
ワードプレスのウエブサイトにインスタグラムのフィードをいいかんじに表示させたいなあと思っている人に向け、ここでは以下をご紹介しています。
- ワードプレスのインスタグラム系プラグイン
- プラグイン以外の外部ツール
それぞれの特徴・概要・使い方の簡単な流れ・おすすめする人などを簡潔にまとめていますので、インスタグラムツールで迷うことはなくなるはずです。
よく読まれている記事
-

-
インスタのフォロワー購入サービス、あなたが格安で仕入&提供する側にまわって収益化
続きを見る
この記事の信頼性
-
- ネットビジネスは2017年から
- 2023年4月30日まで2023年累計実績8,715,700円(サイト管理人ページ見てね)
- 専業IT業・「販売を追求し尽くす専業ブロガー」
- 多くのジャンルでのアフィリエイト経験から、多様なジャンルに対応できる
ご質問はライン友達追加からお気軽にどうぞ!
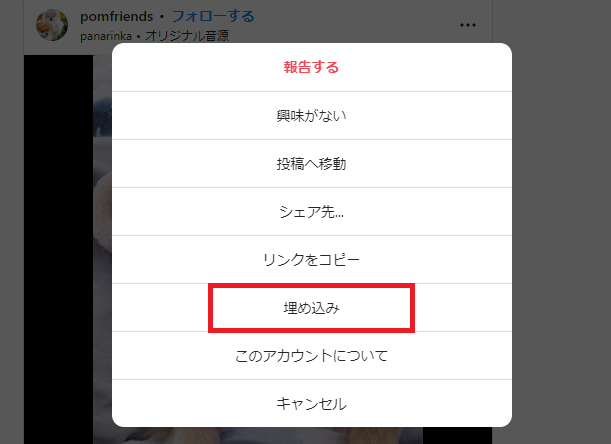
インスタグラムの投稿は、そもそも埋め込みができる
インスタグラムは投稿の右上に表示されている「三つの点…のマーク」をクリックすると、左下のように埋め込みのボタンが表示されるようになっています。


instagrampomfriends
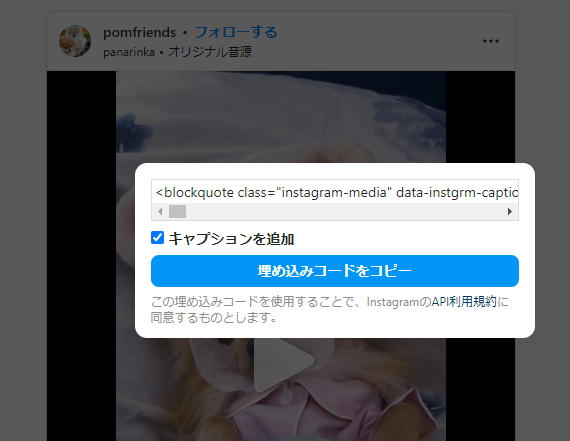
インスタグラムの埋め込みコードを使ってワードプレスの投稿に貼り付ける方法
- 右上「埋め込みコードをコピー」
- ワードプレスのテキストモードにコードを貼り付け
投稿ごとにSNSでの口コミなどを貼り付けたい場合はこの方法でいいかもしれませんが、常時最新の投稿を表示させたい場合はあまりに煩雑になってしまうので、次にお伝えするようなワードプレスプラグインやインスタグラムツールなどを活用するのがおすすめです。
WordPressでイチオシの無料インスタグラムプラグイン
Smash Balloon Social Photo Feed

おすすめ度:
Smash Balloon Social Photo Feedがおすすめな人
- インスタグラムだけでなくyoutube、Twitterの表示も検討したい
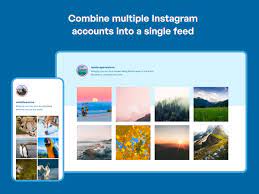
- 複数のインスタグラムのアカウントのフィードを表示させたい
- コードの貼り付けで好きな場所にインスタを表示させたい
ウエブサイト運営者が必要とする機能がとりあえず一そろいして汎用性が高く、インスタグラムツールとしてかなり高い評判があるsmash bloom social photo feedです。

Smash Balloon Social Photo Feedは以下のようにコードを発行して表示させたい場所にコードを貼り付けるだけになっており、手軽にシンプルに活用できるようになっています。
プラグイン使い方
-
プラグインをインストールしてからインスタグラムアカウントと連携
-
コードを発行
-
タイムラインを表示させたい場所にコードを貼り付ける
※投稿画面にべた貼り付け可(テキストモードにしなくてOK)
カスタマイズ項目は以下のようになっています。
レイアウト
- 無料版はグリッドのみ
- 有料版はカルーセル(スライダー)・レンガ・ハイライト
調整できる項目
- 投稿の高さ・余白・投稿数・列の数・色
- ヘッダー・カスタムアバター・テキスト・もっと見るボタン・フォローボタン
なおSmash Balloon Social Photo Feedのインスタグラムツール有料版については4つのプランがあり、年間49ドル~299ドルでアップグレードされた機能が使えるようになっています。
最下部に「買い切り10ドル」の外部ツールを紹介していますので、気になる方は参考にされてください。
Feed Them Social

おすすめ度:
Feed Them Socialがおすすめな人
- 生成されたコードを追記修正して望みのフィード表示をしたい
Feed Them Socialはインスタグラムだけでなく、FACEBOOK、youtube、TwitterといったSNSのフィードを表示できるワードプレスプラグインです。
調整できる項目
- 見出し
- フィードを表示させる数・1行に表示させる数
- 画像の横幅、画像と画像の間隔、画像の解像度
- フォローボタン
- Instagramへのリンクボタン
プラグイン使い方
-
プラグインをインストールしてからインスタグラムアカウントと連携
- 設定、コードの生成、テキストモードでコードの貼り付け
-
生成されたコードに、新たなコードを追記または修正
ココがポイント
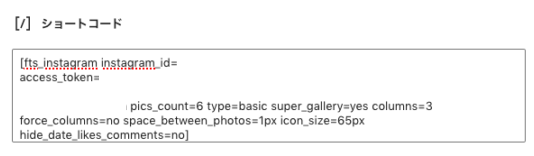
Feed Them Socialは下のようなショートコードが生成されるようになっており、このショートコードにテキストを追記して望みのフィード表示にすることができるようになっています。

- super_gallery : YESかNOで指定
- columns :カラム数
- space_between_photos :画像と画像の間隔でをpxで指定
- icon_size :アイコンのサイズをpxで追記
コードに追記して活用するタイプのインスタ系ワードプレスプラグインはご紹介する中でこちらが唯一となっていますが、割とすっきり表示できて悪くないプラグインです。
10Web Social Photo Feed

おすすめ度:~
10Web Social Photo Feedがおすすめな人
- 画像をライトボックス式で表示させたい
- 有料版にして多機能を使いたい
- ウエブ運営の玄人(またはプログラマーレベルの技術者)
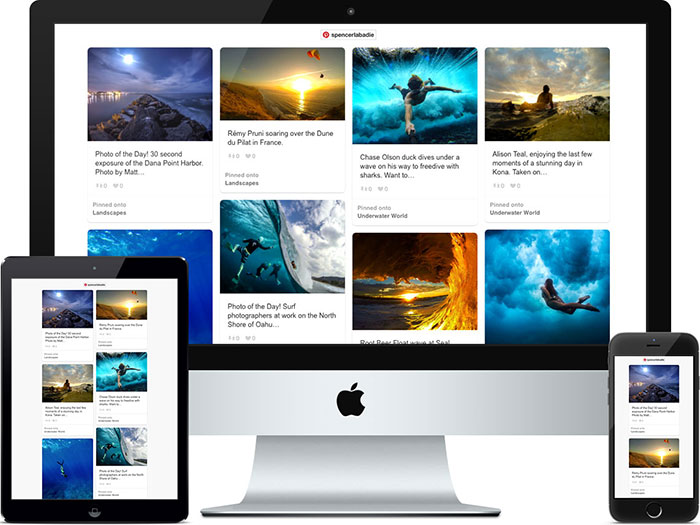
10Web Social Photo Feedはかなりの多機能なインスタグラムプラグインです。
どちらかと言うと玄人向けなインスタグラムツールといった印象がしますが、ワードプレス初心者さんは無料版だけでも十分旨味を感じられるかもしれません。
レイアウト
- 無料版はサムネスタイルのみ
- 有料版はレンがとブログスタイルが使える
調整できる項目
- ヘッダーやユーザデータの表示・非表示の選択
- ボタン・ナビゲーション
- 日付・いいねの数コメントの数
- 列や投稿の数
- ライトボックス機能
※複数アカウント表示は不可
※ライトボックス機能とは、画像にマウスを合わせると画像が拡大されて表示される機能です。ちょっとした画像のエフェクト効果と言えます。
プラグイン使い方
-
プラグインをインストールしてからインスタグラムアカウントと連携
-
コードを発行
-
投稿画面でコードの貼り付けや埋め込み、ウイジェットエリアでのコード貼り付け、PHPコードで埋め込み
機能が驚くほどあるので初心者の方は設定画面を見るだけで難解な印象を持たれると思いますが、プロ版以外の無料版の機能はおよそ半分です。
ブログ初心者さんの場合はプラグインをインストールしてみて、無料版の操作性や機能に納得できたら使用の継続を検討されるといいと思います。
WPZOOM Social Feed Widget

おすすめ度:~
WPZOOM Social Feed Widgetがおすすめな人
- ウィジェットエリアに特化してインスタグラムのフィードを表示させたい
- 固定ページや投稿ページにフィードを表示しなくてもいい
- 高速表示に配慮したい
WPZOOM Social Feed Widgetは、ウィジェットエリアに特化(専用の)してインスタグラムのフィードを表示させるためのプラグインです。
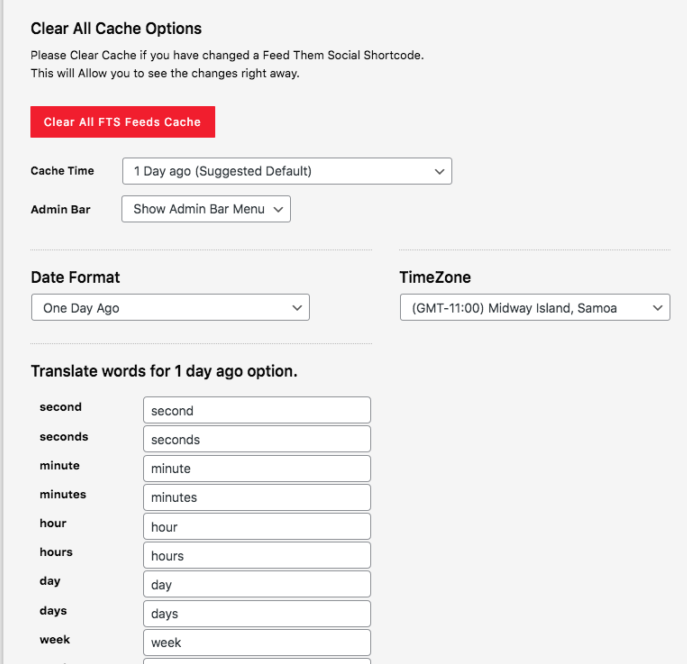
ココがポイント
高速表示のためにLazy load機能が実装されており、小回りが利いたプラグインです。
※インスタグラムのような外部のSNSを表示する場合、表示速度が遅くなる傾向があります。
ご注目の高速表示に配慮した設定画面は以下のようになっており、主にウエブ運用者がいじれる場所はキャッシュに関するオプションとなっています。

投稿ページや固定ページでは表示できないようになっていますので、それらをご希望の方は他のプラグインを参考にしてみてください。
このWPZOOM Social Feed Widgetの概要は以下のようになっています。
レイアウト
- サイドバー・フッターエリアなどのウィジェットエリアでサムネイル表示
※お使いのワードプレステーマごとのウィジェットをご確認ください
調整できる項目
- 見出し
- フィードを表示させる数・1行に表示させる数
- 画像の横幅、画像と画像の間隔、画像の解像度
- フォローボタン
- Instagramへのリンクボタン
プラグイン使い方
-
プラグインをインストールしてからインスタグラムアカウントと連携
- 設定
-
ワードプレスのウイジェットで表示させたいエリアに設定
ウイジェットエリアに特化しているインスタグラムプラグインで、決まったエリアですっきりインスタグラムのフィードを表示させたい時はこのプラグインで決まりでしょう。
しかし使っているうちに、投稿でも表示したいなあ、固定ページでも表示させたいなあ、といった欲求が出てくるのはウエブ運営者にとって普通で自然なお話でもあります。そんな場合は他のプラグインを検討してみましょう。
Social Slider Widget

おすすめ度:~
Social slider Widgetがおすすめな人
- スライダーでウエブサイト上にインスタフィードを表示させたい
- 複数のインスタグラムアカウントをスライダーで表示させたい
- コードの貼り付けで好きな場所にインスタを表示させたい
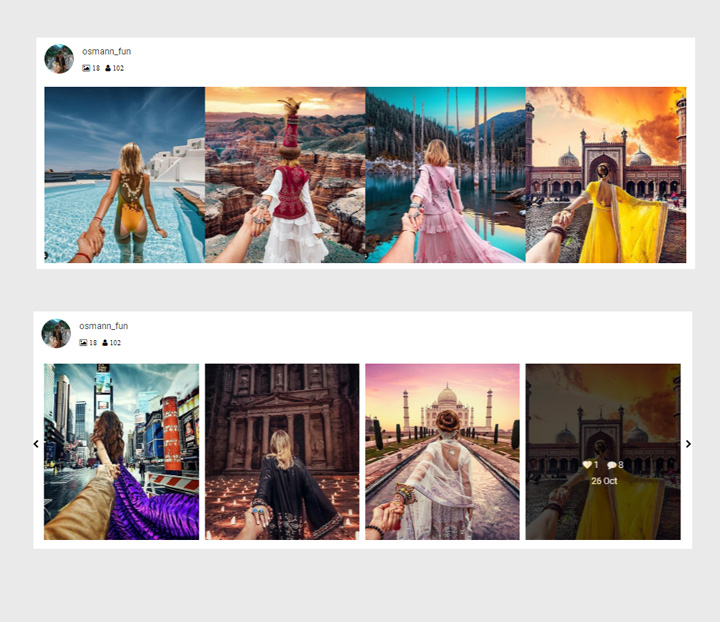
social slider widjetは複数のインスタグラムアカウントが同時に表示できるところが特筆的なポイントです。

カスタマイズ項目は以下のようになっています。
レイアウト
- カルーセルスライダー(日付順とランダム表示)
- ギャラリー(スライダーではなく端的な画像表示)
調整できる項目
- キャプションの文字数
- 表示枚数を20枚超にする場合は有料版で
- 複数のインスタグラムアカウントが表示可能
プラグイン使い方
-
プラグインをインストールしてからインスタグラムアカウントと連携
-
コードを発行
-
タイムラインを表示させたい場所にコードを貼り付ける
※投稿画面にべた貼り付け可(テキストモードにしなくてOK)
ココに注意

ワードプレスプラグイン以外の有料インスタグラムツールLightWidget
LightWidgetという10ドルで買い切りのインスタグラムツールをご紹介します。
このインスタグラムツールはオシャレです!
LightWidgetを活用するメリット:オシャレな表示
- レイアウト表示のバリエーションが多彩(スライダー・レンガ式など)
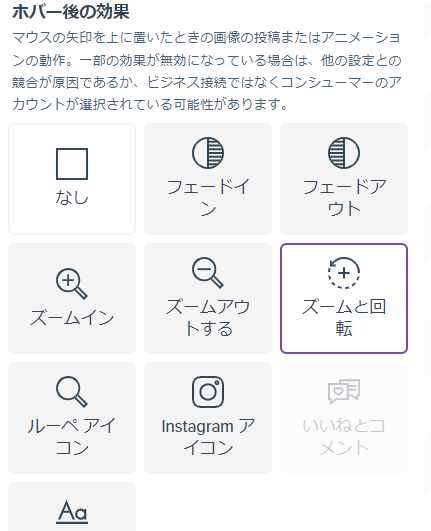
- 画像のホバー時にエフェクト機能がある
- 表示させる投稿数が自由に選択できる
- 表示させる場所が自由に選択できる
まずはLightWedjetの概要として機能の一部をご紹介します。
▼メインの表示方法は3種

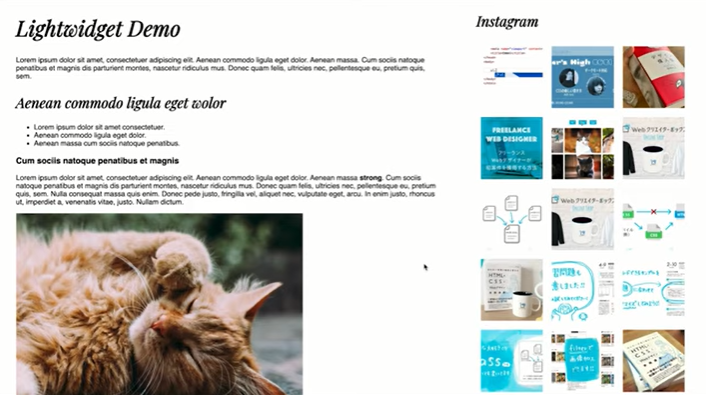
▼グリッド表示
webcreatorbox.com
▼スライダー表示の場合
▼レンガ式表示の場合
webcreatorbox.com
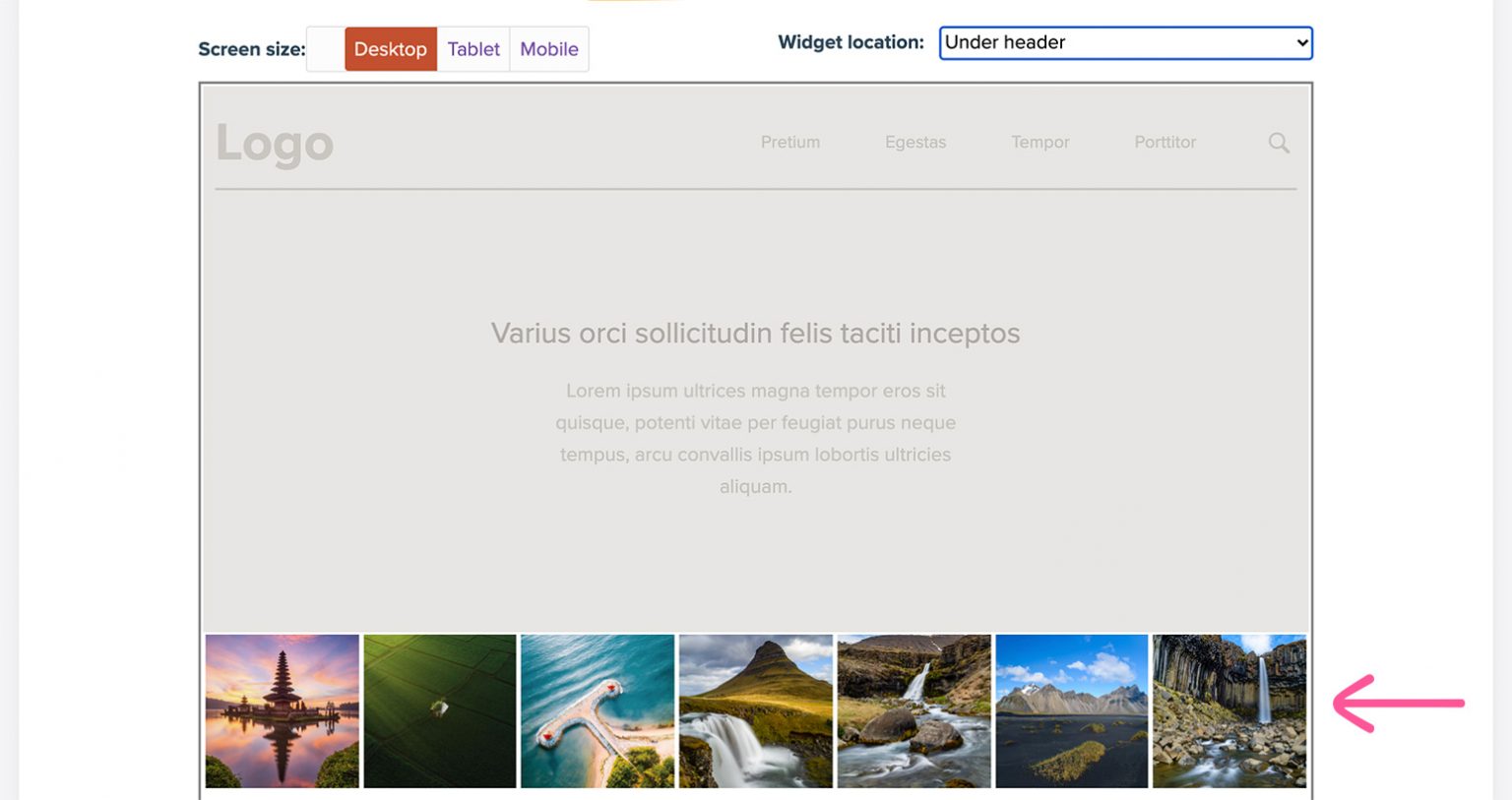
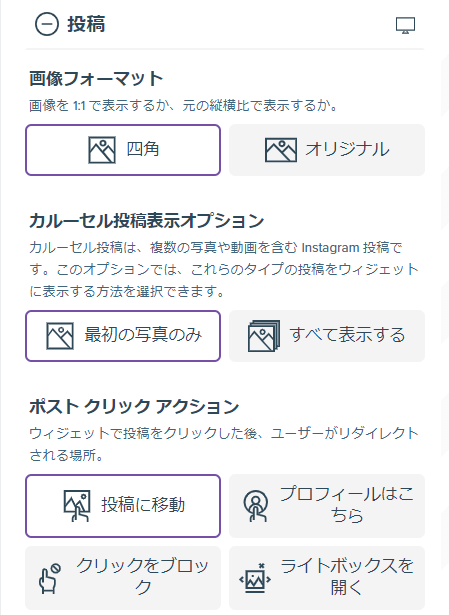
投稿の表示パターンとホバー効果


どこに表示させるか?
▼サイドバーエリアでの表示
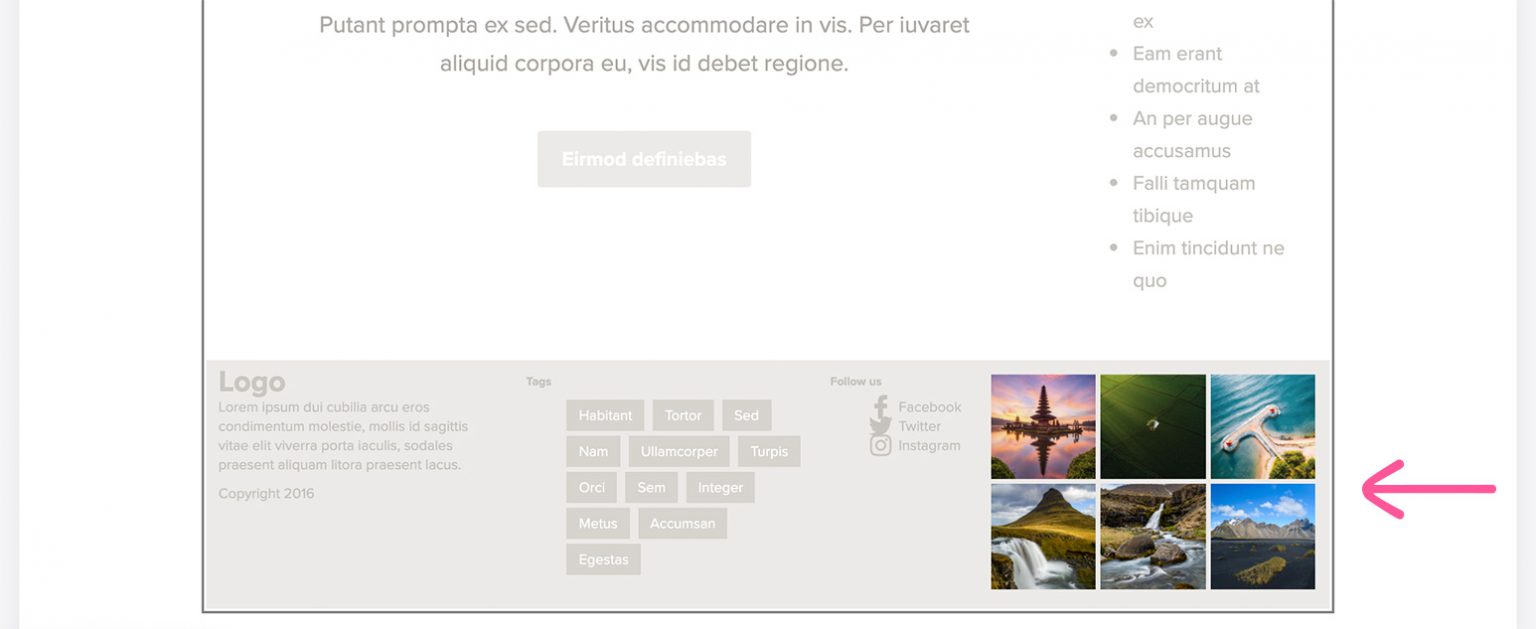
▼フッターエリアでの表示
webcreatorbox.com
ウエブサイト運営者にとって高速表示は無視できない課題ですが、高速表示しようとするほど他の機能と干渉する機会も増えて、インスタの画像がまったく表示されないなどの残念なパターンもなくはないと思います。
LightWigetは外部サービスゆえに「ワードプレスのインスタグラムプラグイン」を使った場合よりも、そうした高速表示系プラグインの影響は受けにくいのではないでしょうか。
ただしこのLightWejet、「SSL化されてないサイトだったら無料で使えるけど、SSL化されているサイトだったら買い切り使用料10ドル」といったようになっています。
いまどきSSL化されてないウエブサイトなんてあるわけがないですが(笑)、1週間のフリートライアルもありますので、気になる方は試してみてはいかがでしょうか。
まとめ:ウエブ運営にインスタフィードを表示させたい人へ
よく読まれている記事
-

-
インスタのフォロワー購入サービス、あなたが格安で仕入&提供する側にまわって収益化
続きを見る
ご質問があれば気軽にこちらでどうぞ!


