
アフィンガー6で最新版の「サイドバーに表示させるプロフィールカード」と「記事を書いた人」をカスタマイズする4つの方法についてお伝えしています。
アフィンガーで完結する設定の他は、プラグインやGravetarを使うパターンをご紹介するほか、自己紹介文の上手な書き方やプロフィールカードの上手な見せ方についてのおすすめもありますので参考にしてください。
この記事の信頼性
- アフィンガーは2017年から使用・5年超使用
- 2022年2月15日現在の2022年の累計実績349万円(とあるASP)
- 専業IT業・「販売を追求し尽くす専業ブロガー」
- 多くのジャンルでのアフィリエイト経験から、「アフィンガーだけ売ってるブロガー」とは違い、多様なジャンルに対応できる
7万文字超!豪華特典
①【プラグイン不使用】アフィンガーカスタマズで完結するパターン
おすすめ度
はじめにお伝えするのは、「アフィンガーのカスタマイズで完結する方法」です。
このカスタマイズ方法は以下のメリットがあります。

プロフィールカードをカスタマイズ
まずはワードプレスにログインして以下の順にクリックしていきます。
設定場所
外観<カスタマイズ<オプション(その他)<プロフィールカード

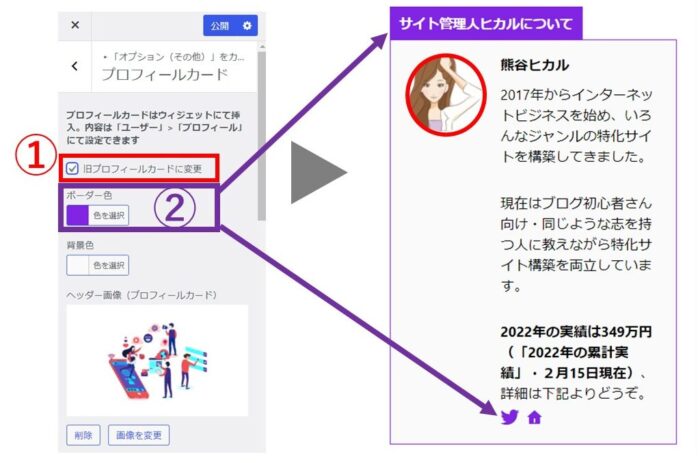
①旧プロフィールカード:アバター画像右にテキスト表記
おすすめ度
「①旧プロフィールカードに変更」にチェックを入れると、右下のようなプロフィールカードになります。
アバター画像が左、自己紹介文が右になっており、並列に表示されています。

「旧プロフィールカードに変更」のチェックを外せば、下のようにアバター画像と自己紹介文が上下に表示される仕様に変わります。

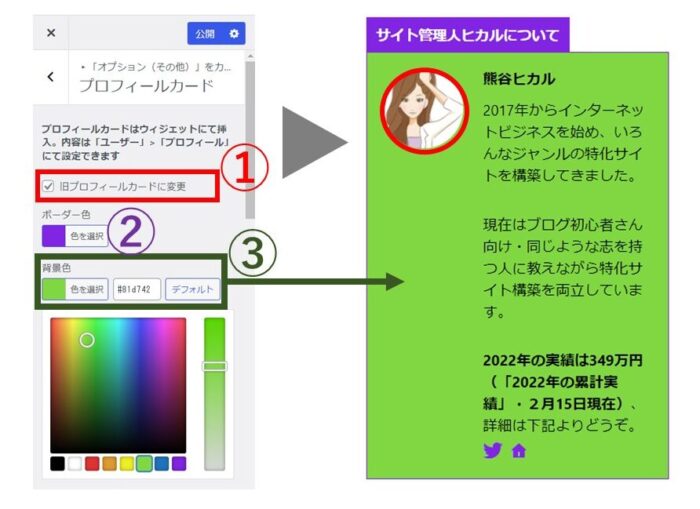
②・③旧プロフィールカードでボーダー色と背景色を変更
「①旧プロフィールカードに変更する」にチェックを入れたままで②ボーダー色を変更すると、枠線とSNSなどのアイコン色が変更されます。

そして「旧プロフィールカードに変更する」にチェックを入れたままで③背景色を変更すると、枠内背景色が変更されます。



メモ
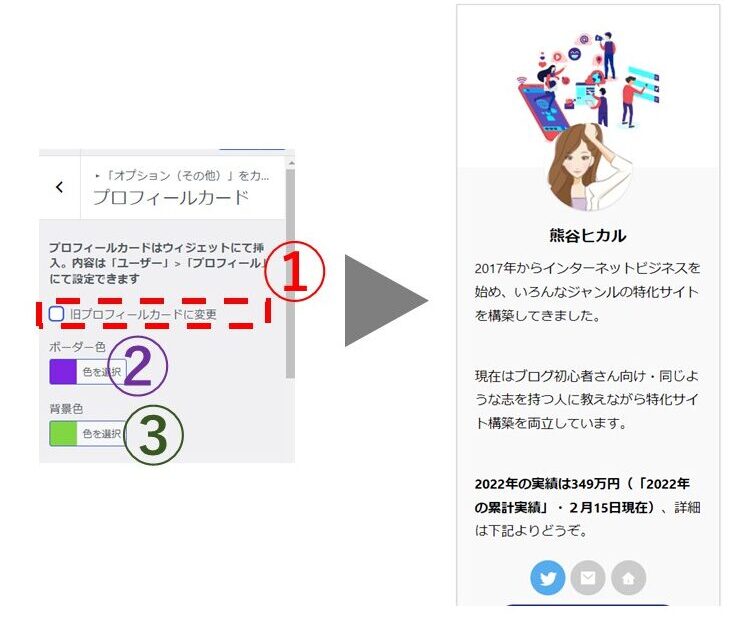
下のように「旧プロフィールカードからチェックマークを外せば、②と③の色はサイドバープロフィールカードに適用されません」。

④~⑥プロフィールカードヘッダー画像とアバター画像の設定
おすすめ度
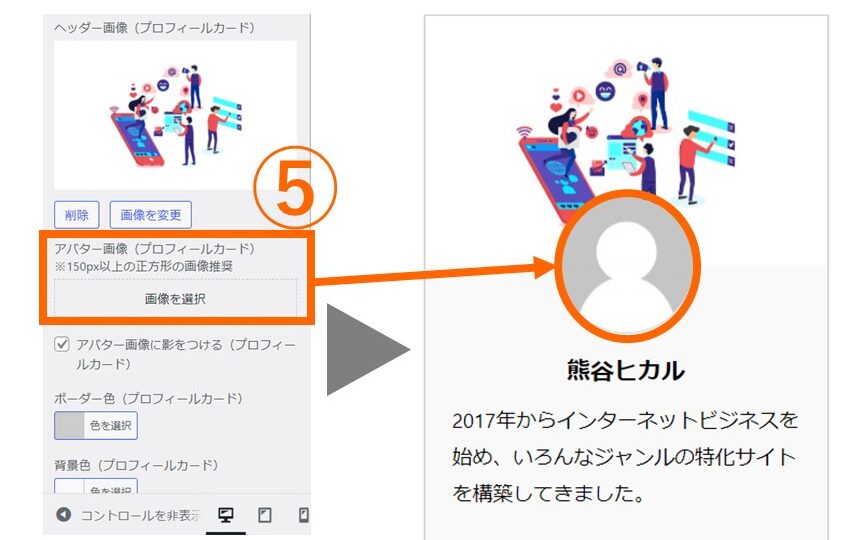
アバター(プロフィール画像)の上に表示される「④プロフィールカード ヘッダー画像」をアップロードすると、以下のように表示されます。

アバターが目立たなくなってしまうような賑やか過ぎる画像を避けるのがおすすめです。
プロフィールカードに画像をアップロードしなければ、以下のようにアバター画像の上に何も表示されません。

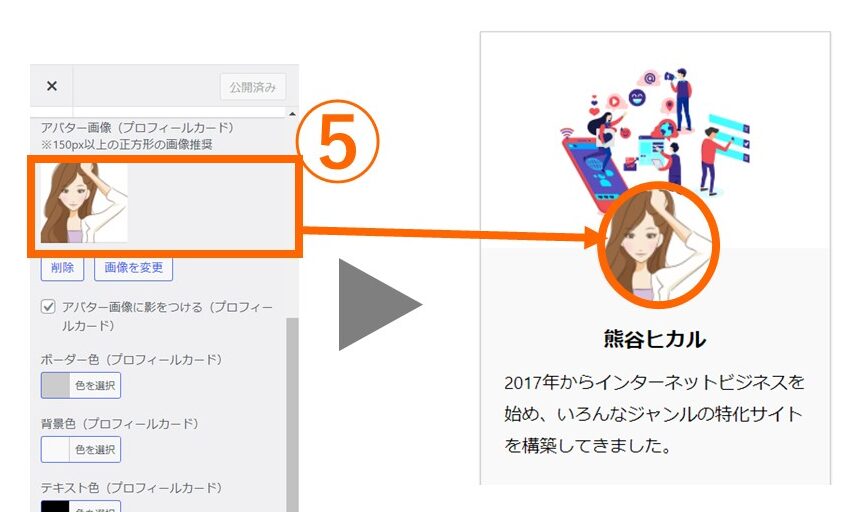
次は正方形のイラスト画像などで⑤アバター画像をアップロードしてみましょう。


この⑤アバター画像を削除すれば、以下のような人のダミーアイコンになります。


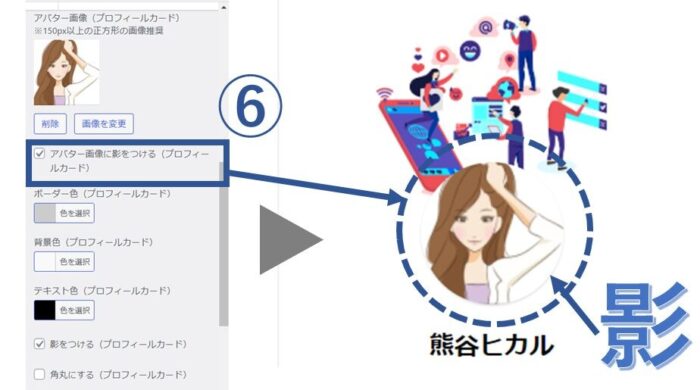
この「⑥アバター画像の枠に影を付ける」こともできます。
以下のようにプロフィールカードの背景が白でようやく影がうっすら見えるくらいですが、試して気に入れば影付きにしてもいいと思います。

⑦~⑪プロフィールカードの枠線色・背景色・文字色の変更
「⑦プロフィールカードのボーダー色(枠線色)」を以下のように変更できます。

「⑧プロフィールカードの背景色」を変更すれば、以下のように名前と自己紹介部分の背景色が変わります。

「⑨テキスト色」については、無難な黒がおすすめです。
また、「⑩プロフィールカードの枠に影を付ける」と、以下のように。

「⑦ボーダー色(枠線色)」が灰色~白でようやく影が目視できる程度なのでボーダー色の設定を工夫するといいと思います。
また、「⑪プロフィールカードの枠を角丸にする」と、上のように角に丸みが付きます。
⑫~⑰ボタンリンクのカスタマイズ
サイドバーにプロフィールカードを表示させる目的としては、以下3つが挙げられます。
- 短文で一言自己紹介
- アバター画像で親しみやすさを伝える
- 管理人ページのボタンをクリックしてもらい、成約などのエンゲージメントにつなげる
ボタンリンクの役割は極めて重要
このボタンリンクは以下⑫~⑰のようなカスタマイズができるようになっています。
アフィンガー6プロフィールカードボタンリンクのカスタマイズ
- ⑫ボタンリンクURL:管理人ページへのリンクを記載
- ⑬ボタンテキスト:ボタンリンクに表示させる文字列
- ⑭ボタンテキスト色
- ⑮ボタンリンクの上部の色
- ⑯ボタンリンクの下部の色 ※⑮と⑯でグラデーションになる
- ⑰ボタン外枠に影を付ける

ブログのテイストになじみつつ、思わずクリックしたくなるような目立つ色を配色してみましょう。
実はボタンリンクは結構奥が深いです。
ポイント
ボタンリンクをカスタマイズしてしばらく放置し、管理人ページの閲覧がどれくらい増えたかをチェックしてみるのがおすすめです。
色を変えるなどしてまたしばらく放置し、また閲覧をチェックして「管理人ページの閲覧が増えるボタンリンク」を目指してみてくださいね。
それで成約も増えて行くはずです^^

ユーザープロフィール情報を埋めていく
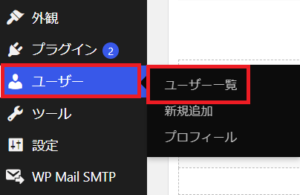
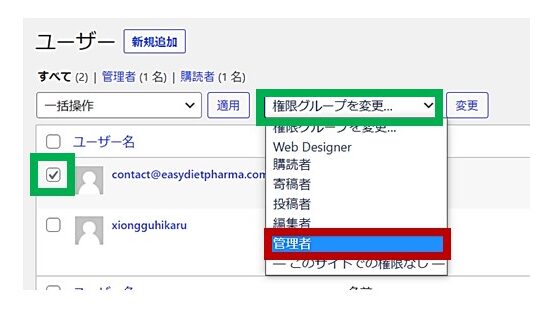
まずはワードプレス管理画面の「ユーザー>ユーザー一覧」を開きます。

ユーザーとして登録しているメールアドレスが、「権限グループで管理者」になっていることを確認しておきます。

もし管理者以外の権限グループになっている場合は、一覧から該当のユーザーにチェックを付けて「権限グループを変更→管理者」にして保存を押しておきましょう。

また、このユーザー名に紐づけられている「名前」についても、ブログ上で表記されますので、適切にしておきましょう。
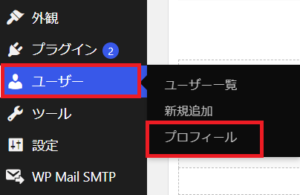
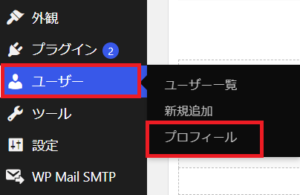
次に「ユーザー→プロフィール」を選んでクリック、

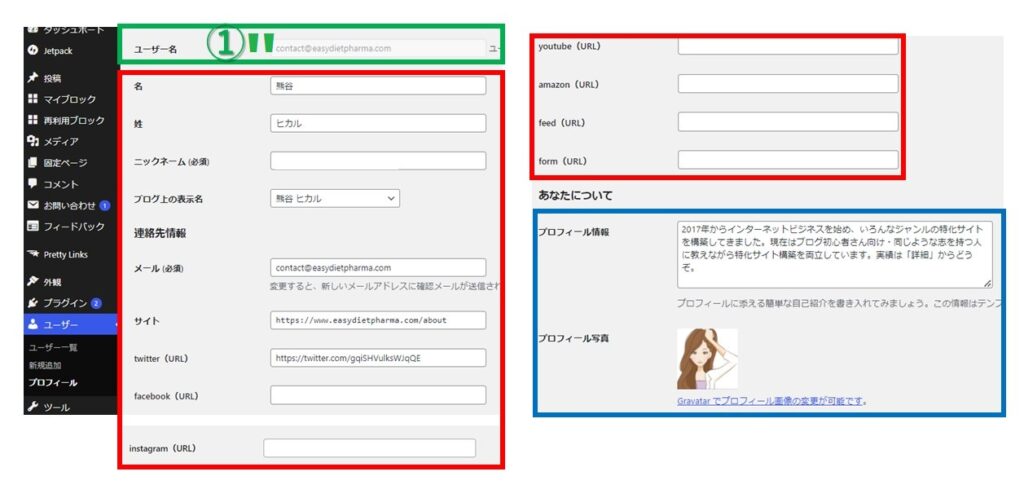
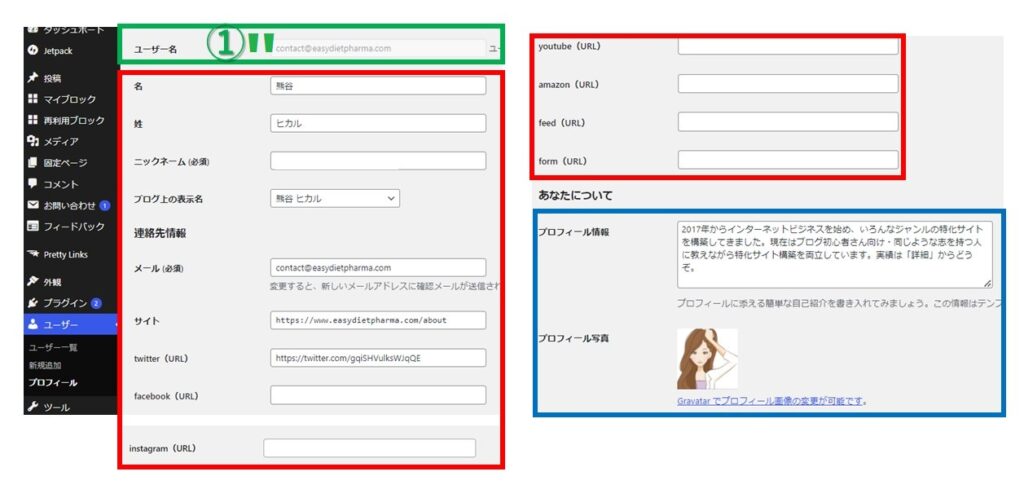
先ほどの「①ユーザー一覧で確認したユーザー名」と、この「①”プロフィールでのユーザー名」とが、紐づけされています。


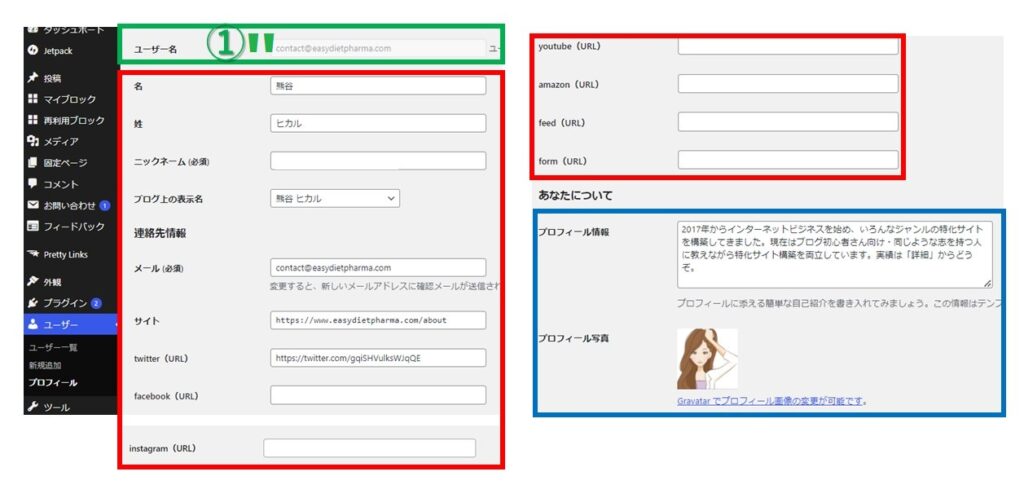
それではこのプロフィールの項目を埋めていきます。
| 姓名やニックネーム | 漢字をひらがなやカタカナにするのもOK |
| メールアドレス | ワードプレスで利用している管理メールアドレス |
| サイトURL | 自社サイトURL・家のアイコンで表示される |
| TwitterアカウントURL | htttps://twitter.com/○○ |
| FACEBOOKアカウントURL | https://www.facebook.com/〇〇 |
| InstagramアカウントURL | https://www.instagram.com/◯◯ |
| youtubeチャンネルURL | https://youtube.com/〇〇 |
| amazonURL | アマゾンの自社販売ページURL(なかったら未記入でOK) |
| FEED URL | 多くは「自社サイトURL/feed」 |
| form(メールフォームURL) | 自社サイトお問い合わせページのURLを入力 |
SNSアカウントURLの入力


上述のプロフィールの項目で入力しておきたいSNSアカウントのRULは、Twitter・Instagram・Facebook・youtubeチャンネル。
利用状況に合わせて以下のようにアカウントURLを入力すればOKです。


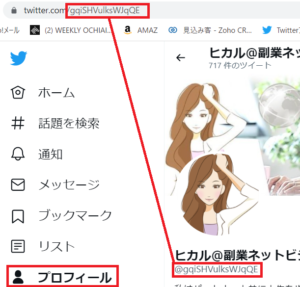
プロフィールの名前の下に表示されている文字が「○○」に該当する箇所
アフィンガー6でのTwitterタイムラインやフォローボタンの設定方法

○○に「プロフィールを編集」で表示されるユーザーネームを記入
画像のsource: appllio.com

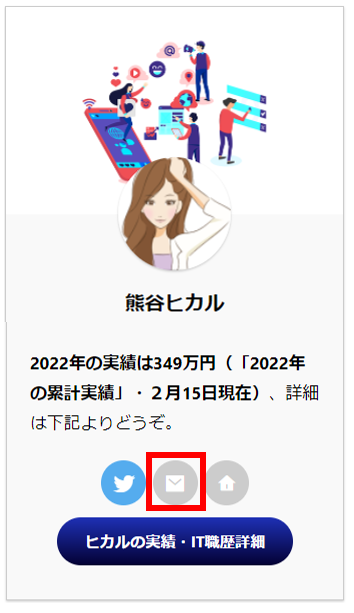
プロフィールアイコンをクリックして登場するプロフィール設定に表示される「あなたのプロフィールURL」がFACEBOOK URL
「リンク」をコピーしてもOK
youtube

https://www.youtube.com/channel/〇〇
「ユーザーアイコン<チャンネル」で表示されるURLが自分のyoutubeチャンネルURL
これらのSNSアイコンは、表示させて全く損はありません。
💡
今のインターネットビジネスの時流は、個々のコミュニティでファンをつくり、そこから売り上げを伸ばしていくといった流れになっているので、TwitterなどのSNSで人となりを知ってもらういい機会です。
メールフォーム


アフィンガー6のプロフィールボタンにメールフォームボタンを設置すると、端的にお問合せが増えるなどビジネス上有利に働くことが多いです。
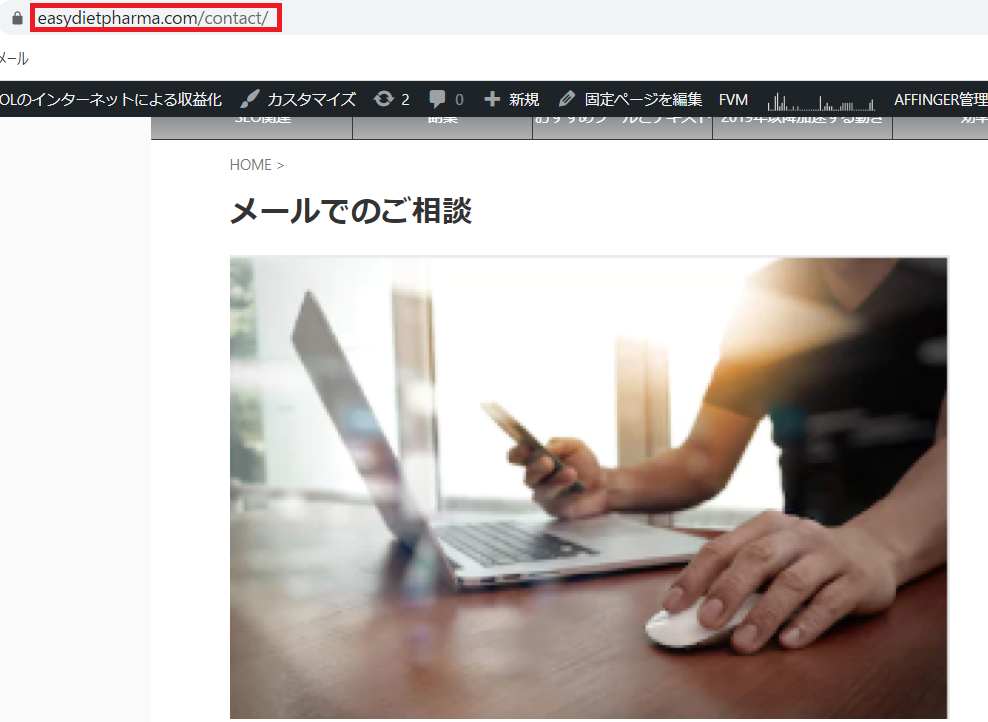
まずは自社ブログのお問い合わせページを表示させます。

このお問い合わせURLを先ほどのプロフィール項目の「form(URL)」に入力してみましょう。

なお、お問い合わせフォームページをまだ作っていない!という場合は、以下を参考にされてください。
メールフォーム設置の流れ
- ワードプレスプラグインcontact form7をインストール・有効化
- contact form7に登録メールアドレスを設定して、管理メールアドレスにお問い合わせが届くようにする
- 新規に固定ページを追加、お問い合わせフォームのタグを設置して保存
プロフィール情報(自己紹介)を入力
プロフィールに表示させる自己紹介文を入力していきます。


文字量は長すぎない、「リンクボタン(上述)をクリックすれば詳細がわかります」となどとつい読みたくなるような終わり方をすればベストです。
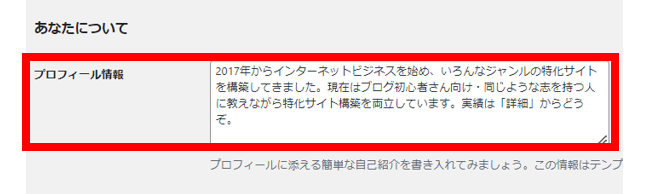
「ユーザー>プロフィール>プロフィール情報」と進んで自己紹介文を入力します。


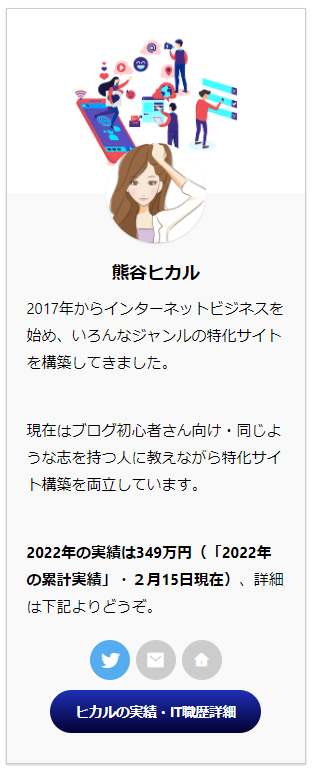
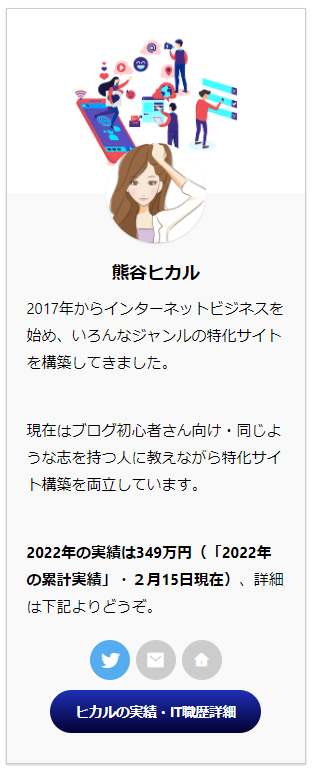
このくらい↓の文字量で、下のような縦長のプロフィールカードの長さ感になります。


自己紹介文で何を書けばいいのか、いざとなると結構迷いますが、運営ブログにメリットがあるような側面を打ち出すのがおすすめです。
上手な書き方は記事後編でお伝えしてますので参考にしてください。
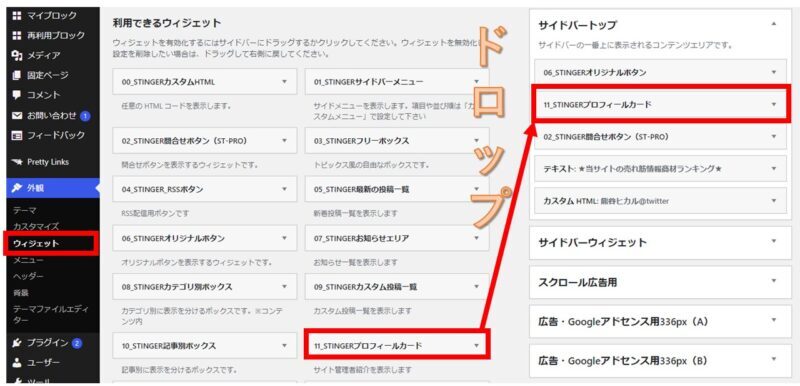
ウィジェットでプロフィールカードを設置・反映確認
「外観→ウィジェット」に進んで、下のように「サイドバートップウィジェット」に「stinger プロフィールカード」をドロップしてみましょう。

「プロフィールカードのタイトル」の枠内に「管理人について」などの文字列を記載、下のようにプロフィールカードが表示されていたらOKです。

反映されない場合のなぜ?
- 別なウィジェットエリアにプロフィールカードをドロップしている
- カスタマイザーで公開(保存)を押していない
- キャッシュが残っている(クリアするにはブラウザ左上の⟳を押す)

③【Gravetorを使用】・背景画像を設定できないパターン
おすすめ度
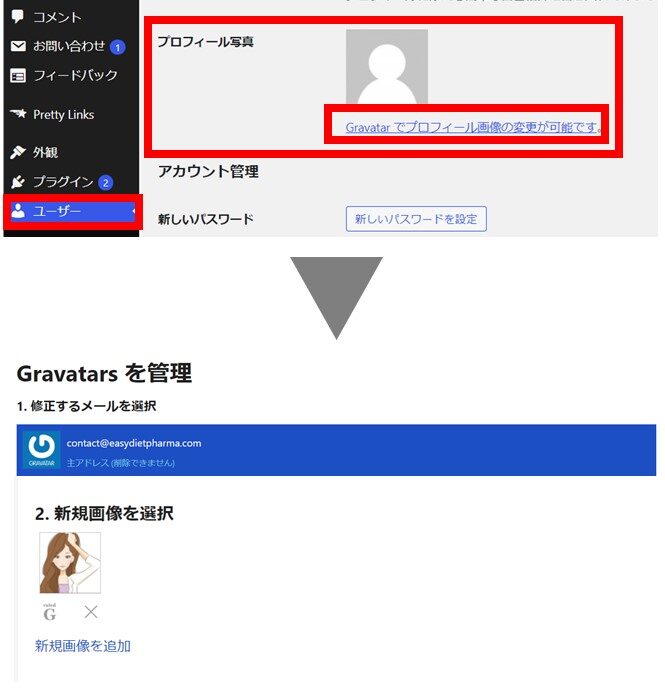
アフィンガー6のカスタマイザーでアバター画像をアップロードすれば事足りるお話しではありますが、「ユーザー→プロフィール」の項目にもプロフィール写真をアップロードする場があります。
Gravetarという外部サービスを使う仕組みになっていて、メールアドレスや名前などを登録すれば利用できるようになっています。

このGravevetarを活用するメリットデメリットは下のようになっています。
メリット
- プロフィール画像を複数登録可
デメリット
- 外部サービスでのメアド登録
- API読み込みに負荷がかかる
- 背景画像が設定できない
アフィンガー6を使っているならば、外部サービスに登録するのもあまり旨味はないように思えますが、もうお好みでGravetarを活用されてください。
③【プラグイン使用】サイドバーに表示
おすすめ度
ワードプレスプラグインWP-user avatorを使ってもサイドバーに「アイコンが上でテキスト下」のプロフィールが表示できます。

メリットとデメリットは以下の通り。
メリット
- アフィンガー6カスタマイズ同様に背景画像を設定できる
- 任意の場所に自己紹介文を挿入できる
デメリット
- プラグイン使用で表示に負荷がかかる
- プロフィールの中に自動広告が入る
ワードプレスプラグインWP-user avatorをインストールすれば、「ユーザー・プロフィール」の管理画面が以下のように切り替わります。


しかし正直に言います。プラグインを使う最大のメリットになる「好きな場所に自己紹介文を挿入できる」といった点以外は、旨味はほとんどありません。
アフィンガー6を使っているならば、その機能として用意されているカスタマイザー中のプロフィールカードを使わず、わざわざプラグインをインストールする旨味はほとんどありません。

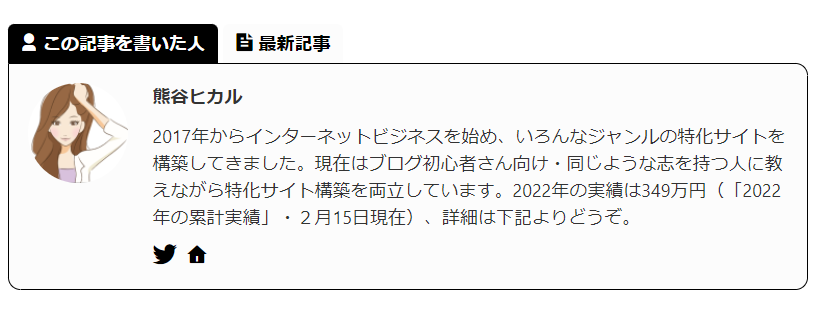
④【この記事を書いた人】を記事下に表示させる
おすすめ度
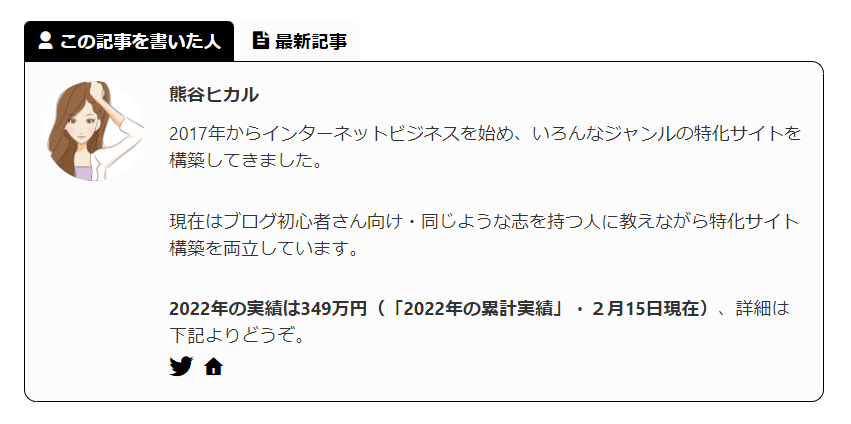
投稿ページの記事下に以下のように「この記事を書いた人」といった執筆者情報を掲載することも可能です。


名前・自己紹介文・SNSやHOMEボタンのアイコンのとび先URLの設定は、「ユーザー>プロフィール」の画面で行います。
また、以下2つの設定については、上述しました「旧プロフィールカードに変更する」の直下にある2つの項目でカスタマイズします。
- 枠線:②ボーダー色
- 枠線内の背景色:③背景色

ココに注意
記事下に表示される「この記事を書いた人」の情報については、サイドバーに表示されるプロフィールカードの枠線色と背景色連動するわけではない、という意味です。

カスタマイザーの設定と、自己紹介文の設定が済んでいたら、次は以下のようにAffinger管理の設定を行います。
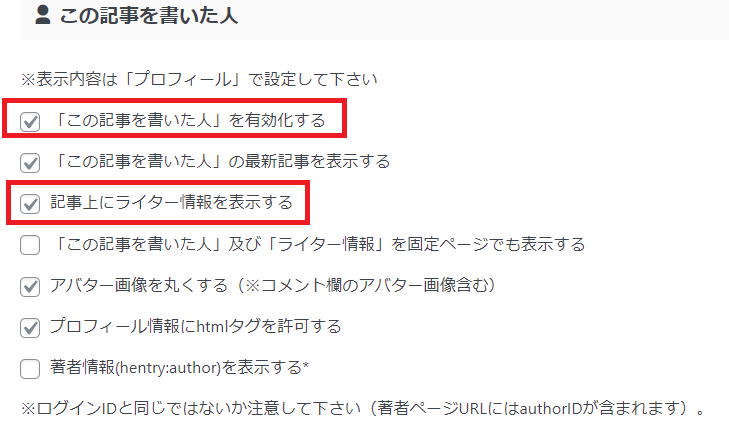
この設定
「⚙Affinger」→「投稿固定記事設定」→「この記事を書いた人」→「この記事を書いた人」を有効化する → 保存

なお、以下のように記事の上か下かといったお好み次第の選択もできるようになっています。
- この記事を書いた人を有効化する:記事下
- 記事上にライター情報を表示する:記事上
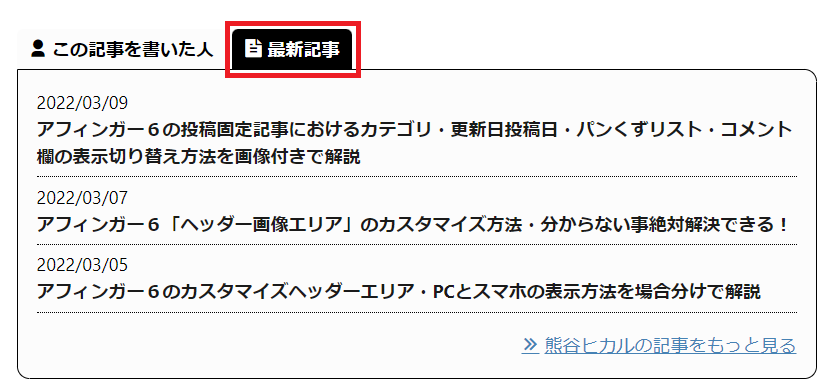
最新記事の項目にチェックを入れると、以下のように右横にタブが表れてタイトルと投稿日が表示されるようになります。


自己紹介文の上手な書き方・3つのポイントでエンゲージメントが高まる
限られた文字数で自己紹介するのって意外と難しいですよね。
どんな人にもいろんな側面があるので、どの面を見せたらいいかわからなくてもおかしくありません。
おすすめは以下の3点です。
自己紹介文のヒント
- ブログの目的を達成できそうなポイントを盛り込む
- ブログ閲覧者が親しみを感じるような共通点:世帯持ちに読んで欲しいなら「二児のパパ」と書くなど
- 実績 (なかったら『やってきたこと』を書いてもOK)
この3つに絞れば、限られた自己紹介スペースは埋まります。


自己紹介文の上手な見せ方・改行を入れ太文字などの装飾も可能にする
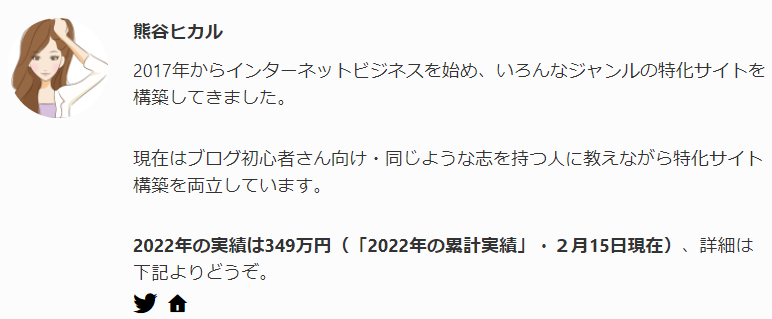
プロフィールカードやこの記事を書いた人の自己紹介文は、デフォルトでは以下のように「改行なし」の状態で表示されていますが、ちょっと体裁を整えたいなあという場合もあると思います。
▼サイドバー

▼記事下

プロフィールの自己紹介文で改行を入れたい場合、まずは以下の設定を行いましょう。
この設定
「⚙Affinger管理」→「投稿固定記事設定」→「この記事を書いた人」→「プロフィール情報にhtmlタグを許可する」にチェックを入れる
アフィンガー管理で設定できたら、「ユーザー→プロフィール」の自己紹介文枠で、以下htmlタグを入れてみてください。
htmlタグのコピペOK
改行したい
改行したい場に</br>を入れる
左寄せしたい場合
<p style="text-align: left;">自己紹介文</p>
太字にしたい場合
<b>自己紹介文</b>
赤文字にしたい
<span style="color: #ff0000;">自己紹介文</span>
私の場合は、上のhtmlタグで下の図のようなプロフィールカードにしています。

反映されてない!管理者として二度以上登録したことがある場合の注意点
冒頭で以下のようにお伝えしていました。
ユーザーとして登録しているメールアドレスが、「権限グループで管理者」になっていることを確認しておきます。

もし何らかの理由で管理者として2度以上登録したことがある場合は、上述してきたプロフィールカードやこの記事を書いた人に設定は反映されないようになっており、以下のようにする必要があります。
step
1私の場合は二度管理者として登録してしまいました。この場合IDは2です。

step
2アフィンガー管理で以下のように設定を行う
設定場所
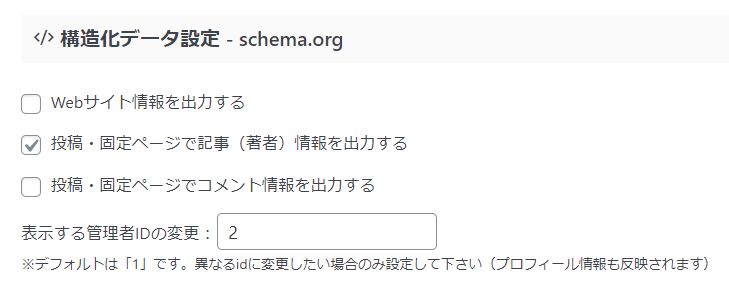
「Affinger管理」→「SEO」→「構造化データ設定 - schema.org」→「表示する管理IDの変更」で現在の管理者IDを記入

step
3正常に反映されているかを確認
更新ボタンを押したり、キャッシュをクリアするなどして古いデータを消すようにして確認してみてください。
【アフィンガー6正直レビュー】&【アフィンガー6公式サイト&ご購入特典】
7万文字超!豪華特典
当サイトからのご購入者には収益5万円になるまで質問し放題のサポートを含む豪華15大特典を贈呈していますので、どうぞご活用ください。
アフィンガー6をレビューした以下の記事では、メリットデメリットのほか購入方法やこのブログ独自のご購入特典もお伝えしていますので、ワードプレステーマを探している方はよかったらご覧になってみてくださいね。
ただし、法令違反・公序良俗に抵触するご質問には一切お応えしません。




