ここでは以下のトピックをお伝えしています。
- Twitterタイムラインやフォローボタンをサイドバーに表示させる方法
- アフィンガー6で記事・プロフィールカード・「この記事を書いた人」のエリアにTwitterボタンを表示させる方法
アフィンガー6でのTwitterに関連するカスタマイズは一通り分かるようになっていますので参考にしてください。
この記事の信頼性
- アフィンガーは2017年から使用・5年超使用
- 2022年2月15日現在の2022年の累計実績349万円(とあるASP)
- 専業IT業・「販売を追求し尽くす専業ブロガー」
- 多くのジャンルでのアフィリエイト経験から、「アフィンガーだけ売ってるブロガー」とは違い、多様なジャンルに対応できる
7万文字超!豪華特典
Twitterタイムラインをサイドバーに表示させる方法
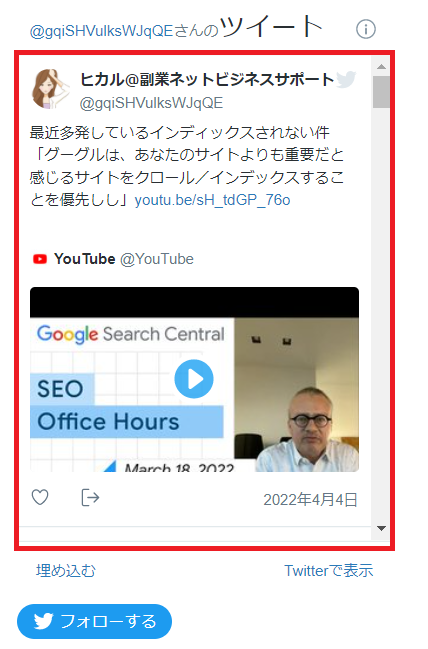
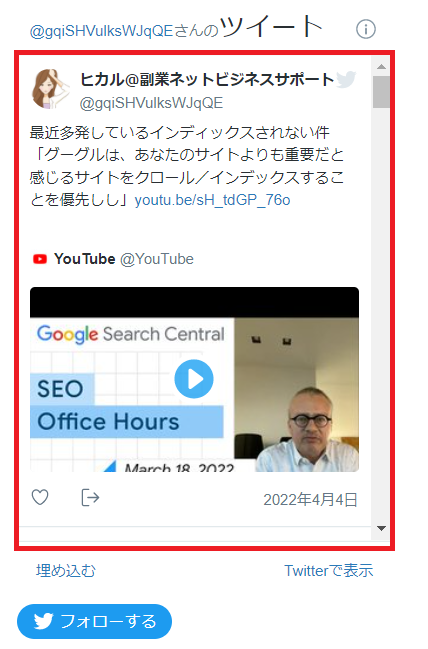
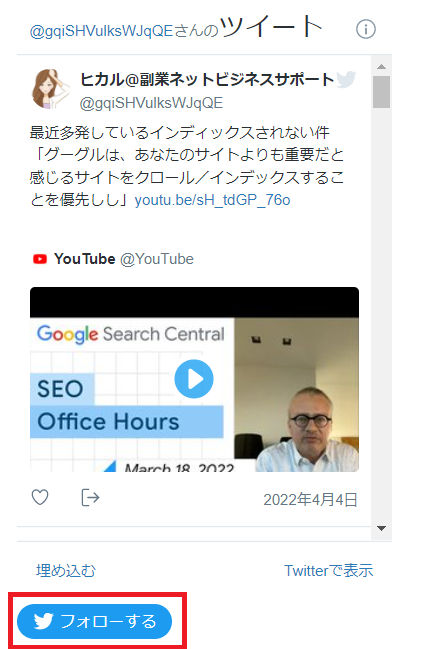
Twitterのタイムラインをサイドバーに表示すると、以下のような感じになります。


Twitterタイムラインを表示させるコードを生成してくれる以下のサイトに移動しましょう。
step
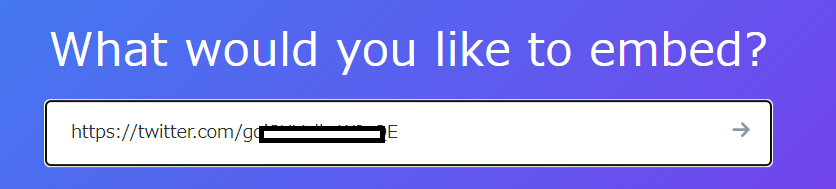
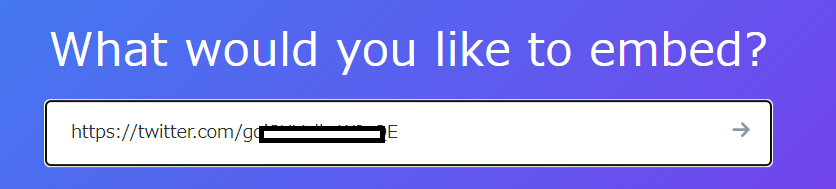
1以下「what would you like to embed?」の枠に、TwitterアカウントURLを記入して矢印をクリック

TwitterアカウントURLは、Twitterにログインして「プロフィール」を表示させたときのURL(上部赤枠内)です。

step
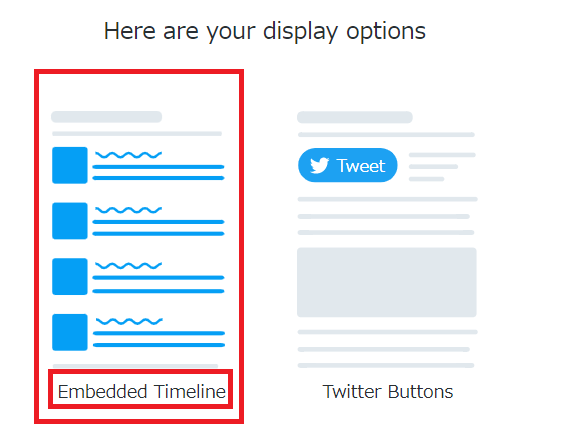
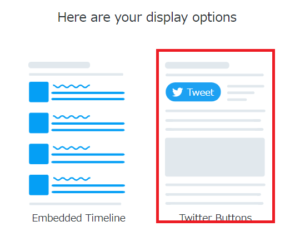
2「Twitterのタイムラインを表示する左下のタイプ(赤枠内の方)」をクリック

step
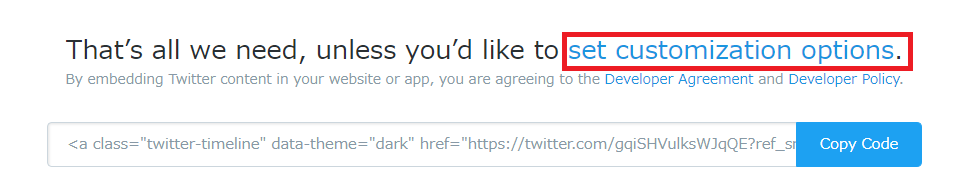
3オプションの入力
表示された画面に、以下のように「set customization options(青文字)」と表示されている箇所をクリック

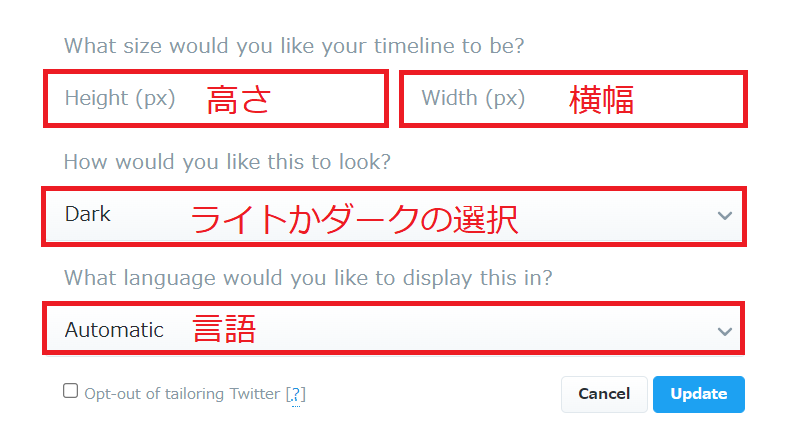
以下の項目を入力して行きます

- 高さ・横幅=ここでは高さに480と入力します
- 背景色:ライト OR ダークを選択
- 言語:日本語を選択
▼背景色ダークのイメージ
オプション項目を入力したら「updateボタン」をクリックします。
step
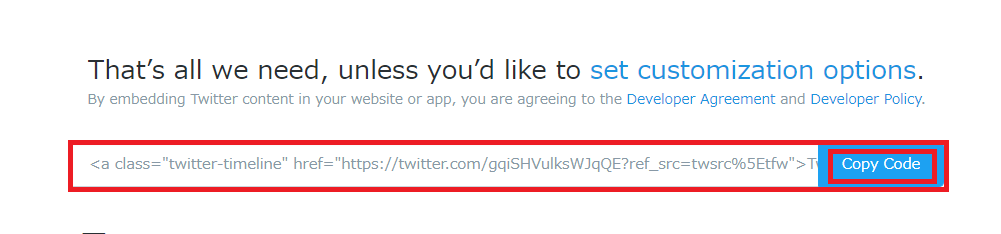
4コードのコピー

step
5コードをウィジェットに貼り付け
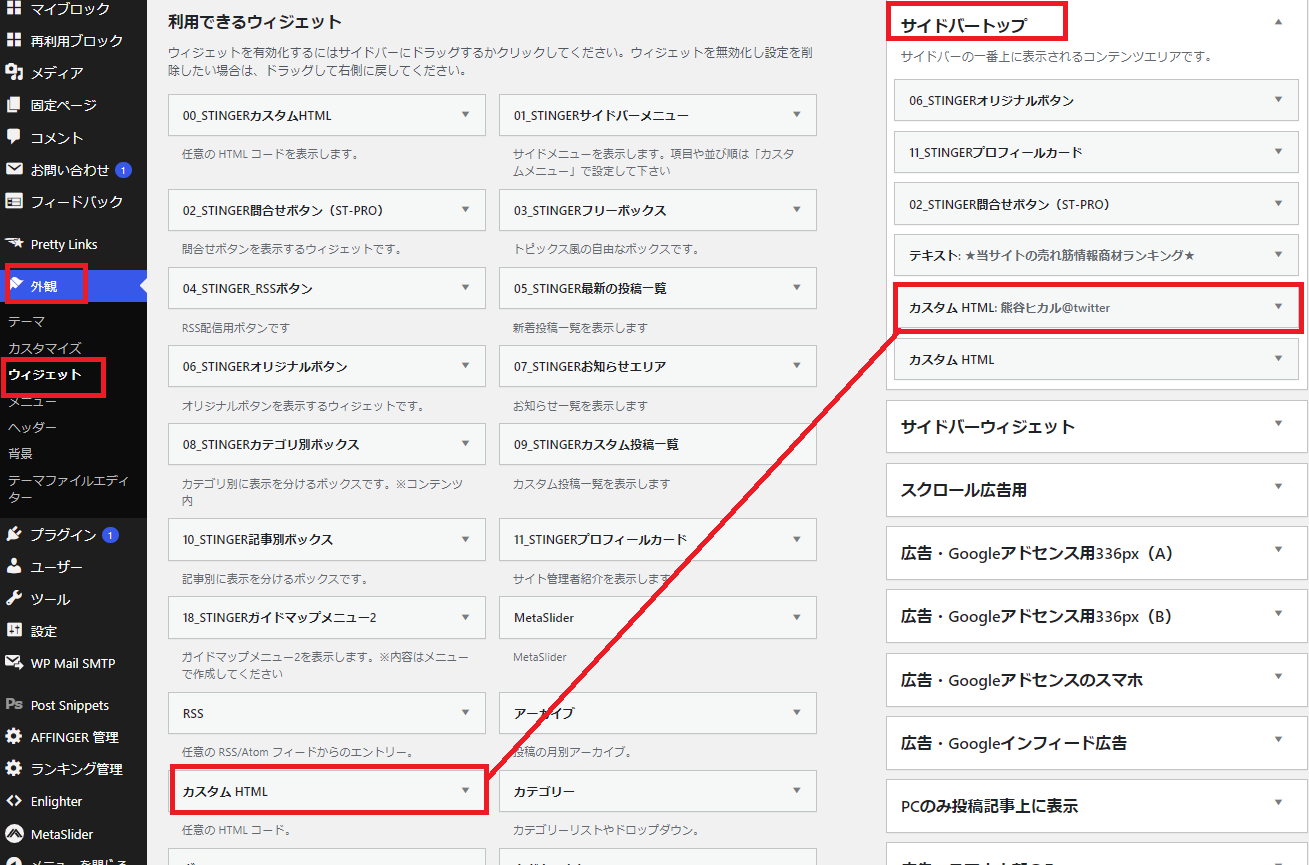
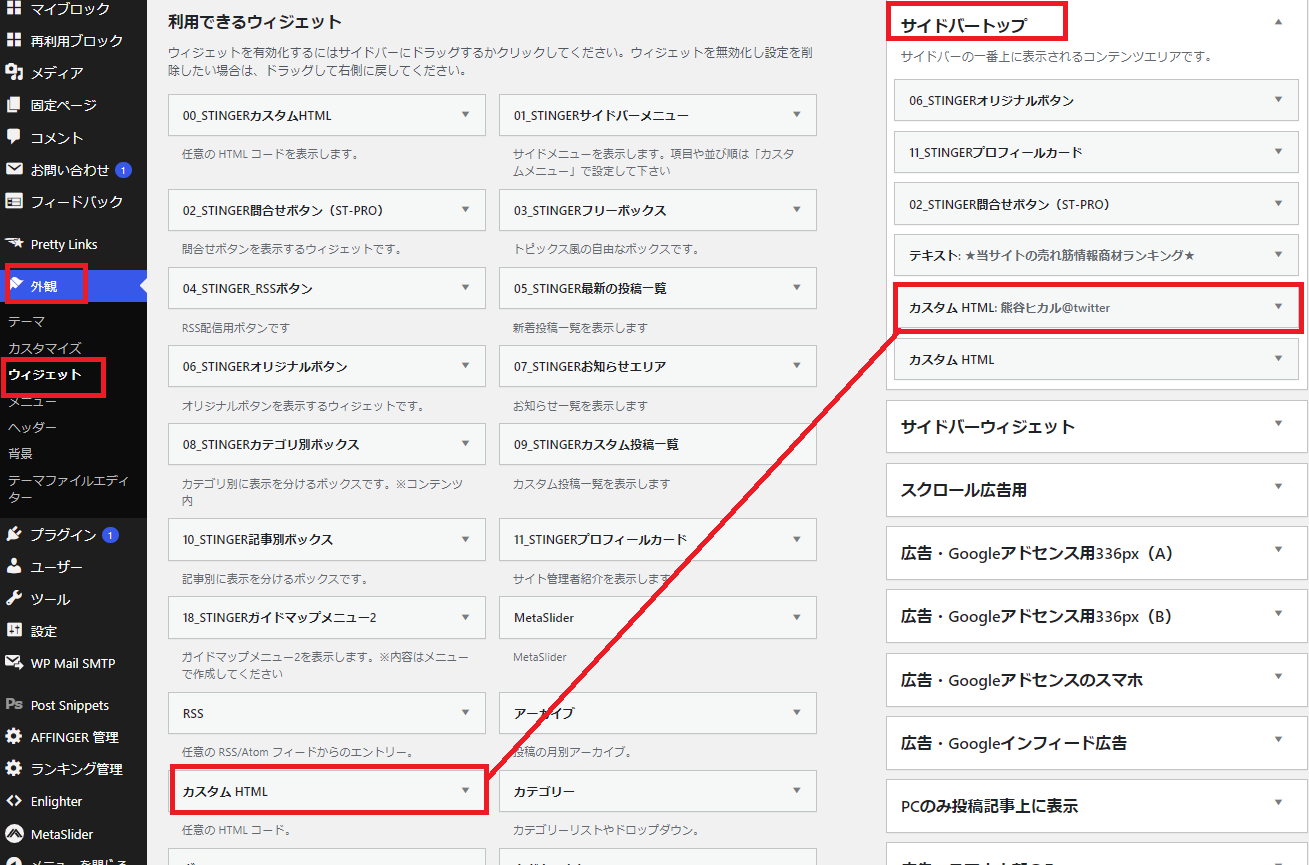
①「外観」→「ウィジェット」→「サイドバートップに『カスタムHTML』を投げ込む」

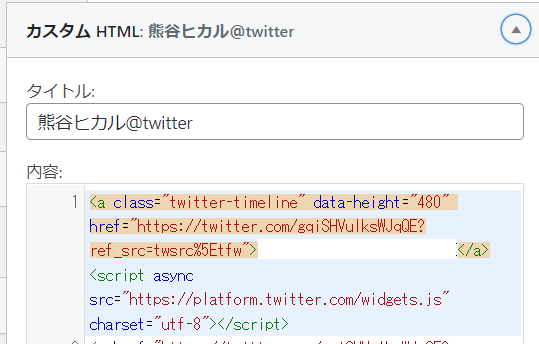
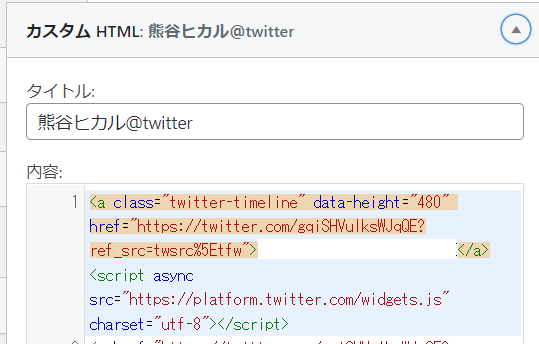
②カスタムHTMLにコードを貼り付けて保存


step
6正常に反映されているか確認
以下のように表示されていたOKです。

サイドバーに「フォローするボタン」を表示させる
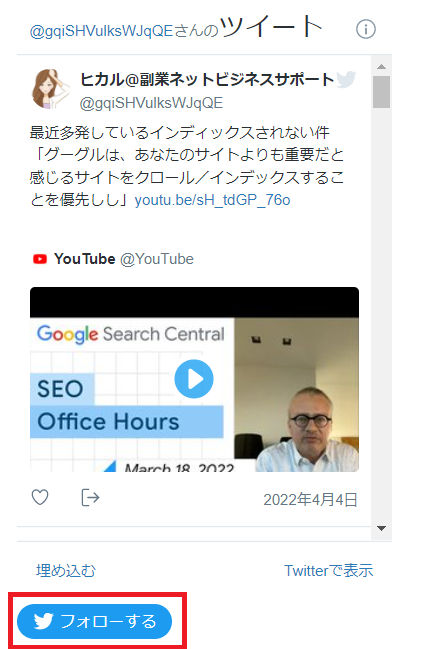
前述サイドバーにTwitterのタイムラインを表示させた下に、以下のように「フォローする」のボタンを表示させることも可能です。

Twitterフォローボタンを表示させるコードを生成してくれる以下のサイトに移動しましょう。
step
1以下「what would you like to embed?」の枠に、TwitterアカウントURLを記入して矢印をクリック

TwitterアカウントURLは、Twitterにログインして「プロフィール」を表示させたときのURL(上部赤枠内)です。

step
2「Twitterフォローボタンを表示する右下のタイプ(赤枠内の方)」をクリック

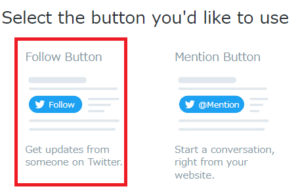
Follow button(左下赤枠内)の方を選択します。

step
3オプションの入力
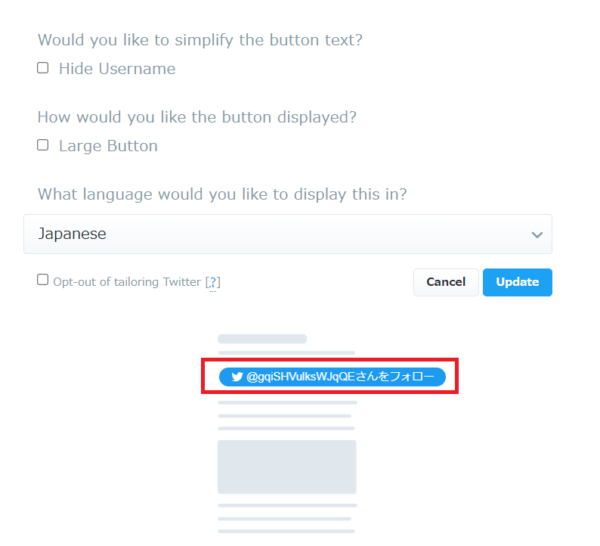
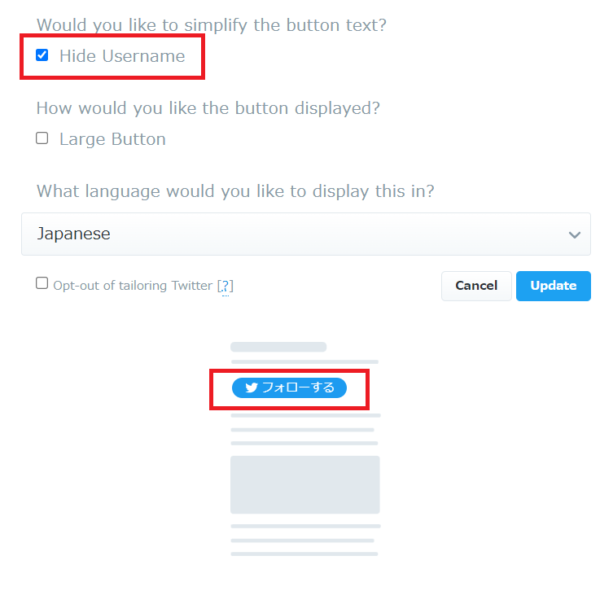
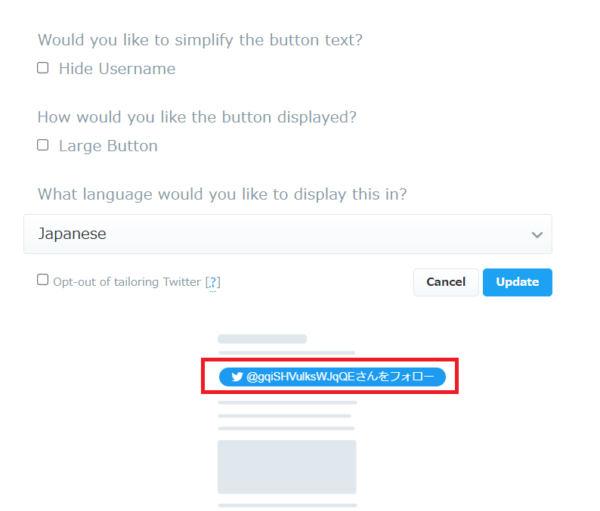
フォローボタンのオプションには、以下のような項目があります。
- ユーザー名の非表示
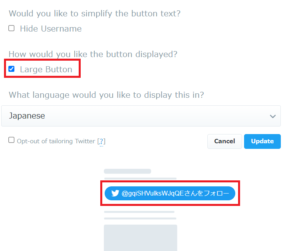
- ボタンを大きくする
- 言語:日本語を選択
▼デフォルトの状態
▼ユーザー名を非表示にした場合

▼ボタンを大きくした場合(左下)


オプションをどうするか決まったら、UPDATEボタンをクリック
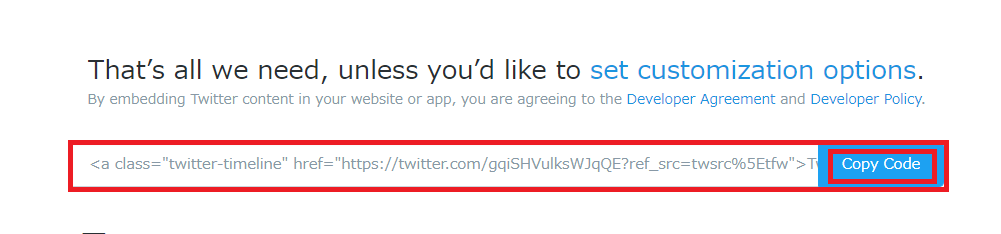
step
4コードをコピー

step
5コードをウィジェットに貼り付け
①「外観」→「ウィジェット」→「サイドバートップに『カスタムHTML』を投げ込む」

②カスタムHTMLにコードを貼り付けて保存


step
6正常に反映されているか確認
以下のように表示されていたらOKです。

アフィンガー6のTwitter設定
アフィンガー6でTwitterのアカウント設定
アフィンガー6でツイッターアカウントを設定するには以下の場所で行います。
設定場所
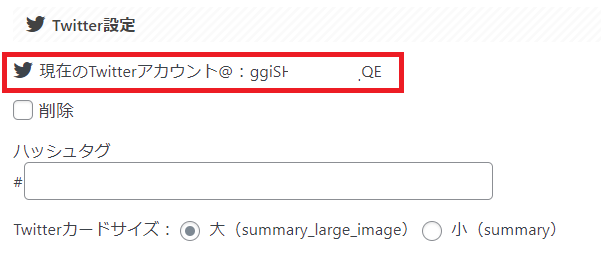
「⚙Affinger管理」→「SNS/OGP」→「Twitter設定」
「ハッシュタグ」と書かれた下の枠内に、Twitterアカウントを入力します。

Twitter名は、Twitterにログインして「プロフィール」を表示させたときに表示される「twitter.com/ユーザー名」のユーザー名の箇所です。

Twitterボタンを表示させる場所を選定
アフィンガー6では以下のようにTwitterボタンを表示させる場所を選ぶことができます。
Twitter表示場所
- 投稿ページ上に表示/非表示
- 固定ページ記事下に表示
- 固定ページ上に表示(固定ページ記事下に表示している場合に有効)
- トップページ下で非表示
この設定方法
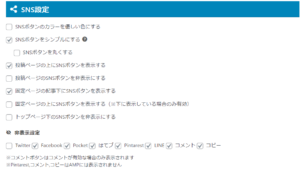
「⚙Affinger管理」→「SNS/OGP」→「SNS設定」で該当箇所にチェックマークを入れて保存を押す

設定例
投稿ページでツイッターボタンを表示させた場合

Twitterボタンの色や形に関するカスタマイズ
Twitterボタンの色や形に関するカスタマイズは以下3つがあります。
ボタン色・形の変更
- SNSボタンをシンプルにする
- SNSボタンを丸くする
- SNSボタンのカラーを優しくする
この設定方法
「⚙Affinger管理」→「SNS/OGP」→「SNS設定」で該当箇所にチェックマークを入れて保存を押す
設定例
「SNSボタンをシンプルにする」を設定した場合

「SNSボタンを丸くする」を設定した場合


SNSボタンを優しい色にした場合のTwitterボタン
▼優しい色にした場合

▼デフォルト

正直この「SNSボタンのカラーを優しくする」に関しては言われないと気付かないほどの微妙な変化でした。大きな変化はないと思います。
プロフィールカードやこの記事を書いた人にTwitterボタンを表示させる
アフィンガー6では、「プロフィールカード」や「この記事を書いた人」にもTwitterボタンを表示できます。
▼プロフィールカード
▼この記事を書いた人

このTwitterボタンの表示方法は以下の記事で詳しく解説していますので、参考にされてみてください。
【アフィンガー6の正直レビュー】&【アフィンガー6ご購入方法&ご購入特典】
7万文字超!豪華特典
当サイトからのご購入者には収益5万円になるまで質問し放題のサポートを含む豪華15大特典を贈呈していますので、どうぞご活用ください。
iCloud・ドコモなどキャリアメールアドレスのお問い合わせは高確率で文字化けします。