライダーとは設定場所が異なっており、基本別物です。
①トップページヘッダーのみ表示される記事スライドショー

「設定位置:⚙Affinger管理>ヘッダー>記事スライドショー」
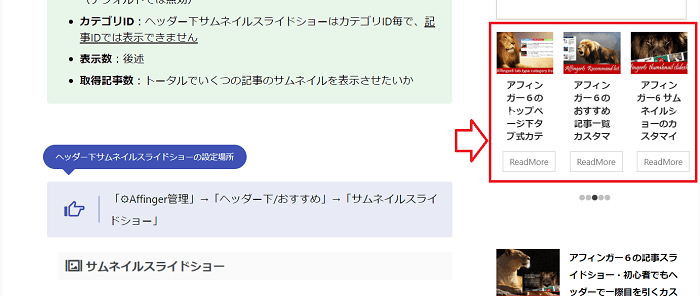
②トップページのヘッダー画像下エリアだけに表示されるサムネイルスライドショー

「設定位置:⚙Affinger管理>ヘッダー下/おすすめ>サムネイルスライドショー」
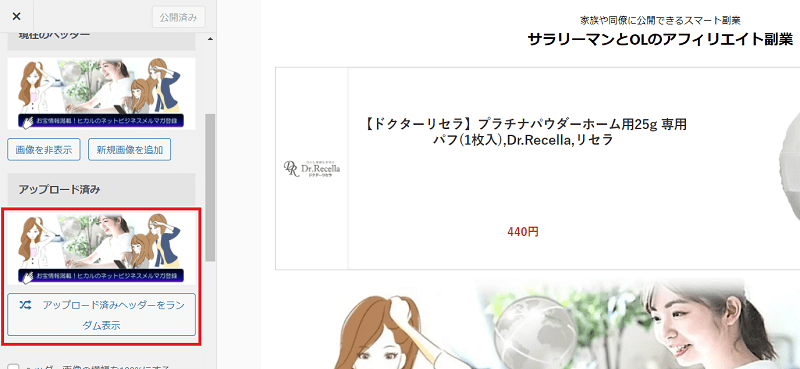
③ヘッダーでランダム表示されるスライドショー

「設定場所:外観>カスタマイズ>ヘッダー画像」


上でお伝えしたのは、好きな場所に挿入できるカテゴリ一覧スライドショーです。
ただし、法令違反・公序良俗に抵触するご質問には一切お応えしません。










