 ヒカルです(^-^) ウエブサイト構築システムシリウスSIRIUSで構築したスマホiPhone用のグローバルメニューの幅調整がうまくいかず無残にもひどい状態になっていませんか? ここではどのようにスマホiPhone用のグローバルメニューの幅調整方法として、CSSの編集方法をお伝えします。 シリウスSIRIUS愛用者はご参考ください。
ヒカルです(^-^) ウエブサイト構築システムシリウスSIRIUSで構築したスマホiPhone用のグローバルメニューの幅調整がうまくいかず無残にもひどい状態になっていませんか? ここではどのようにスマホiPhone用のグローバルメニューの幅調整方法として、CSSの編集方法をお伝えします。 シリウスSIRIUS愛用者はご参考ください。 パソコンだとグローバルメニューは正常なのに、スマホだと無残になるシリウス
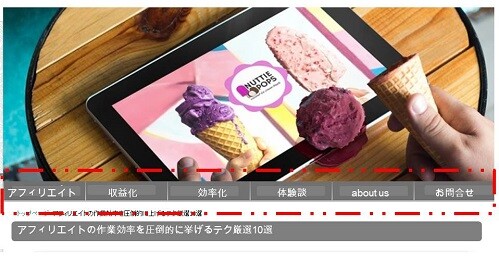
ウエブ構築システム(CMS)のシリウスでグローバルメニューを設置した場合の外観を、ディバイスを変えてパソコンとスマホi Phoneで比べてみましょう。デモサイト・ディバイスがパソコンの場合
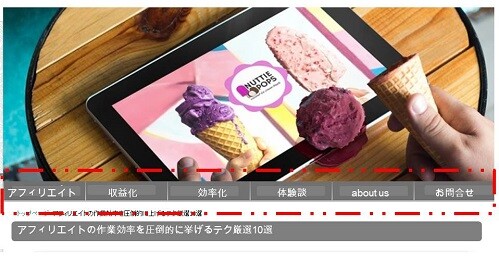
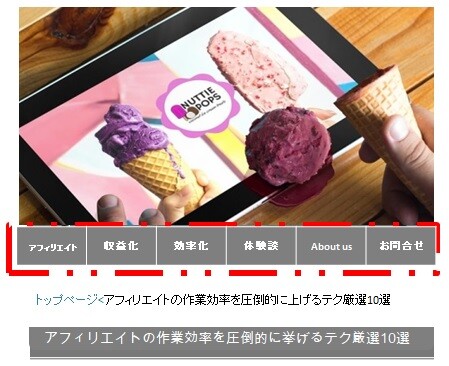
デモサイト・ディバイスが iPhoneの場合

熊谷ヒカル
え?ナニコレ!( ゚Д゚)( ゚Д゚)
シリウスのグローバルメニューをパソコンでもスマホでもまともな状態にしたい!そんな時に試したい方法
上でご紹介したスマホのグローバルメニューは「どう頑張って見ても正常な状態」とは言えません。 少なくても正常な状態にしないと、話になりませんので、ここではそんな時に試したいグローバルメニューの幅調整方法・CSSの編集方法をお伝えします。 なお、以下の編集方法を試す前に必ずシリウスのバックアップを行い、万一の際にリカバリ・自己責任で行うようにしてください。 アップロードする前に1つの作業を行ったら必ずプレビュー画面で確認しながら作業を行う、といった流れで編集するのがおすすめです。パソコンで見るときのグローバルメニューの幅調整・CSSの編集方法
デモサイト・ディバイスがパソコンの場合
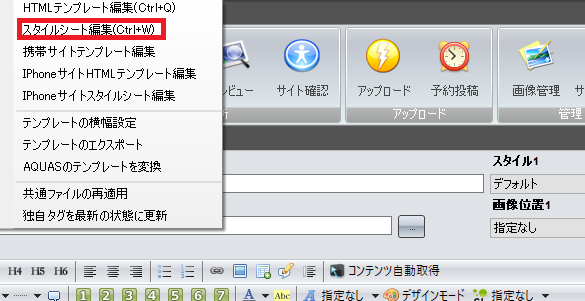
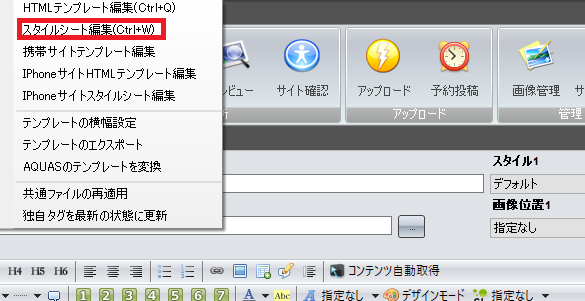
メニューの「テンプレート」からスタイルシート編集を選択。  デフォルトのままのCSSだと、230行前後あたりに /*グローバルメニュー*/があります。
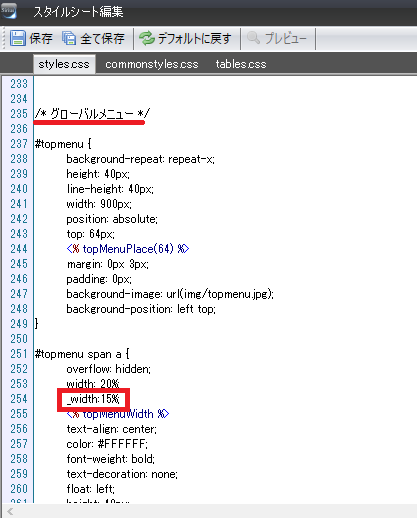
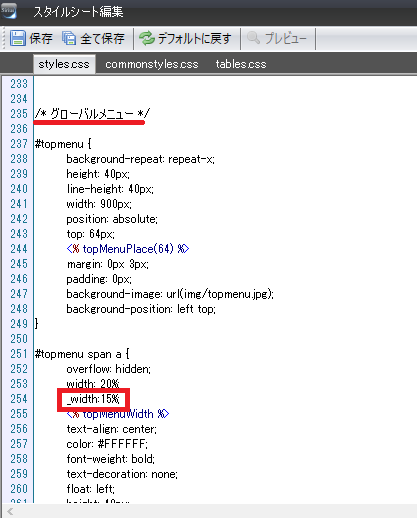
デフォルトのままのCSSだと、230行前後あたりに /*グローバルメニュー*/があります。  上の赤枠で囲っている「#topmenu span a{ 」で「_width:15%」に指定しています。
上の赤枠で囲っている「#topmenu span a{ 」で「_width:15%」に指定しています。
パソコンの場合のシリウスのグローバルメニューの幅調整については、さまざまなサイトが上のように紹介してくれていて助かりました。 しかしシリウスで「スマホの幅調整」について正確に解説されているサイトを見たことがありません!  デフォルトのままのCSSだと、230行前後あたりに /*グローバルメニュー*/があります。
デフォルトのままのCSSだと、230行前後あたりに /*グローバルメニュー*/があります。  上の赤枠で囲っている「#topmenu span a{ 」で「_width:15%」に指定しています。
上の赤枠で囲っている「#topmenu span a{ 」で「_width:15%」に指定しています。 
熊谷ヒカル
皆これで困ってないってことなの?と思いましたが、そうじゃないみたいなんですよね^^ スマホの場合のグローバルメニューの幅調整については下のようにするのがおすすmです。
スマホi Phoneで見るときのグローバルメニューの幅調整・CSSの編集方法
 それでは上の「スマホで見た場合のグローバルメニュー」を正常な形にするにはCSSをどのように指定すればいいのかをお伝えします。
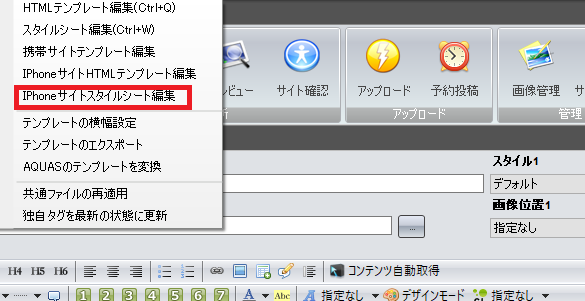
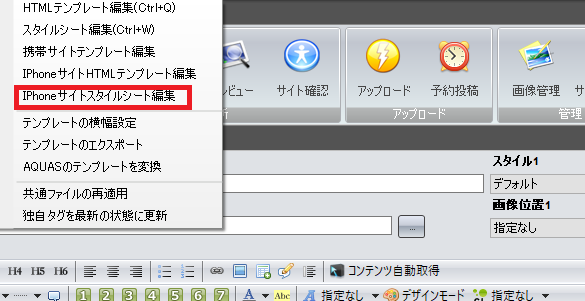
それでは上の「スマホで見た場合のグローバルメニュー」を正常な形にするにはCSSをどのように指定すればいいのかをお伝えします。 シリウスの管理画面メニューから「テンプレート」を選択、ここからi Phoneサイトスタイルシート編集を選びます。  デフォルトのアイフォン用CSSだと、580行前後にある「#topmenu>span」の項目について
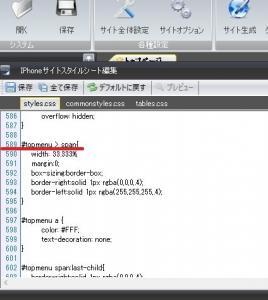
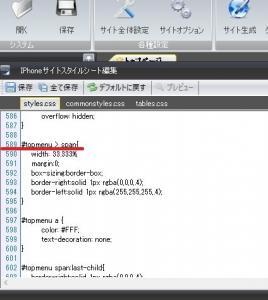
デフォルトのアイフォン用CSSだと、580行前後にある「#topmenu>span」の項目について 
#topmenu > span{ width: 33.333%; margin:0; box-sizing:border-box; border-right:solid 1px rgba(0,0,0,.4); border-left:solid 1px rgba(255,255,255,.4); } #topmenu span:last-child{ border-right:solid 1px rgba(0,0,0,.4); }
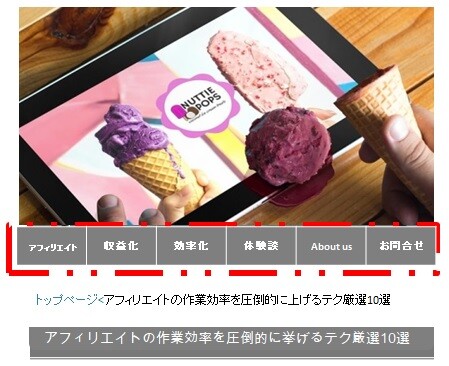
このようにシリウスのi phone用CSSを指定すると、以下のようにグローバルメニューの幅調整が実現します。 指が大きい男性にはちょっと誤操作があり得るかな、って思うメニュー幅ですが(^-^;・・・ そもそもスマホの幅ってもともとそんなに大きくもないです。 その中で6つくらいのメニューを正常に表示させれば、あとは「小指でタッチしてね」といった感じには言えるでしょう。
指が大きい男性にはちょっと誤操作があり得るかな、って思うメニュー幅ですが(^-^;・・・ そもそもスマホの幅ってもともとそんなに大きくもないです。 その中で6つくらいのメニューを正常に表示させれば、あとは「小指でタッチしてね」といった感じには言えるでしょう。
 デフォルトのアイフォン用CSSだと、580行前後にある「#topmenu>span」の項目について
デフォルトのアイフォン用CSSだと、580行前後にある「#topmenu>span」の項目について 
#topmenu > span{ width: 33.333%; margin:0; box-sizing:border-box; border-right:solid 1px rgba(0,0,0,.4); border-left:solid 1px rgba(255,255,255,.4); } #topmenu span:last-child{ border-right:solid 1px rgba(0,0,0,.4); }
このようにシリウスのi phone用CSSを指定すると、以下のようにグローバルメニューの幅調整が実現します。
 指が大きい男性にはちょっと誤操作があり得るかな、って思うメニュー幅ですが(^-^;・・・ そもそもスマホの幅ってもともとそんなに大きくもないです。 その中で6つくらいのメニューを正常に表示させれば、あとは「小指でタッチしてね」といった感じには言えるでしょう。
指が大きい男性にはちょっと誤操作があり得るかな、って思うメニュー幅ですが(^-^;・・・ そもそもスマホの幅ってもともとそんなに大きくもないです。 その中で6つくらいのメニューを正常に表示させれば、あとは「小指でタッチしてね」といった感じには言えるでしょう。 まとめ
ウエブサイト構築システムシリウスは、レンタルサーバーの運用がかなり低コストで済みます。 ワードプレスの場合、「サブドメインを取得して同一レンタルサーバー契約内でサイトを構築する」くらいしか1契約のレンタルサーバーを使いまわす方法はありません。 けれど、サブドメインを取得するやり方があまりふさわしくない場合もあるはずで、かつ「ウエブサイトの構築にはワードプレスが一番!」といった見方をしていると、レンタルサーバーの契約は増える一方です。 シリウスはサブドメインを取得するまでもなく、1レンタルサーバーの契約に何個でもウエブサイトを構築できますから経済的でいいなと思える人は多いと思いますが、 上で解説したようなグローバルメニューのようなケースでサイト運用が思わしくないような場合はもっと経済的損失が大きいです。 参考にしてみてください^^ ご質問があれば以下で登録して何でも聞いてくださいね(^-^) 上で登録して下さった方にはECサイト初心者が「まず5万円稼ぐためのノウハウをまとめた無料プレゼント」を贈呈しています(^-^)
上で登録して下さった方にはECサイト初心者が「まず5万円稼ぐためのノウハウをまとめた無料プレゼント」を贈呈しています(^-^)  ご質問があればご遠慮なくどうぞ。
ご質問があればご遠慮なくどうぞ。 
