
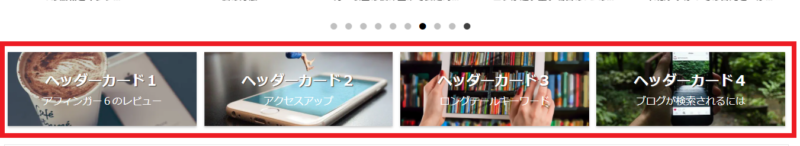
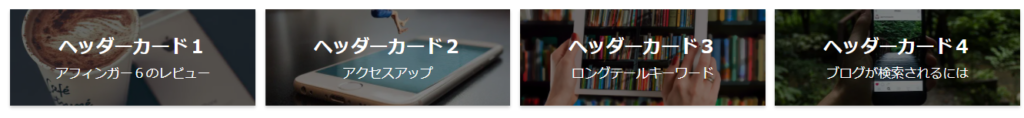
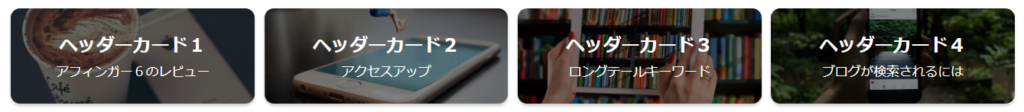
アフィンガー6のヘッダーカードリンクは、「ヘッダー下のみに表示される『特定の記事へのリンクが貼れるテキスト付画像』」です。下のようにカードのような形をして目立ちますのでPV増えます。
ここではアフィンガー6のヘッダーカードリンクについて、その基本設定と、ブログの雰囲気やイメージに合わせて調整できるカスタマイズのやり方をお伝えしていますので参考にしてください。


この記事の信頼性
- アフィンガーは2017年から使用・5年超使用
- 2022年2月15日現在の2022年の累計実績349万円(とあるASP) 専業IT業・「販売を追求し尽くす専業ブロガー」
- 多くのジャンルでのアフィリエイト経験から、「アフィンガーだけ売ってるブロガー」とは違い、多様なジャンルに対応できる
7万文字超!豪華特典
アフィンガー6のカスタマイズ ヘッダーカードリンクを実装するメリット

ヘッダーカードは最大4個まで表示可
アフィンガー6のカスタマイズとしてヘッダーのカードリンクは、閲覧の際に目立つのでクリックされやすく、リンクが付いているのでクリックを促しやすいです。
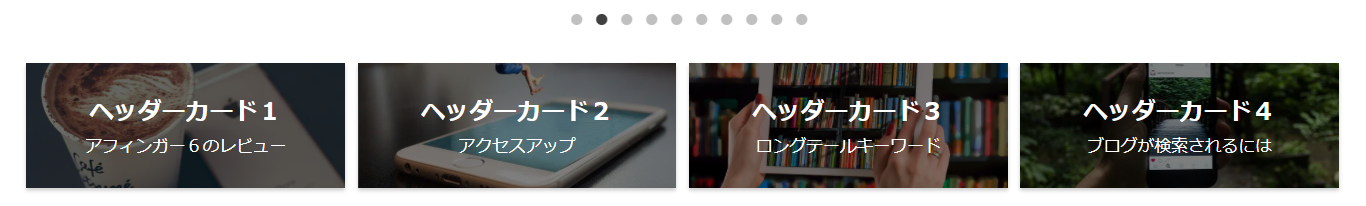
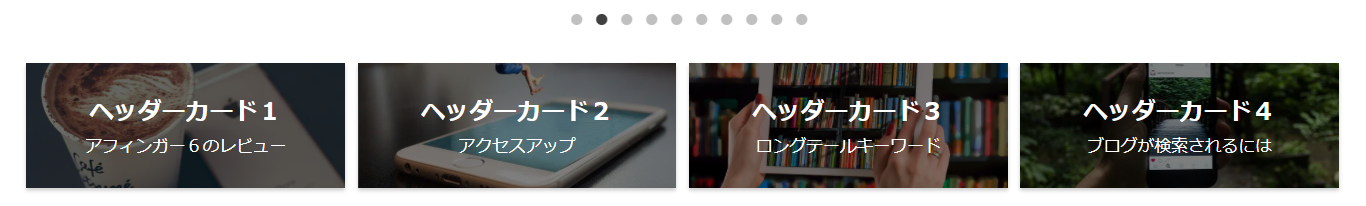
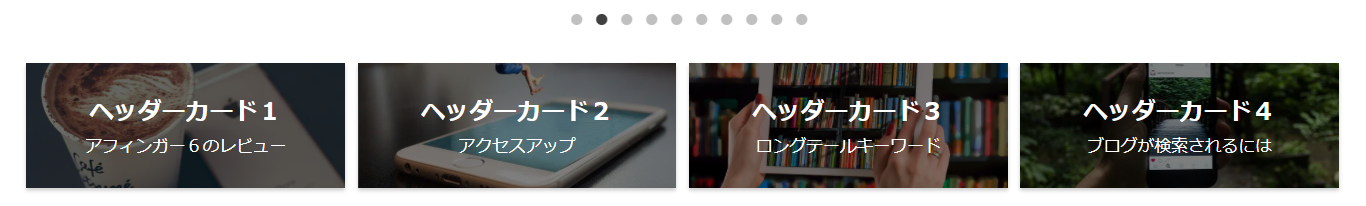
上のようにヘッダー下に4個まで「画像+テキスト+サブテキスト」を設定できるようになっています。


アフィンガー6でヘッダーカードリンクをカスタマイズする方法
アフィンガー6のヘッダーカードリンクは基本設定と、いくつかの設定でカスタマイズのバリエーションが増えて行くようになっています。
- 基本項目4つ
- カスタマイズ
すべてのバリエーションを試してみましたので参考にしてみてください。
ヘッダーカードリンクの基本設定
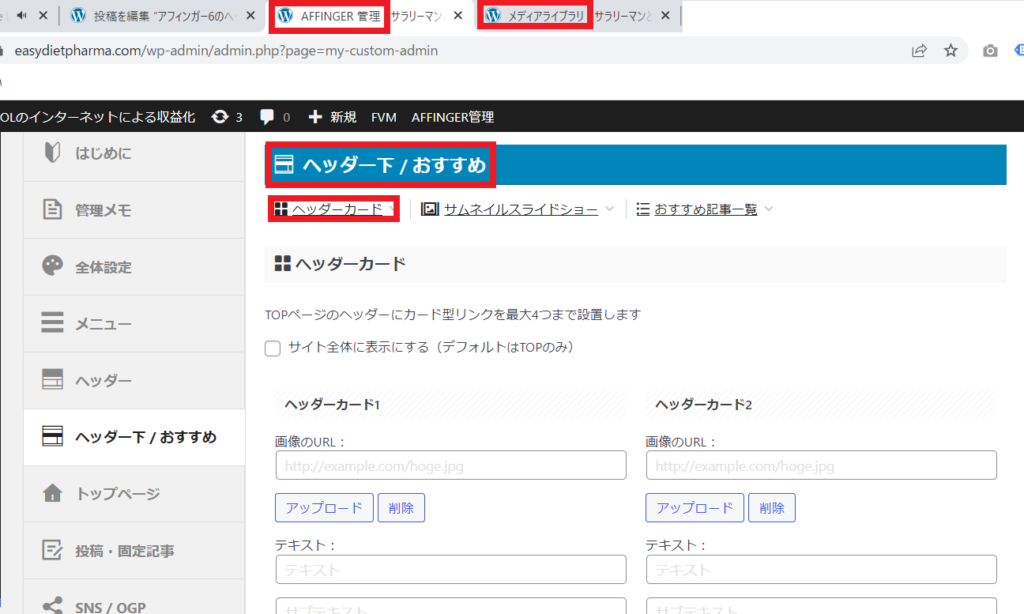
ヘッダーカードリンクは以下の順にクリックしていくと設定画面にたどり着きます。
設定場所
「⚙affinger管理」→「ヘッダー下/おすすめ」→「💳ヘッダーカード」

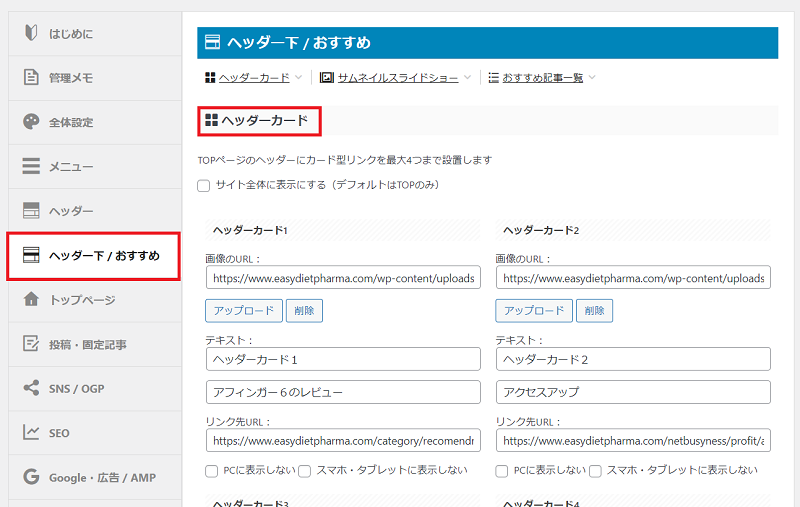
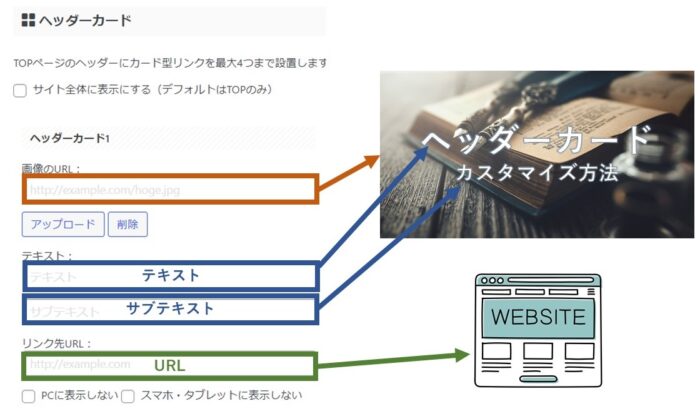
以下の趣旨でヘッダーカードの基本項目4つを埋めて行くだけです。

アフィンガー6ヘッダーカードの入力要素4個

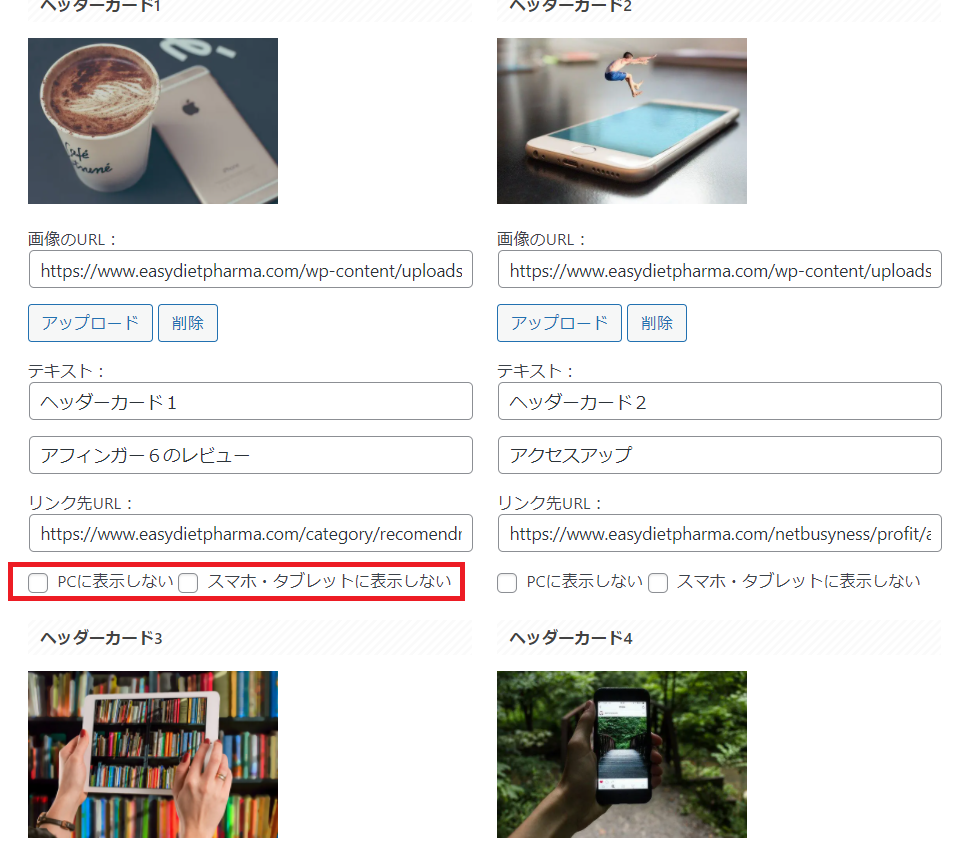
基本項目① 画像のURLを入力する

ヘッダーカード画像URL入力
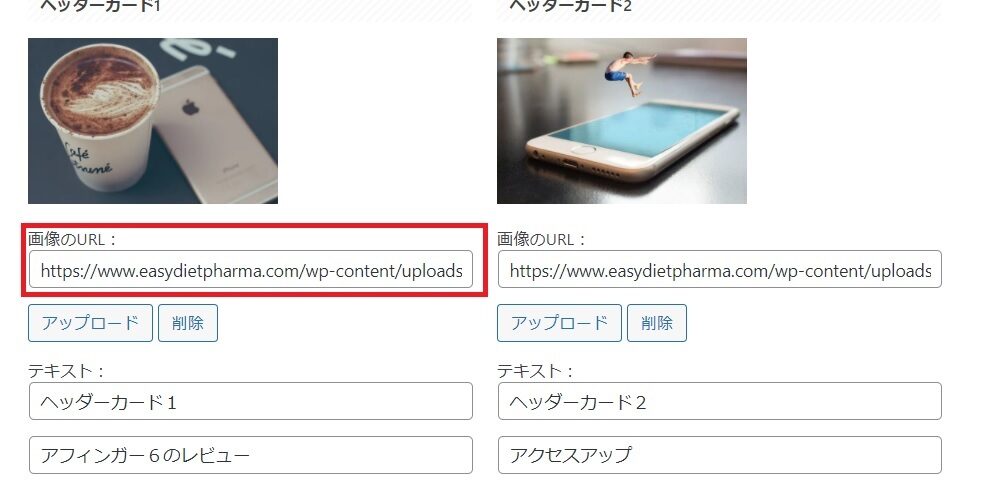
ヘッダーカードの画像は、「画像のURL」を入力することで表示させるようになっています。

おすすめ
作業方法のおすすめは「アフィンガー管理・ヘッダーカード」のタブと、「画像保管場所メディアライブラリ」のタブを両方開きながら作業をすすめるやり方です。


メディアライブラリからヘッダーカードに表示させたい画像を選択し、以下「ファイルのURL」の下「URLのコピー」をクリックします。

以下の場所でURLをペーストします。
設定場所
「⚙Affinger管理」→「ヘッダー下/おすすめ」→「ヘッダーカード」→「画像のURLの入力」でURLのペースト→アップロードして保存

後述するように画像の上に白色の文字を表示させる仕組みになっています。パステルカラーの画像は文字が目立ちにくくなってしまうので、どちらかと言えば原色が使われた画像ががおすすめです。
注意したいのがヘッダーカードの画像サイズです。
画像サイズ
実際のヘッダーカードの大きさ・サイズは「パソコンで320ピクセル× 125ピクセル程度:横長」で表示されます。
横幅が縦幅の2.5倍程度にすれば、おかしな自動トリミングにされることはないでしょう。
大きな画像をアップロードしてもそのサイズに縮小表示されるようになっており、正方形タイプの画像はトリミングされて表示されます。
横幅1000ピクセル程度の画像は明らかに不要、せいぜい横幅500程度で十分かと思います。
320ピクセル× 125ピクセル程度で表示される画像に大きな画像を使って表示の負荷かけるのはユーザー離脱に繋がります。
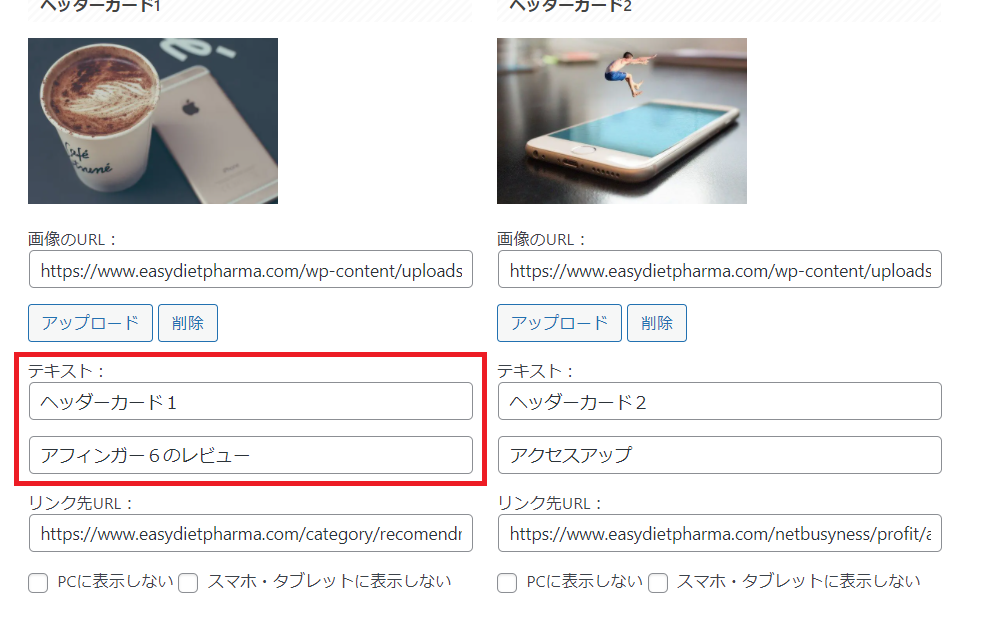
基本項目②③ テキストを入力
次にヘッダーカード上に表示させるテキストを入力して行きます。出来上がりイメージとしては以下のように。

テキストの入力は以下の場所で行います。
設定場所
「⚙Affinger管理」→「ヘッダー下/おすすめ」→「ヘッダーカード」→「テキスト・サブテキストの入力」→保存

このヘッダーカードの上に表示されるテキストの文字数は以下を参考にしてみてくださいね。
テキスト文字数
- 上段テキスト:10字以内程度に
- 下段サブテキスト:15文字以内程度に
テキストは基本白色

基本項目④ 飛び先記事リンクURLを入力
次に飛び先の記事リンクURLを入力します。
設定場所
「⚙Affinger管理」→「ヘッダー下/おすすめ」→「ヘッダーカード」→「リンク先URL」→保存

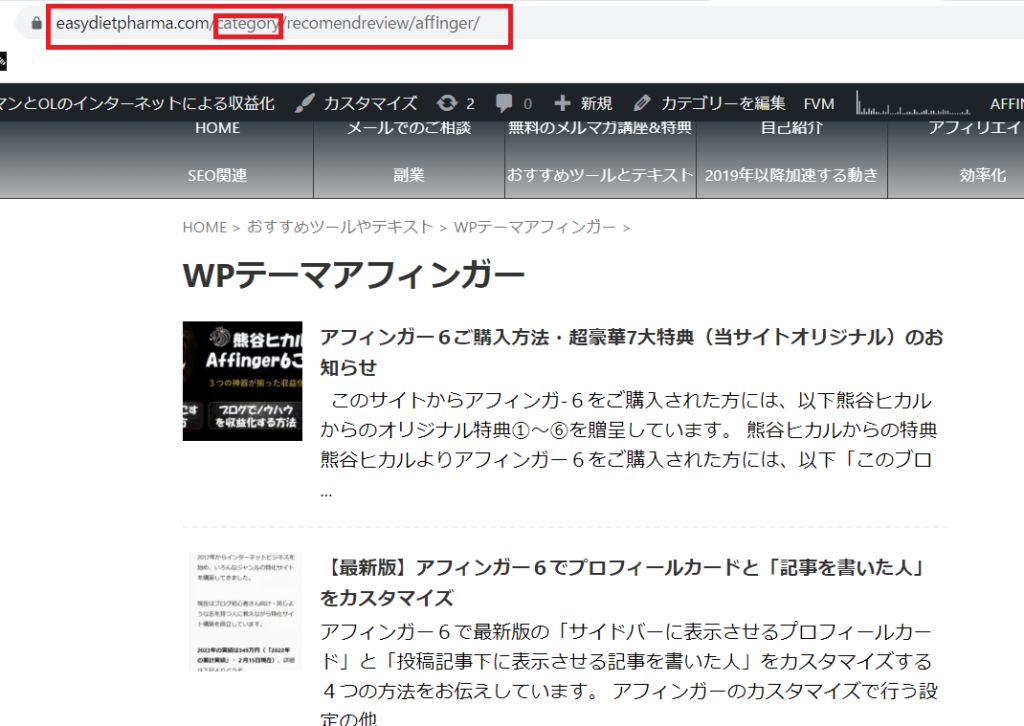
どの記事のURLを貼り付けるか迷った場合は、おすすめのカテゴリ(カテゴリ一覧のURL)でもいいと思います。



ここまで設定が終わったら、右上の「SAVE」を押して、実際にトップページを表示させてみましょう。

チェックポイントとしては、「テキストが折り返し表示になってないか」などです。
サンプルとして設定したヘッダーカードは、以下のように表示されるようになりました。

ヘッダーカードをさらにカスタマイズ
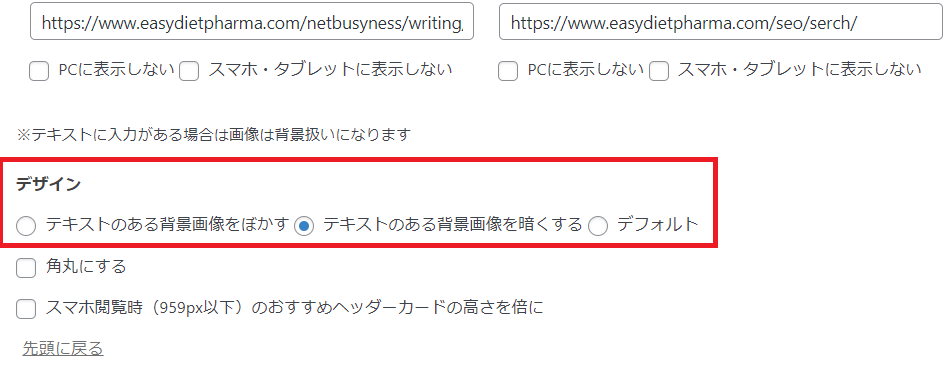
ヘッダーカードは、以下のようなカスタマイズが可能です。
ヘッダーカードリンクをカスタマイズ
- 背景画像をぼかす
- 背景画像を暗くする
- カードを角丸にする
- 全ての投稿・固定ページのヘッダーにカードを表示させる
- スマホで倍の高さにする

カスタマイズ① アフィンガー6のヘッダーカードで 背景画像をぼかす
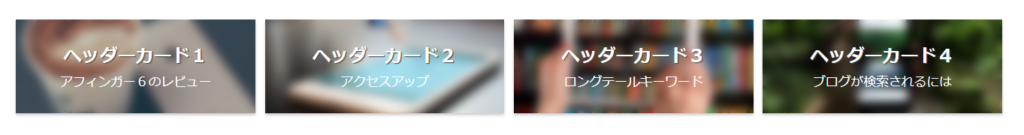
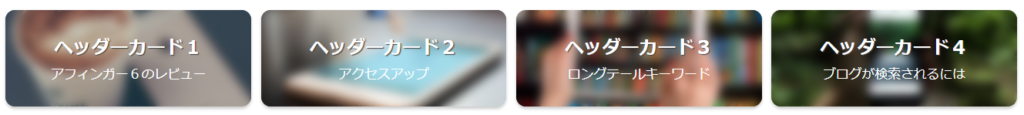
ヘッダーカードで画像の背景をぼかした場合、デフォルトの画像の状態と比べると以下のようになります。
アフィンガー6のヘッダーカードで背景画像をぼかしたパターン

アフィンガー6のヘッダーカードのデフォルト状態の背景画像

設定方法は以下の順にクリックして行き、ぼかすにチェックを入れて保存するだけです。
設定場所
「⚙affinger管理」→「ヘッダー下/おすすめ」→「💳ヘッダーカード」→「デザイン」→「背景をぼかす」

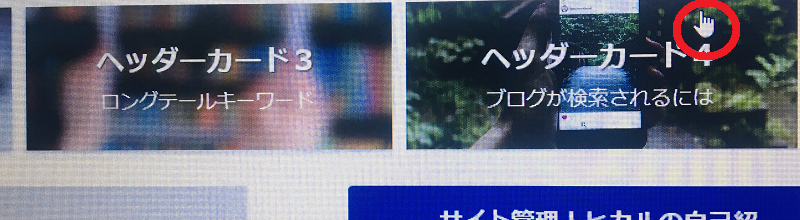
なお、ぼかしたパターンの背景画像にマウスオーバーの状態にすると、そのカードだけぼかしが消えてデフォルトに近く表示されます。


カスタマイズ② アフィンガー6のヘッダーカードで背景画像を暗くする
ヘッダーカードで画像の背景を暗しくた場合、デフォルトの画像の状態と比べると以下のようになります。
アフィンガー6のヘッダーカードで背景画像を暗くしたパターン

アフィンガー6のデフォルト状態の背景画像

設定方法は以下の順にクリックして行き、暗くするにチェックを入れて保存するだけです。
設定場所
「⚙affinger管理」→「ヘッダー下/おすすめ」→「💳ヘッダーカード」→「デザイン」→「背景を暗くする」

なお、暗くしたパターンの背景画像にマウスオーバーの状態にすると、そのカードだけ明るみがましてデフォルトに近く表示されます。

カスタマイズ③ アフィンガー6のヘッダーカードで 背景画像を角丸にする
ヘッダーカードの背景画像を角丸にすると、やわらかさが増すイメージになります。
カスタイマイズのパターンを全て挙げてみましたので参考にしてみてください。
ヘッダーカード「デフォルト×角丸」

ヘッダーカード「背景画像をぼかす×角丸」

ヘッダーカード「背景画像を暗くする×角丸」

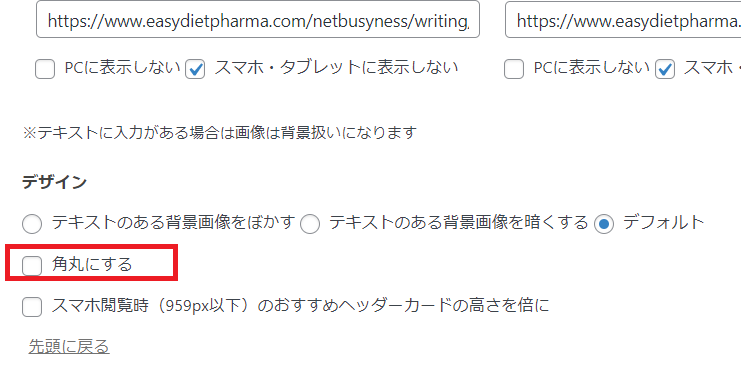
設定は以下の通りにクリックして「角丸にする」にチェックを入れて保存します。
設定場所
「⚙affinger管理」→「ヘッダー下/おすすめ」→「💳ヘッダーカード」→「デザイン」→「角丸にする」


カスタマイズ④ トップページの他全ての投稿固定ページでヘッダーカードを表示させる
アフィンガー6のヘッダーカードは、通常「トップページだけ」表示されますが、「すべてのページに表示させる」といったカスタマイズも可能です。

以下はトップページではない投稿記事でヘッダーカードが表示されている例

設定では以下の通りクリックして、「サイト全体に表示する」にチェックを入れて保存を押します。
設定場所
「⚙affinger管理」→「ヘッダー下/おすすめ」→「💳ヘッダーカード」→「サイト全体に表示する」

デフォルトではトップページのみ表示されるようになっているので、全ページ表示させたい場合はここにチェックを入れましょう。
トップページだけにヘッダーカードを表示させる場合はこのチェックを外します。
他には、このヘッダー下カードリンクとはちょっと違った「好きな場所に挿入できるカード式のリンク(ブログカード)」も豊富なカスタマイズが可能です。以下ぜひ参考にされてみて下さい。
カスタマイズ⑤ スマホでカードの高さを倍にする・サイズの変更
最後は、「スマホで閲覧するときにカードの高さを倍にする」といったカスタマイズで、「アフィンガー管理」で簡単にサイズ変更できるようになっています。
スマホで閲覧するときにカードの高さを倍にしたパターン

倍の高さになったパターンは、倍になったとしてもファーストビューが極端に占有されるわけでもないので、このカスタマイズにデメリットはなさそうです。
スマホで閲覧したときにカードの高さがデフォルトのままのパターン

ポイント
また、デフォルトの場合は画像が極端にトリミングされている感じでもないようです。
デフォルトと2倍の高さといずれを選んでも表示で問題はなさそうな気がします。

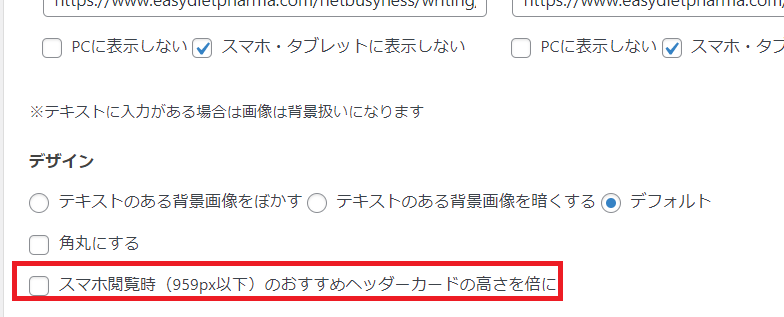
設定ではスマホ閲覧時ヘッダーカードの高さを倍にチェックを入れて保存を押します。
設定場所
「⚙affinger管理」→「ヘッダー下/おすすめ」→「💳ヘッダーカード」→「デザイン」→「スマホ閲覧時ヘッダーカードの高さを倍に」

なお、スマホ・タブレットでこのヘッダーカード4個を表示させると、下のように「2×2段」のレイアウトで表示されるようになっています。

2個のヘッダーカードをスマホで非表示設定にしてみたら、以下のように残り2個が表示されました。

この場合は以下のように設定します。
設定場所
「⚙affinger管理」→「ヘッダー下/おすすめ」→「💳ヘッダーカード」→「デザイン」→「スマホ・タブレットに表示しない」
※PCで表示したくないヘッダーカードがあれば同様に設定


おすすめ画像サイト
ヘッダーカードは画像が命なところがあります。
私熊谷ヒカルがよく使っているおすすめのフリー画像サイトがありますので、迷ったらここで探してみてくださいね!
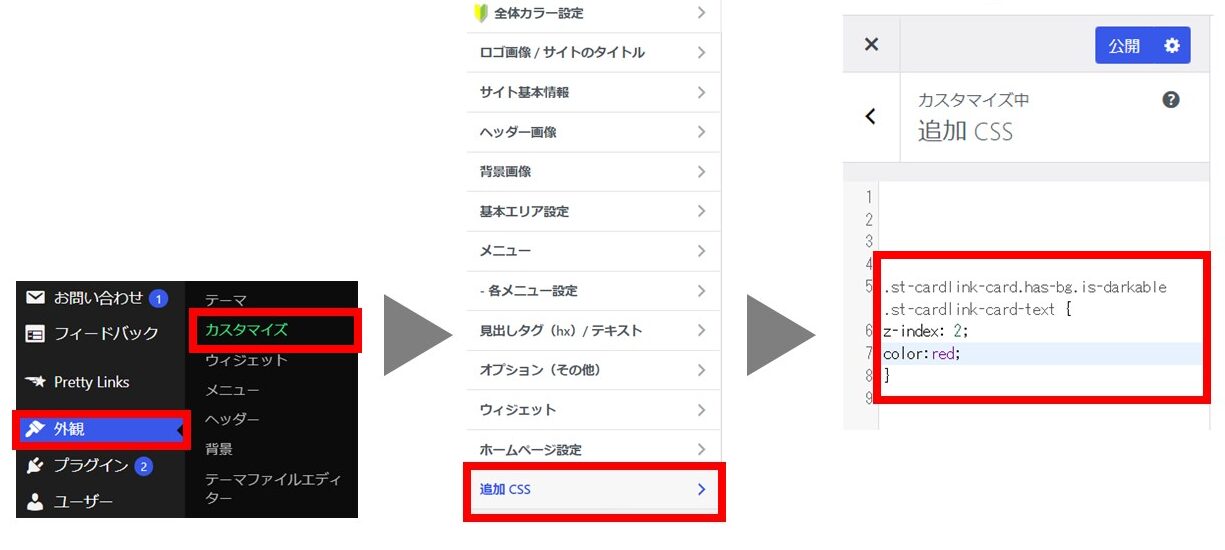
ヘッダーカードのテキスト色カスタマイズ方法
ヘッダーカードの文字色は基本白色ですが、実はカスタマイザーから文字色を変更することも可能です。
変更場所
「外観」→「カスタマイズ」→「追加CSS]

追加CSSに以下のコードをコピペします
.st-cardlink-card.has-bg.is-darkable .st-cardlink-card-text {
z-index: 2;
color:red;
}
上のコード見本での文字色は赤(red)にしていますが、下記から選んで映える文字にしてみてくださいね。
文字色見本
- 赤:red
- オレンジ:orange
- 緑:green
- 金:gold
- 青:blue
ヘッダーエリアのカスタマイズでちょっとだけ注意しよう
アフィンガー6でヘッダー下エリアのカスタマイズをするときに注意したいのが、「サムネイルショーとの併用」です。
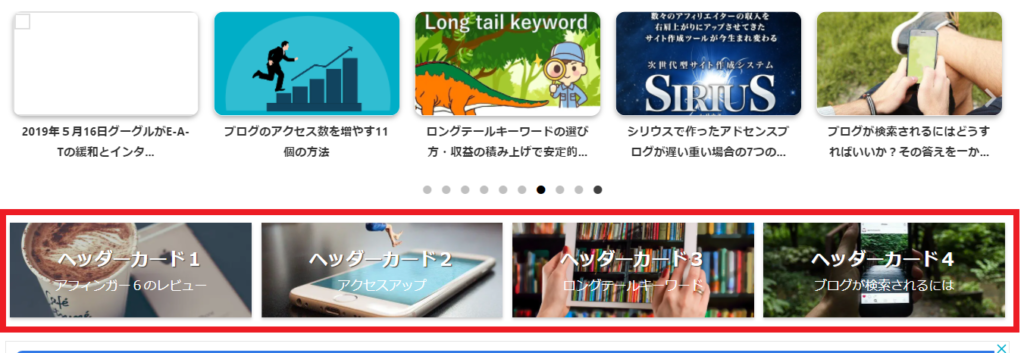
以下は、ヘッダー下エリアに「サムネイルショー」と「ヘッダーカード4個(赤枠内)」を同時に表示させている例です。
この二つを併用すると、けっこう雑然としたイメージになりがちだと思います。

おすすめとしては「サムネイルショー」か「ヘッダーカード」のいずれかにするといったカスタマイズです。
サムネイルショーはスライダーのように動きがあるので、ここにメリットを感じる場合はサムネイルショーを選べばいいでしょう。
アフィンガー6のレビュー&ご購入方法
アフィンガー6はやっぱりおすすめ
アフィンガー6をレビューした以下の記事では、メリットデメリットのほか購入方法やこのブログ独自のご購入特典もお伝えしていますので、ワードプレステーマを探している方はよかったらご覧になってみてくださいね。
当サイトからのご購入者には収益5万円になるまで質問し放題のサポートを含む豪華15大特典を贈呈していますので、どうぞご活用ください。
ただし、法令違反・公序良俗に抵触するご質問には一切お応えしません。





